- 30 Oct 2024
- 2 Minutes to read
- Contributors

- Print
- DarkLight
- PDF
Perform auxiliary actions on widget
- Updated on 30 Oct 2024
- 2 Minutes to read
- Contributors

- Print
- DarkLight
- PDF
On the Communications page, you can perform auxiliary actions on a widget:

Make copy of widget
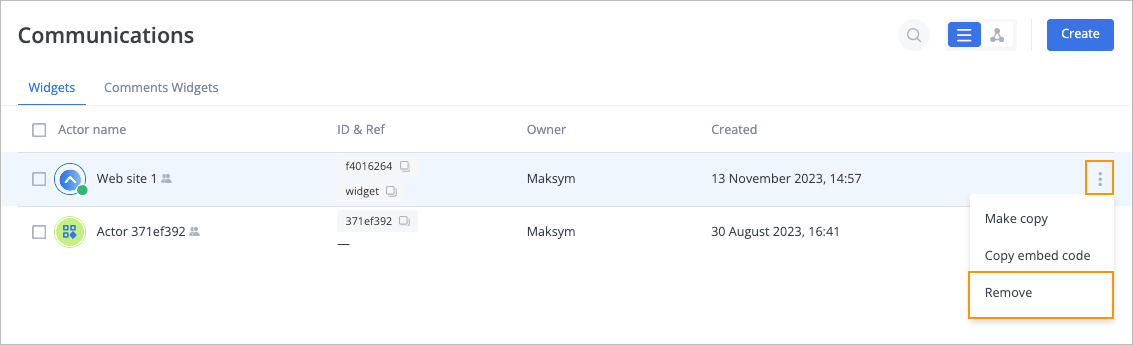
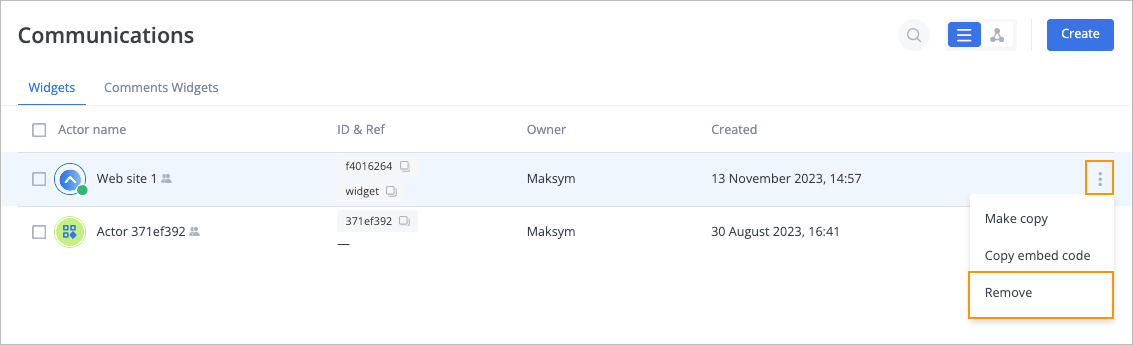
To make a copy of a widget, on the Communications page, click the options icon on the right side of the needed widget and from the dropdown list, select Make copy.

A copy of the widget has been created and appears in the widget list on the Communications page.
Copy embed code
To copy the embed code of a widget, on the Communications page, click the options icon on the right side of the needed widget and from the dropdown list, select Copy embed code.

The widget embed code has been copied and the success message appears at the top of the page.

- The embed code activates the comments widget on your web page.
- Inserting the code integrates the comments widget into the structure of your web page, allowing it to interact with the rest of the site.
- The code enables the widget to collect and store user comments and reactions.
- After inserting the code, you can track activity on your page through an automatically generated event.
- The code can be modified to add additional functionality, such as a web widget for chat communication.
- Inserting the code provides access to administrative tools for moderating comments and reactions.
- The code links the widget to a specific page and provides important meta-information.
Embed and use comments widget on your page
Insert the embed code: To enable the comments widget on your page, copy the embed code from the comments Widget actor and add it to the HTML code of your desired page.
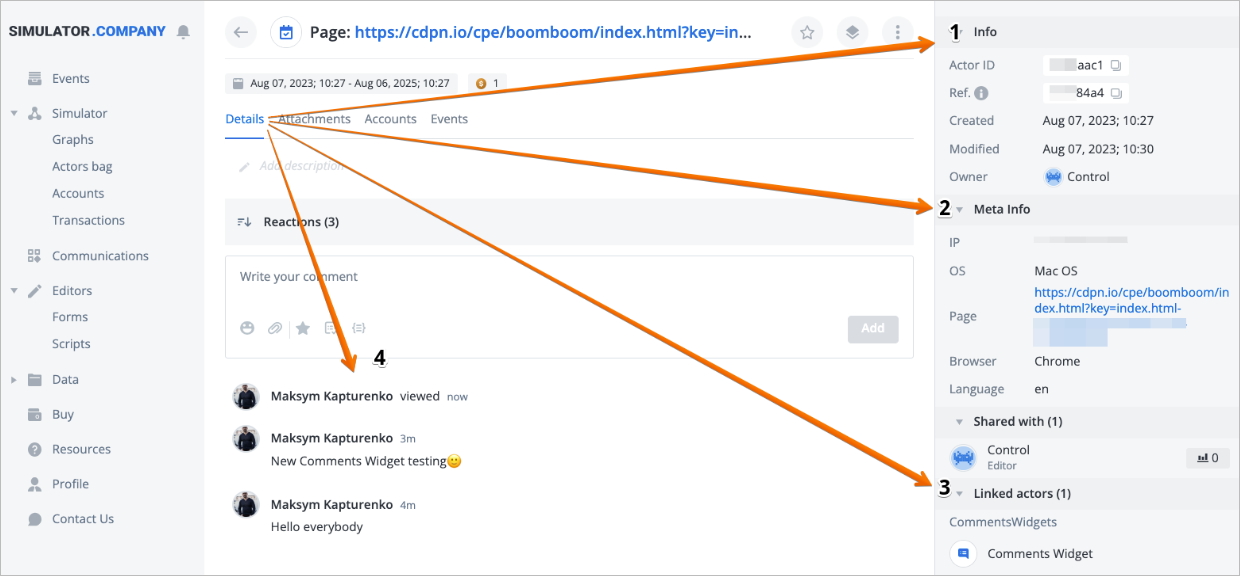
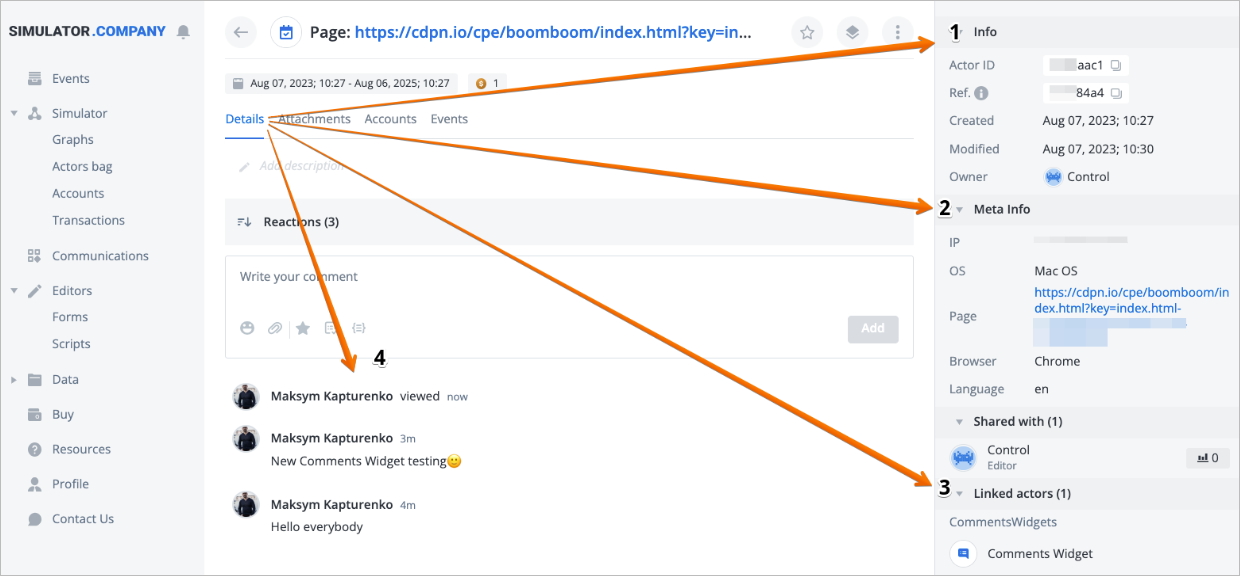
View comments and reactions: Once the Comments Widget is active, it will capture and store comments. You can view these interactions in a Simulator event automatically linked to the widget:
- Details tab: detailed information about the Comments Widget and the page it is being used on.
- Info: Actor ID, reference, creation date, and owner details.
- Meta Info: IP address, OS, browser, page address, and system language.
- Linked Actors: Links to the Comments Widget.
- Comments and Reactions: View collected interactions.

Moderate comments and reactions: Use the page's administrative tools to manage comments and reactions as needed.
Embed web widget
Set up the web widget:
- Create a web widget in Actors bag > System forms > Widgets and copy its embed code.
`window.ctrlSettings = { webWidget: { actorId: '' }, - Add the embed code to your HTML and insert the web widget’s actor ID into the actorId line within the code.
- Create a web widget in Actors bag > System forms > Widgets and copy its embed code.
Activate the web widget: This will enable chat communication on your page.
You can add both the comments widget and the Web widget to the same page, or use them individually, depending on your needs.
Remove widget
You can remove a widget if you are the widget owner or have the Remove permission.
To remove a widget:
On the Communications page, click the options icon on the right side of the needed widget and from the dropdown list, select Remove.

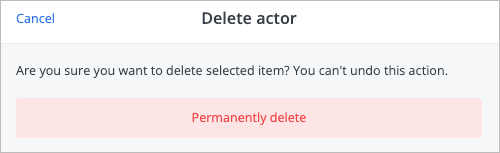
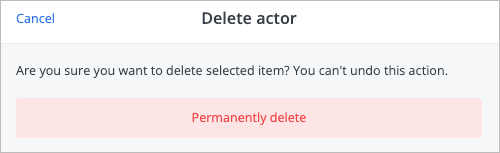
In the Delete actor confirmation dialog, click Permanently delete.

The widget has been removed and doesn’t appear in the widget list on the Communications page.