- Print
- DarkLight
- PDF
To store data, Communications Orchestrator has the following State Diagrams in the Configs folder:
- User Profile: Users’ profiles received from bots.
- Chats - by userId: Saved dialogs with userId reference.
- Chats - by eventId: Saved dialogs with eventId reference.
- Attachments:Templates of message attachments are stored in JSON.
- Tokens: Access tokens to bots in messengers and credentials for integration with the Simulator.
- Localization: Texts for content localization.
- Simulator Cache: Cache of the main Simulator entities for quick access.

The Communications Orchestrator Processes interact with the State Diagrams using the dynamic construction for data receiving.
User profile
This User Profile State Diagram stores user data. When a user refers to the bot for the first time, a new user profile is created; then the profile is updated in future activities. A task with user data is created and edited in the Main Process using a reference of the strict template:
{{channel}}_{{chat_id}},
where:
channelis the name of a messenger a user referred from.chat_idis a unique user identifier in the messenger.
Example: viber_2yOPxC85DSpJCJHpYzjqTw=
As the channel and chat_id parameters are required in all the Communications Orchestrator Processes, the user data can be received and edited at any step.
Attachments
Messengers support various attachments to messages, such as buttons, keyboards, carousels, and so on. The Attachments State Diagram stores all the objects describing the attachments. When adding an attachment to the State Diagram, it is recommended to specify the name of the Task Reference according to the target action for which this attachment will be used. For example:
mainMenufor displaying the Main menuexitfor a button to exit the current process
This value is given in the attachment_id parameter when sending a message to a user.
To send a message with an attachment to a user, a bot uses the following logic:
- The Send Message Process uses the dynamic construction
{{conv[{{attachment_state_diagram_id}}].ref[{{attachment_id}}]}}to receive an object that describes all attachments for all messengers. - The attachment parameter gets an attachment that matches the channel parameter.
- The attachment is localized. Texts from Localization are put instead of all the
{{t'<key>}}variables. - Values are dynamically inserted into the attachment. The values of parameters incoming to the Send Message Process with a task are put instead of all the Send Message Process with a Task are put instead of all the
{{param}}parameters used in the attachment description. - The composed message is sent to a user.
Examples
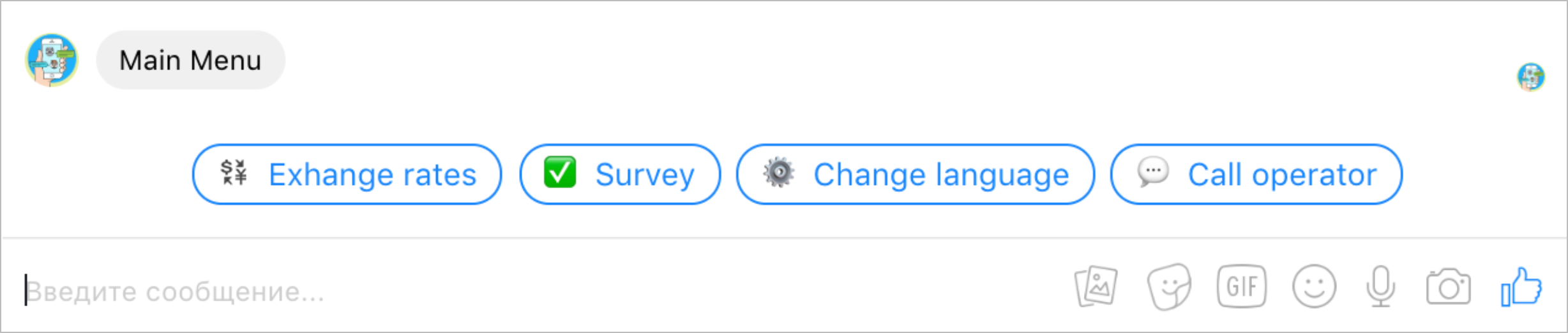
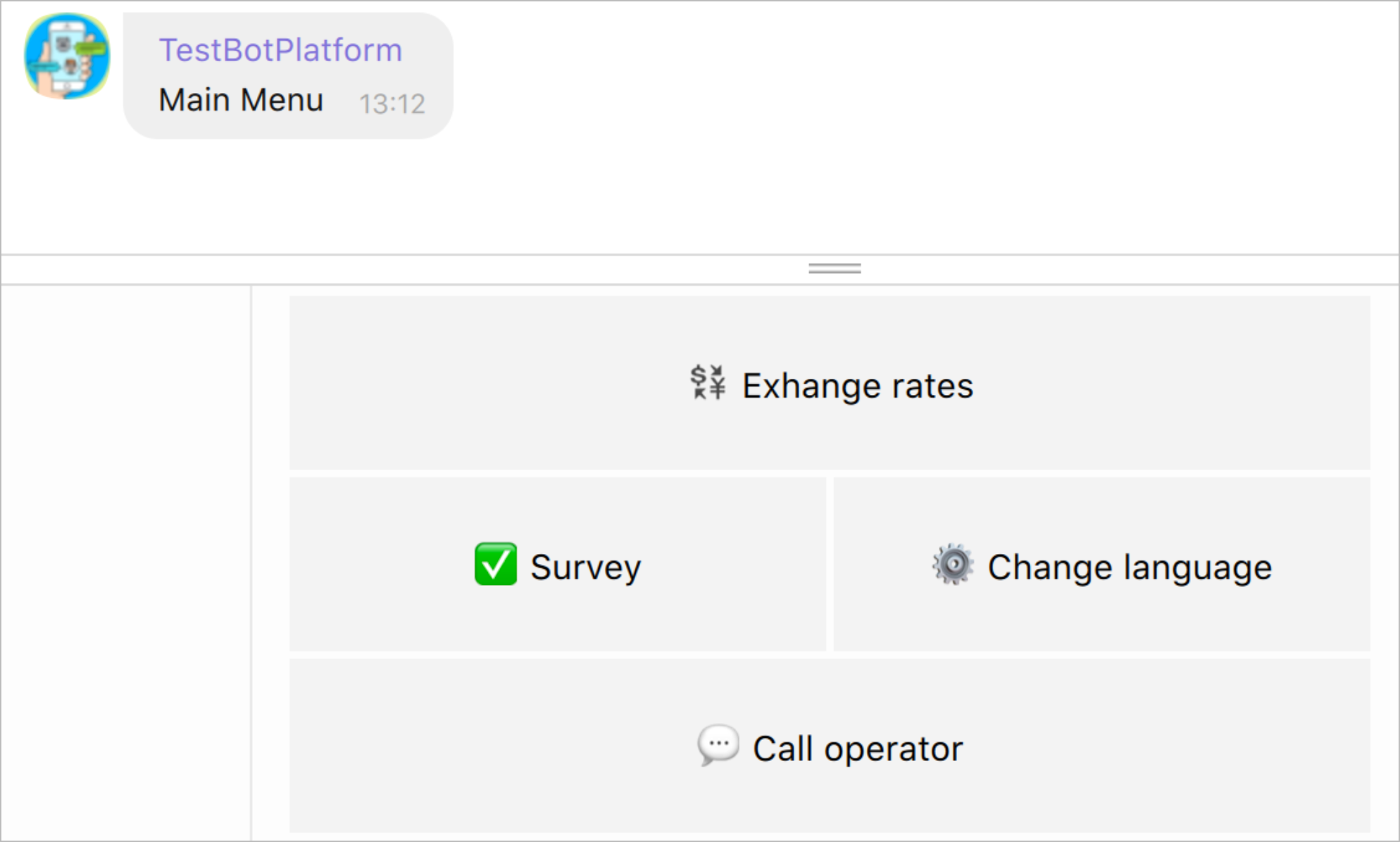
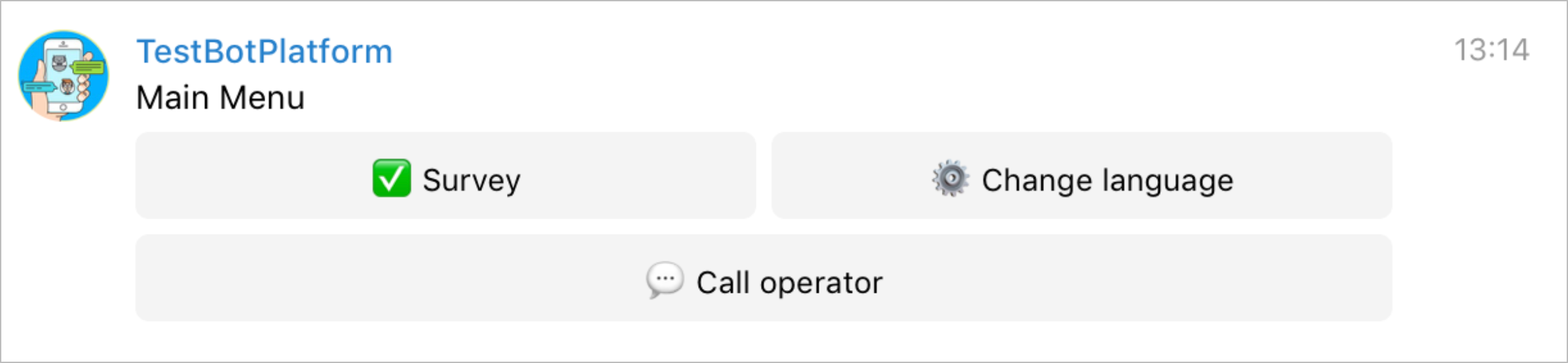
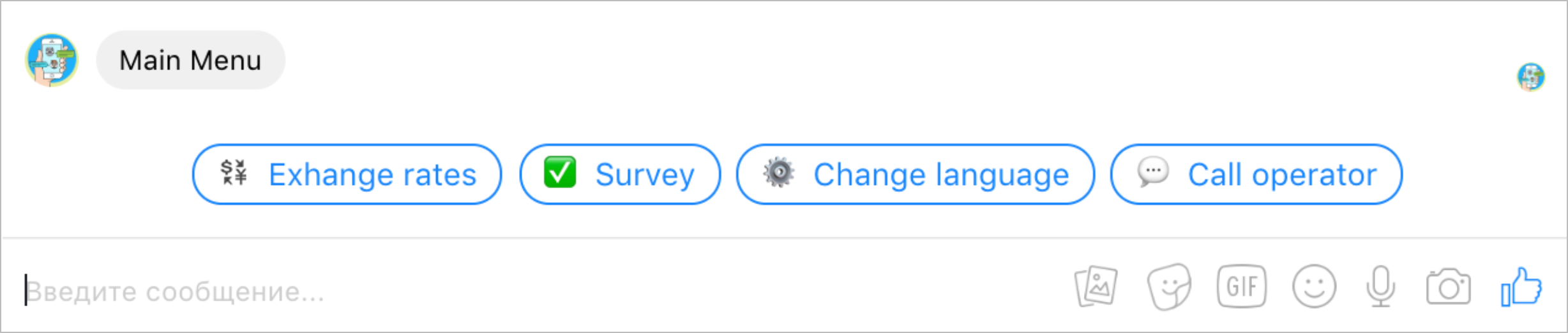
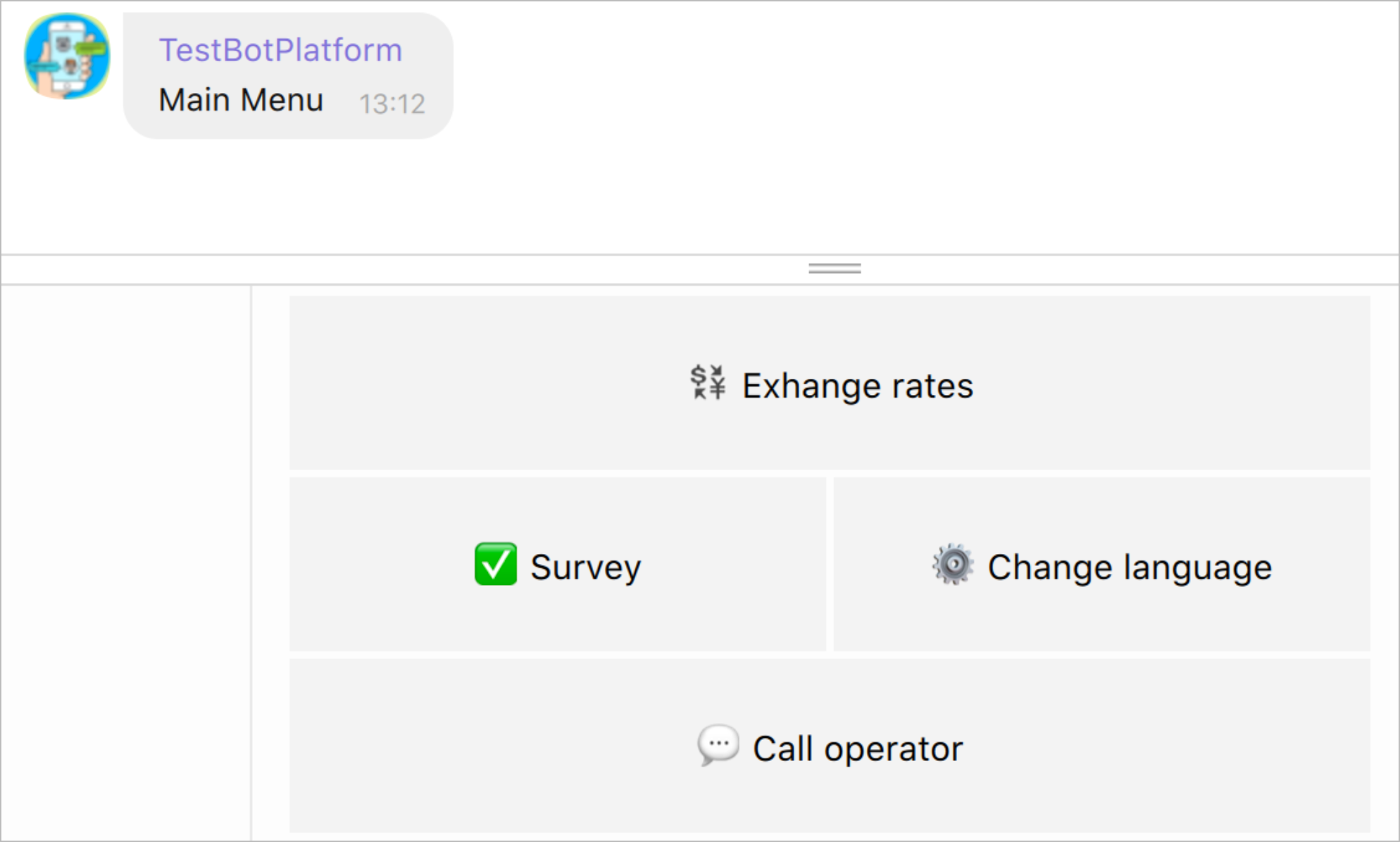
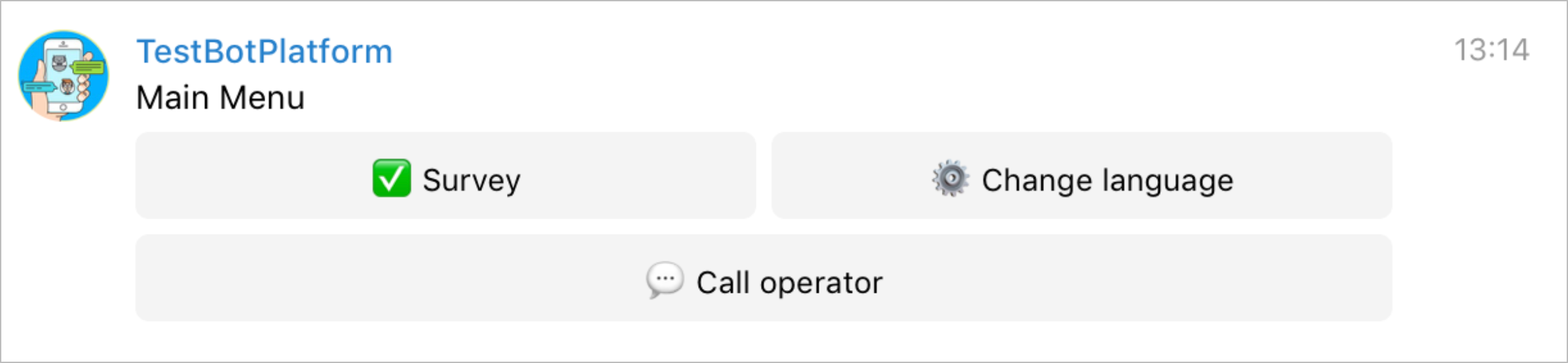
By default, the Attachments State Diagram contains ready-made attachments, for example, mainKeyboard – the main menu keys:
Facebook Messenger

Viber

Telegram

Apple Messages for Business

For more information on attachment types, go to the API documentation of each messenger:
Attachment JSON Example:
REF: exit
{
"telegram": {
"type": "inline_keyboard",
"buttons": [
[{
"text": "🚪 {{t'exit}}",
"callback_data": "/exit"
}]
]
},
"viber": {
"type": "keyboard",
"buttons": [{
"Columns": 6,
"Rows": 1,
"BgColor": "#F3F3F3",
"Text": "🚪 {{t'exit}}",
"ActionType": "reply",
"ActionBody": "/exit",
"TextVAlign": "middle",
"TextHAlign": "center",
"TextSize": "regular",
"Silent": true
}]
},
"facebook": {
"type": "quick_replies",
"buttons": [{
"content_type": "text",
"title": "🚪 {{t'exit}}",
"payload": "/exit"
}]
}
}
Dynamic Attachment and template
When developing a bot, there is often a need to display data with a homogeneous structure, like a catalog of products, a cart with selected goods, a list of current special offers, and so on which is considered a dynamic attachment. The Send Message Process supports the creation of attachments using a template for a varying number of items.
In the example below, you can see how to add a template for displaying exchange rates using an included-in-attachment template.
JSON Example (Dynamic attachment)
REF: carousel_pattern
{
"attachment": {
"facebook": {
"type": "carousel",
"items": [
{
"title": "{{value}} {{name}}",
"subtitle": "1 USD"
}
]
},
"viber": {
"type": "carousel",
"carouselRows": "1",
"carouselColumns": "6",
"items": [
{
"Columns": 6,
"Rows": 1,
"ActionType": "reply",
"ActionBody": "none",
"Text": "1 USD = {{value}} {{name}}",
"TextSize": "small",
"TextVAlign": "middle",
"TextHAlign": "middle",
"Silent": true,
"BgColor": "#FFFFFF"
}
]
},
"abc": {
"type": "text_list_picker",
"maxItemsCountToShow": 10,
"items": [
{
"identifier": "{{name}}",
"order": 0,
"style": "small",
"subtitle": "per 1 EUR",
"title": "{{value}} {{name}}"
}
],
"order": 0,
"title": "💱 {{t'/exchangeRates}}",
"multipleSelection": false,
"receivedMessage": {
"style": "small",
"subtitle": "",
"title": "💱 {{t'/exchangeRates}}"
},
"replyMessage": {
"style": "small",
"title": "💱 {{t'/exchangeRates}}",
"subtitle": ""
}
}
}
}
There is no template for Telegram because Telegram does not support this kind of message.
Items Sourcing Array
For creating a carousel, an array is needed for providing values to the template:"items": [ { "value": "4.183966 AED", "name": "1 USD" }, { "value": "85.890287 AFN", "name": "1 USD" } ]Parameters for Send Message Process
Calling the Send Message Process requires passing the following parameters:{ "attachment_id": "carousel_pattern" "items": "items" "currentPage": 1 "disableExitButton": false|true (a flag to show the Exit button) }
A Code node named createDynamicAttachment performs all other necessary actions over an object.

The Send Message Process considers messenger limitations and does corresponding pagination automatically: it breaks the array into pages and adds the navigation buttons. The Exit button is added if disableExitButton = false.
- Converted JSON:
"message": { "quick_replies": [{ "content_type": "text", "title": "🚪 Exit", "payload": "/exit" }], "attachment": { "type": "template", "payload": { "template_type": "generic", "elements": [ { "title": "4.183966 AED", "subtitle": "1 USD" }, { "title": "85.890287 AFN", "subtitle": "1 USD" }, ... ] } } }
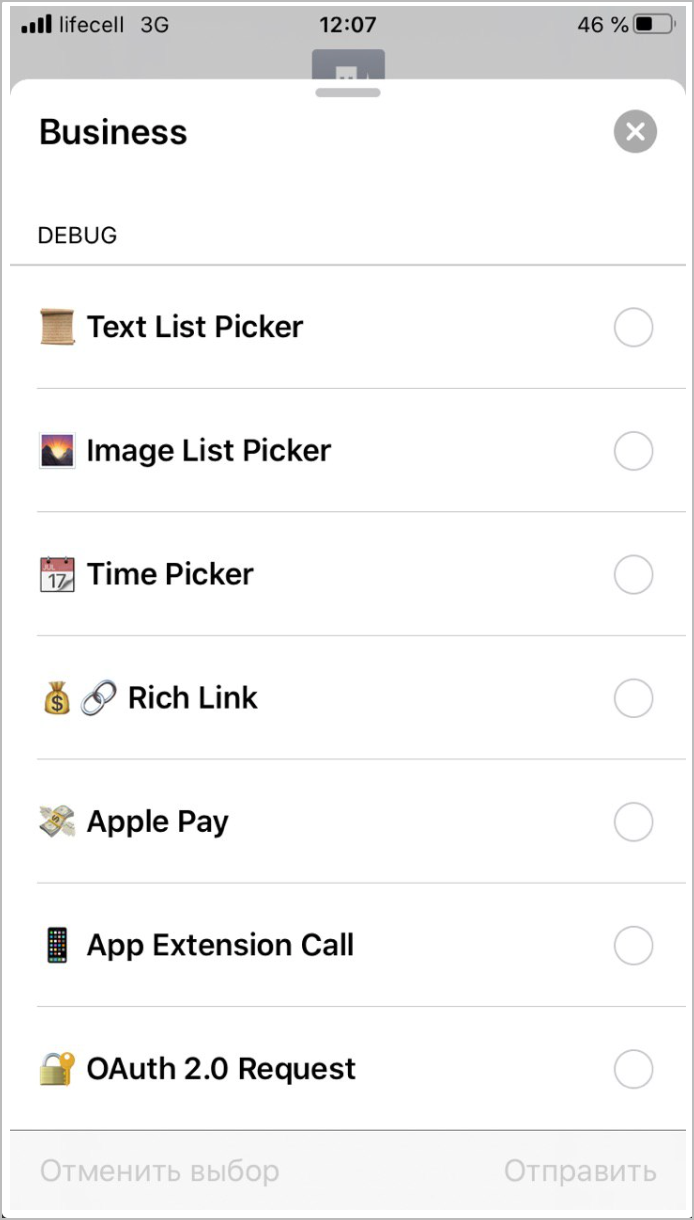
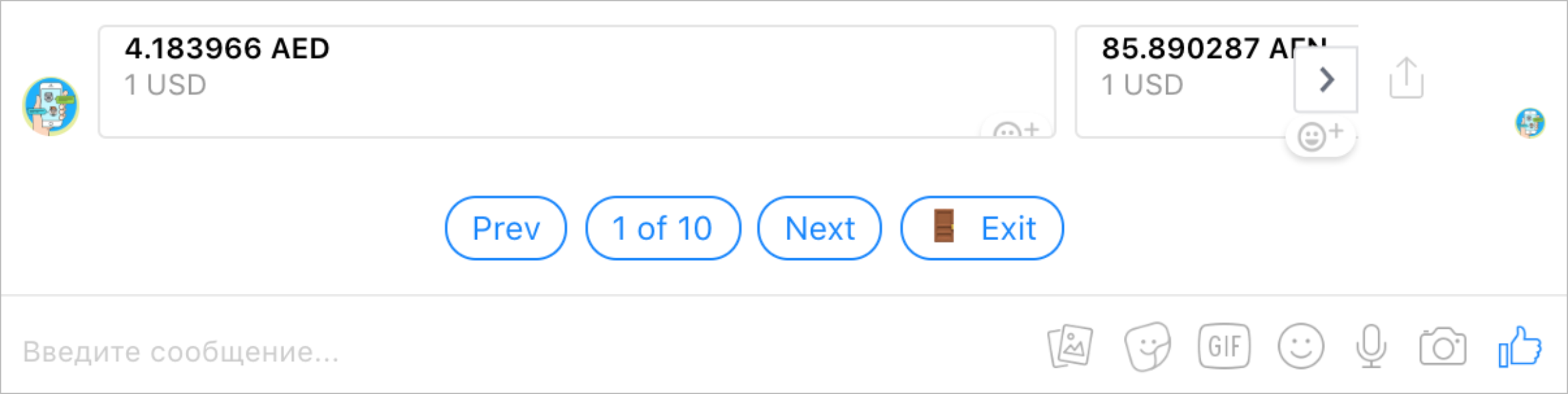
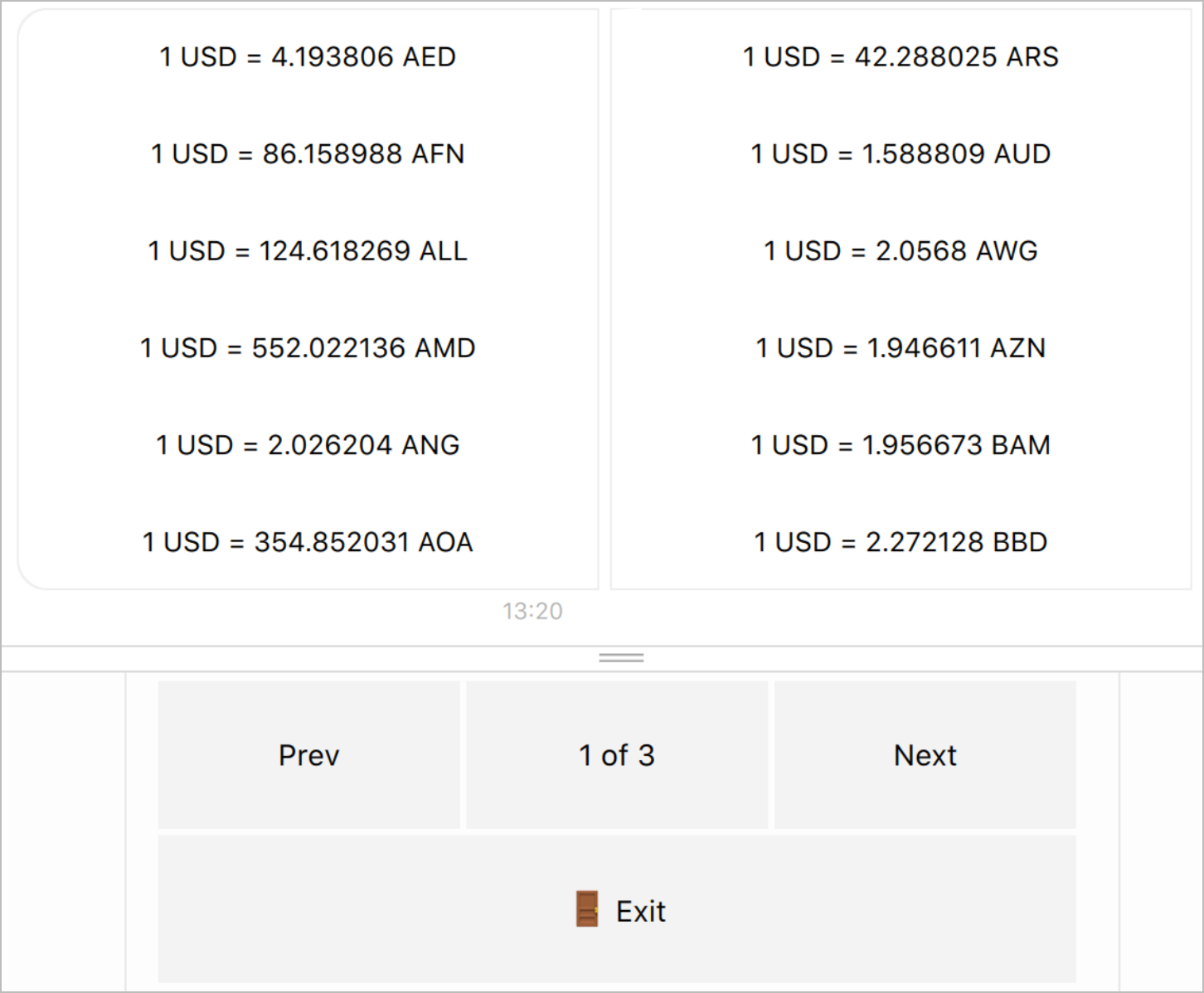
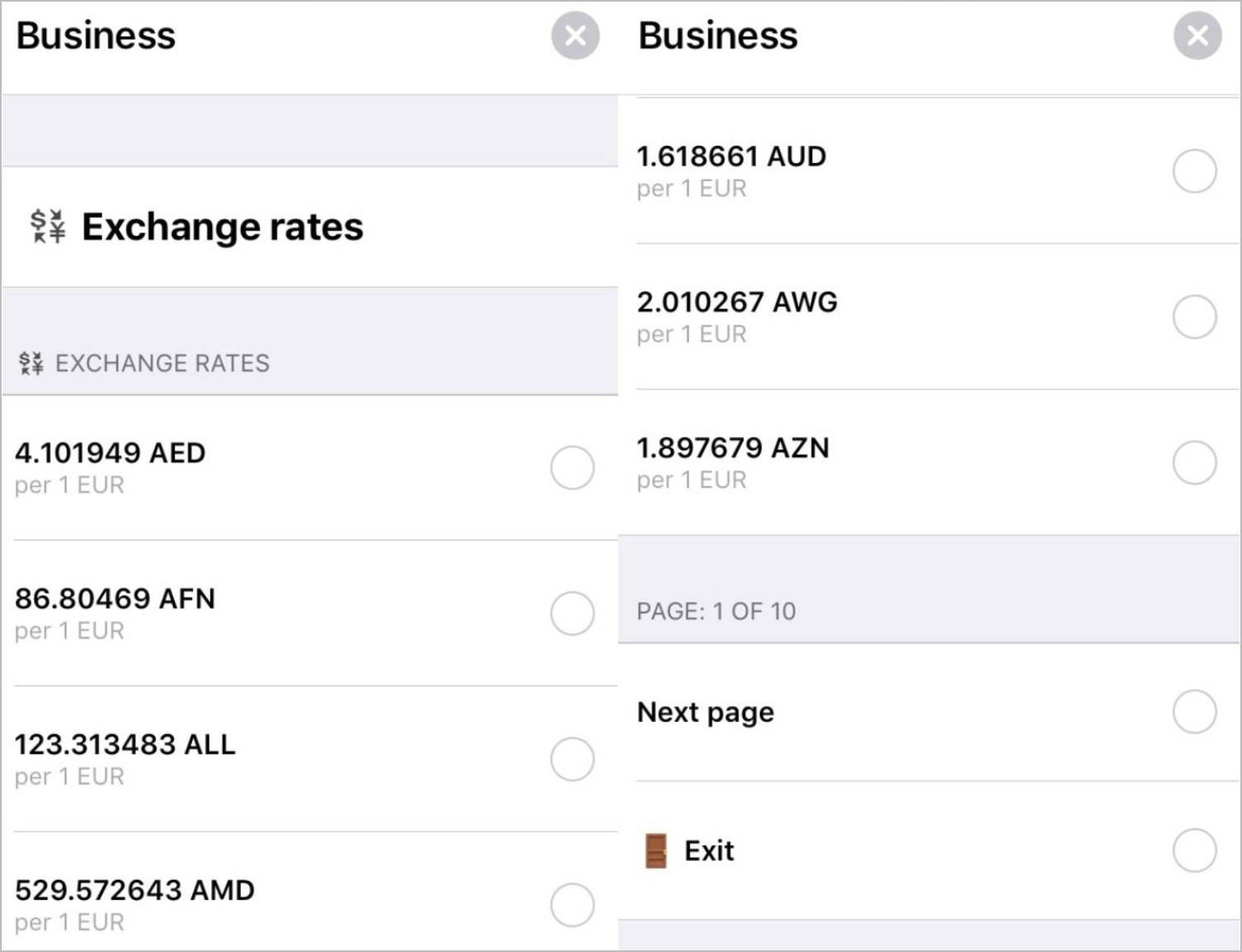
Examples of Displaying:
Facebook Messenger

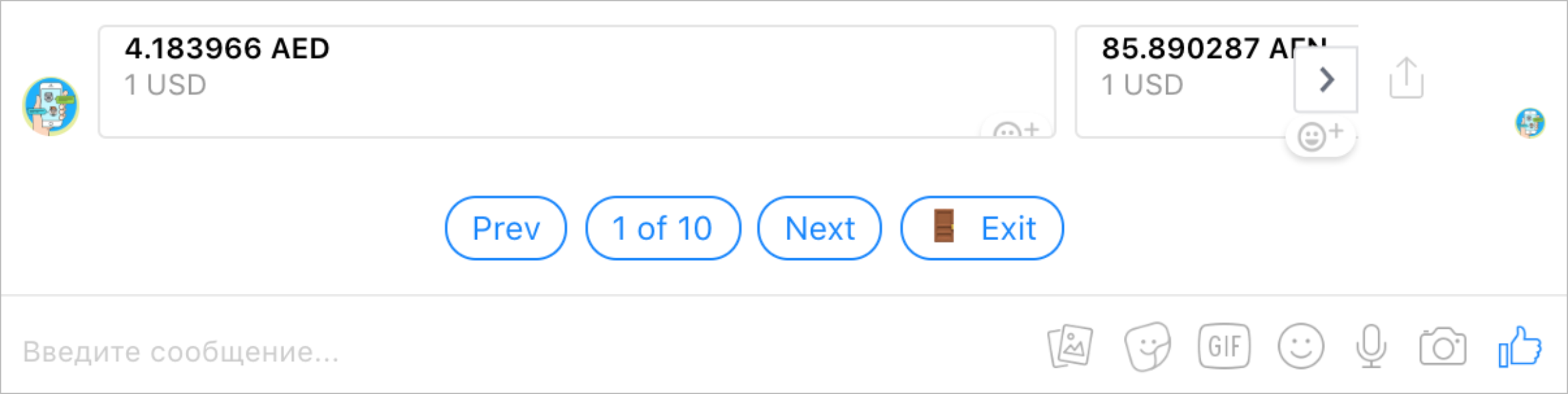
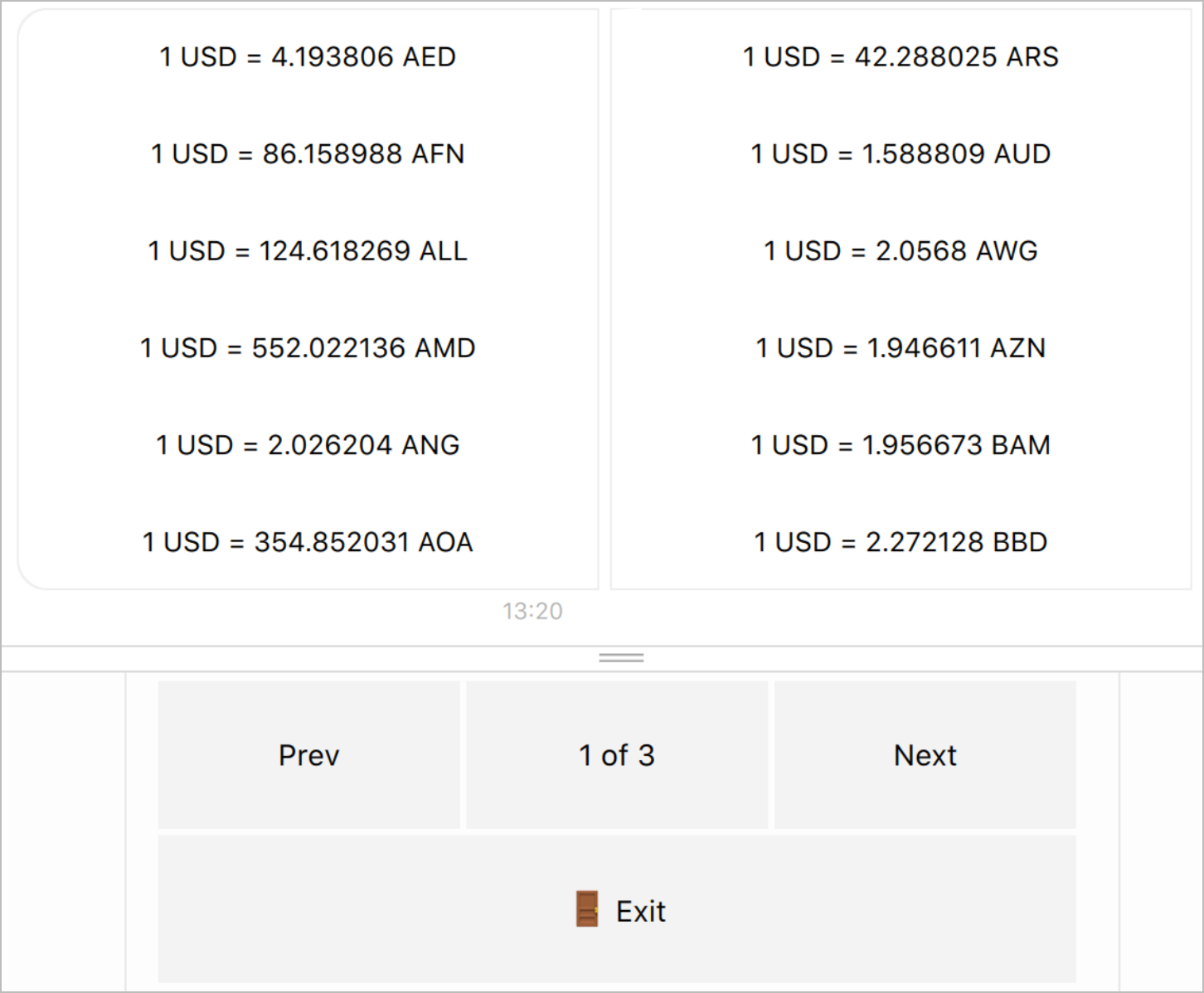
Viber

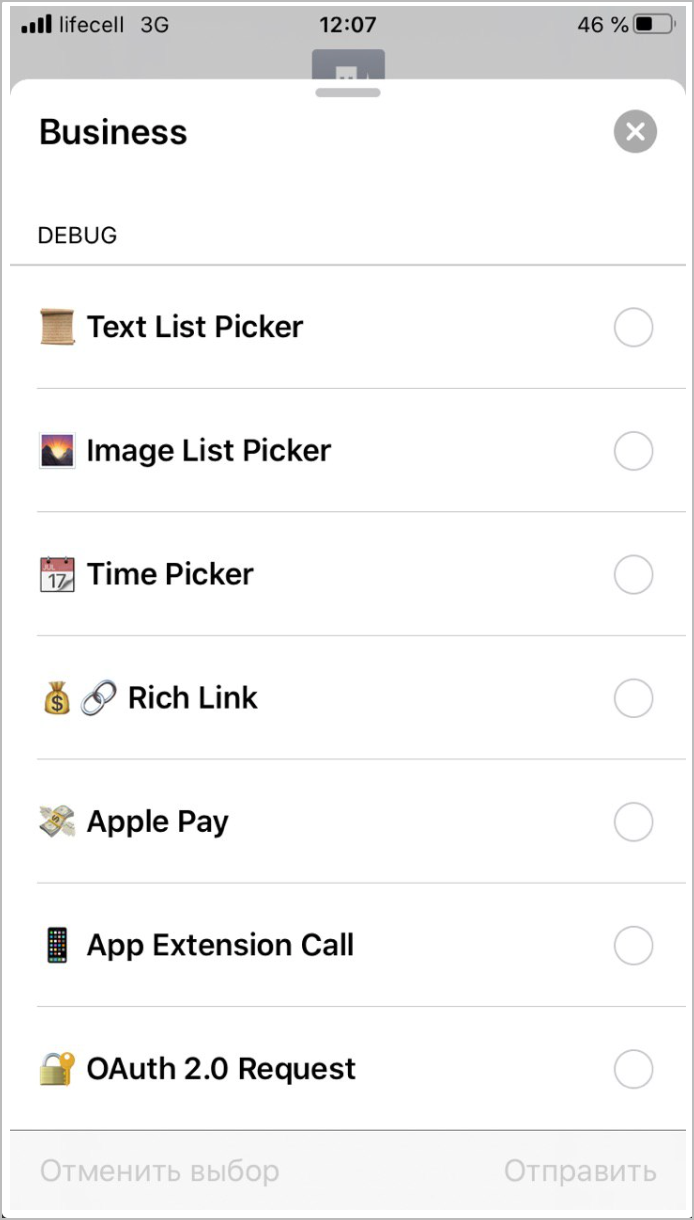
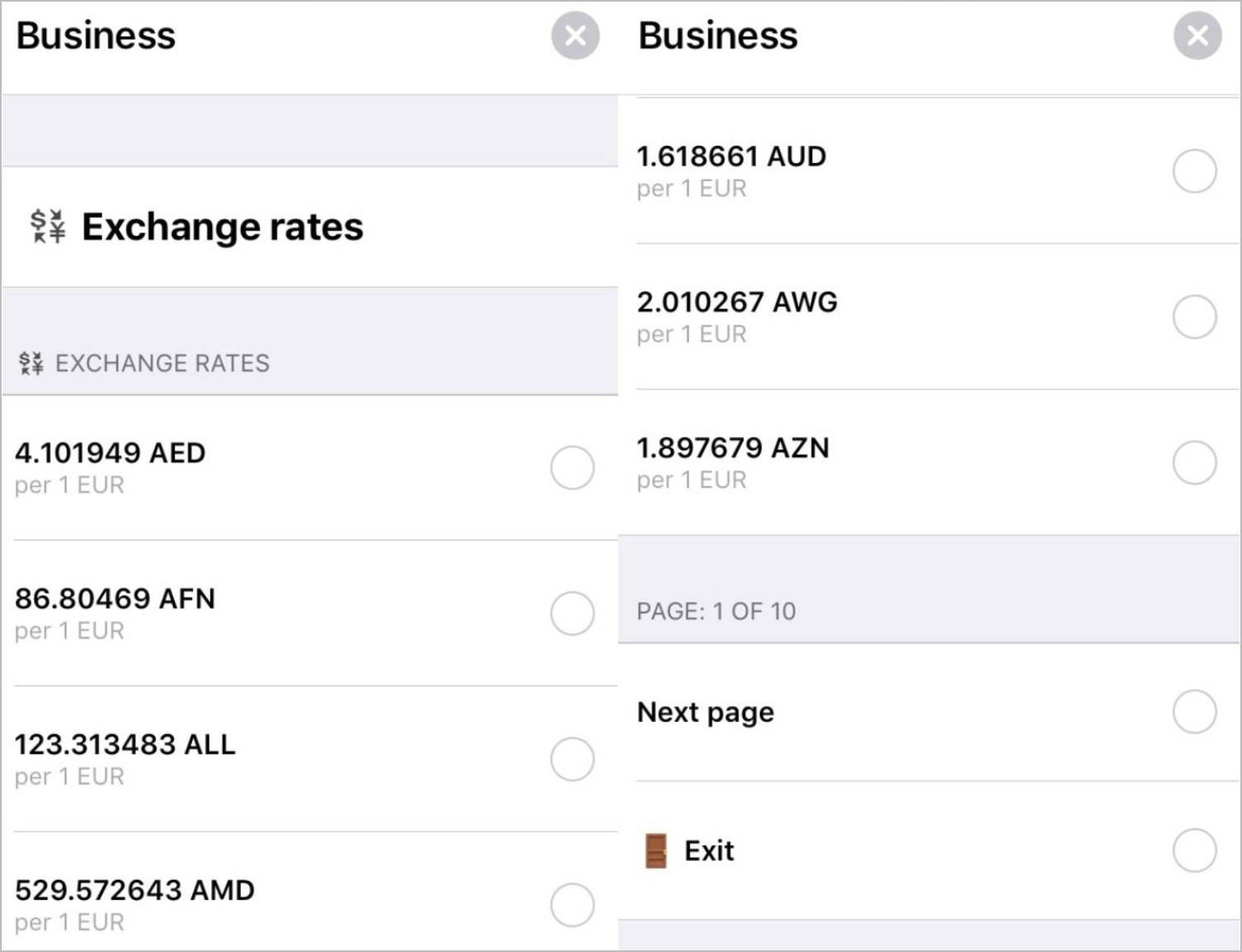
Apple Business Chat

Tokens
The Tokens State Diagram stores bots access tokens and credentials for integration with Simulator.
JSON Example:
REF: token
{
"abc": "",
"facebook": "",
"simulator": {
"token": "",
"developersGroupId": "",
"id": "",
"accId": "",
"baseUrl": "https://api.simulator.company/v/1.0"
},
"slack": "",
"telegram": "",
"viber": ""
}
Localization
The Localization state diagram stores all texts of all messages and attachments in one Task:
Task example:
REF: localization
{
"/exit": {
"en": "Exit",
"ru": "Выход",
"uk": "Вихід"
},
"mainMenu": {
"en": "Main Menu",
"ru": "Главное меню",
"uk": "Головне меню"
},
"no": {
"en": "No",
"ru": "Нет",
"uk": "Ні"
},
"yes": {
"en": "Yes",
"ru": "Да",
"uk": "Так"
},
...
}
The approach allows you to:
- Manage all bot texts from one place.
- Send messages by only specifying a
keyof the necessary text in thelocalizationobject. - Localize bot interface. By default, the texts are in the
en,ruandua, languages, but any language can be added.
To send a text message, specify the key name key from the localization task as a value of the text_id parameter.

Example. To send the Main menu to a bot, you need to provide the Send Message Process with the following parameters and values:
{
"attachment_id": "mainKeyboard",
"channel": "viber",
"chat_id": "...",
"text_id": "mainMenu"
}
For localization, attachments should have their parameters of UI texts (button names, labels, etc.) to meet the {{t'<key>}} template, where <key> is the key of a necessary text in the localization object.
Example. Localization of the Exit button:
{
"content_type": "text",
"title": "🚪 {{t'/exit}}",
"payload": "/exit"
}
The Send Message process sends a message in the same language as the one stored for a user in the User Profile State Diagram. The default language is en and can be changed in the Set Parameters node named SET default language == EN of the Send Message Process.