- Print
- DarkLight
- PDF
Release date: 2025-01-15
Key Updates Summary
This release brings 10 major improvements to enhance your experience:
Actor Interface Enhancement
- Streamlined menu design with improved usability.
- New two-line title support.
- Enhanced renaming interface.
Workspace Organization
- New Parent-Owner hierarchy system.
- Improved relationships between Workspaces, Graphs, and Layers.
- Automated valency management.
Data Visualization
- Interactive Line dashboard legends.
- Click-to-toggle account value display.
- Enhanced graph visualization controls.
My Verse Experience
- Smart navigation based on user roles.
- Improved MySimulator and MyTwin integration.
- Enhanced employee role support.
Smart Forms Components Update
- New page submission controls.
- Enhanced table functionality.
- Improved multiselect capabilities.
- Expanded text input fields.
Event System Improvements
- New Meeting tab configuration.
- Multiple attachment handling.
- Enhanced Split view mode.
- Customizable header controls.
Template System Enhancement
- New JSON field type with dedicated editor.
- Improved Calendar field functionality.
- Enhanced static date handling.
Account Management
- Updated system account context menu.
- Improved transaction visibility.
- Enhanced account navigation.
API and Performance
- New Script API endpoints.
- Enhanced valency actor sorting.
- Improved user session monitoring.
User Experience
- Enhanced web accessibility.
- Improved system feedback.
- Better error handling.
New Features
1. Actor Menu Redesign
What's New:
- Compact menu design with core functions readily available.
- Additional functions accessible via dropdown.
- Improved renaming interface with text editing field.
- Two-line support for actor titles in side panel.
- Auto-closing when clicking outside the menu.
How to Use:
- Click on any actor on a layer to open the new compact menu.
- Access additional functions via the dropdown option.
- Double-click actor name or use rename option to edit title.
- Open the actor panel to view two-line title.
| Additional items in the dropdown menu | Set custom color | Two-line actor title |
|---|---|---|
 |  |  |
2. Added Parent-Owner Valency for Workspaces, Graphs and Layers
What's New:
Added the valency for Workspaces:
- Workspace ➔ Parent Actor for Graph
- Owner ➔ Workspace
- Graphs within the workspace ➔ Child Actors
Added the valency for Graphs:
- Graph ➔ Parent Actor
- Layers within the graph ➔ Child Actors
Added the valency for Layers:
- Layer ➔ Parent Actor
- Actors within the layer ➔ Child Actors
Valency links are automatically assigned to reflect "Parent-Child" relationships and ownership hierarchy during actor creation.
How to Use:
- Open the actor panel for an object you want to see the valency for.
- Navigate to the Accounts tab.
- Open the System-Valency account:

3. Account Values Turn On and Off by Click on Line Dashboards
What's New:
- Account values turning off and on when clicking on the corresponding legend element on Line dashboards was implemented.
How to Use:
- Open a Line type dashboard.
- Click an account in the legend to remove its graph from the dashboard display. The account name becomes displayed in strikethrough style.
- To make the account graph visible, click the account again.

4. My Verse Navigation Enhancement
What's New:
- Smart navigation based on MySimulator graph and MyTwin layer status.
How to Use:
- Open My Verse page.
- The system will automatically navigate to the appropriate view based on the user's MySimulator and MyTwin status.
If the user has an employee role, the following My Verse layer view is displayed:

For users with no employee role, the layer will be empty.
5. Smart Forms Component Improvements
What's New:
- Enhanced table with clickable checkboxes.
- Maximum limit for multiselect items.
How to Use:
- Table configuration:
- Set maximum selection limit in Multiselect:extra:length parameter.
6. Event System Updates
What's New:
- New Meeting tab display configuration option for the Split view mode.
- Multiple attachment selection and download.
- Split mode text movement with hotkeys.
- Customizable header controls with label option.
- Improved text input field with 8-line auto-expansion.
How to Use:
- In the Event Split view mode, use the “eventTabs_meeting” in the event URL to enable the Meeting tab display:

For more info, see Configure Events Page UI.
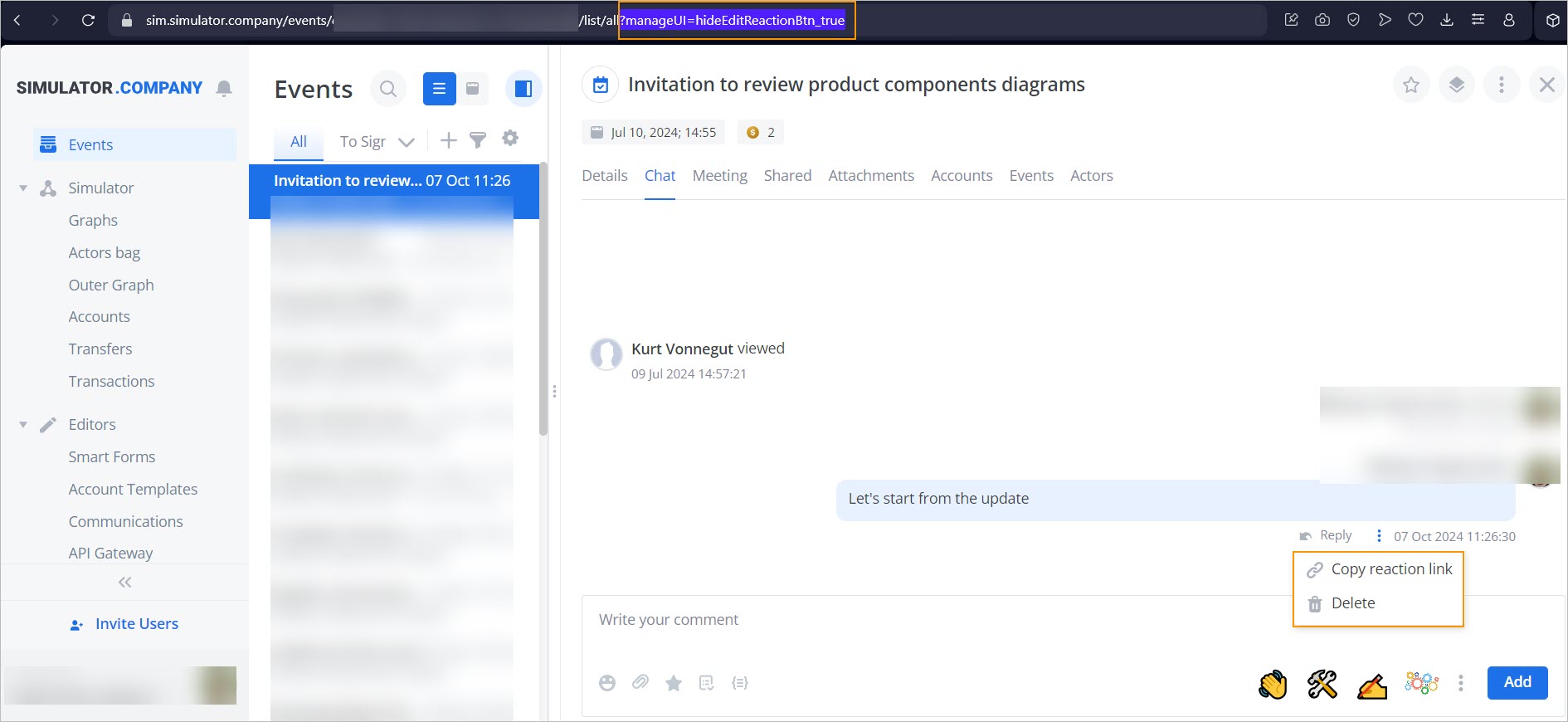
- In the Event Split view mode, use the “hideEditReactionBtn” in the event URL to remove Edit button on reactions:

For more info, see Configure Events Page UI.
- In the Event Split view mode, use the “customHeaderControls_label” in the event URL to remove the label:
| customHeaderControls_true | customHeaderControls_label |
|---|---|
 |  |
For more info, see Configure Events Page UI.
- To download multiple attachments, on the Attachments tab, select multiple attachments using checkboxes and click Download all:

- In the Event Split view mode, use Shift/Alt/Ctrl/Cmd + Enter hotkeys for quick text movement.
7. Account Template Enhancements
What's New:
- New JSON field type with dedicated editor to work with JSON data.
- Static date property for Calendar type fields.
How to Use:
To view or edit the JSON data stored in an actor:
- Open the Actors bag page.
- Click the needed actor.
- Open the Form properties:
| Before | Now |
|---|---|
 |  |
Actor body edit using the JSON editor:

8. Calendar Type Field Enhancement for Accounts Templates
What's New:
- Static date property for Calendar type fields
How to Use:
To create or edit the Static date in the Calendar fields:
- Open the Account Templates page.
- Click the needed actor or Create to create a new one.
- On the Constructor tab, select the Calendar section type.

- Click the Main settings icon.
- Select the Static date checkbox.

9. Updated the System Account Context Menu in Actor Details
What's New:
- Design for the Show transactions account context menu on Accounts and Actors bag pages:
| Show transactions in accounts | Show transactions in system accounts |
|---|---|
 |  |
10. API Updates
What's New:
- New Smart Forms API endpoints for Smart Forms.
- Enhanced valency actor sorting.
How to Use:
- You can access new Script API endpoints:
- POST: /applications/workSpace
- GET: /app_content/struct/scriptId/stageId
- PUT: /app_content/scriptId
- POST: /applications/deploy/scriptId
Fixed Issues
1. Actors Bag Navigation
- Fixed issue where moving between tabs changes number of actors in filter.
2. Account Filter in Transfers
- Resolved improper functioning of accounts filter.
3. Actor Deletion Webhook
- Fixed premature triggering of 'deleteActor' webhook event.
- Event now triggers only after successful actor deletion.
4. Import Functionality
- Corrected error handling for ZIP file imports.
- Fixed the "File does not contain necessary import parameters" error.
5. Snippet Scrolling
- Resolved scrolling functionality issues in snippets.
6. Form Field Type Handling
- Fixed text field requiring integer but receiving string value.
7. Smart Forms Style Management
- Corrected CTRL+Z behavior to remove only recent changes instead of all styles.
8. System Object ID Handling
- Fixed actor breaking when "systemObjId" is set to empty string.
- Improved error handling for system object identification.
9. Web Widget Accessibility
- Added descriptive and unique titles for frames and iframes.
- Enhanced navigation for users with assistive technologies.