- Print
- DarkLight
- PDF
With the Simulator URL parameters, you can configure the Event page UI, which means managing the visibility of the Info panel and the following event tabs open in regular mode and in the Split view mode on the Events page: Details, Chat, Shared, Attachments, Accounts, Events, Actors. This feature helps you focus on the needed details and ignore unnecessary information at a particular time.

To configure event UI:
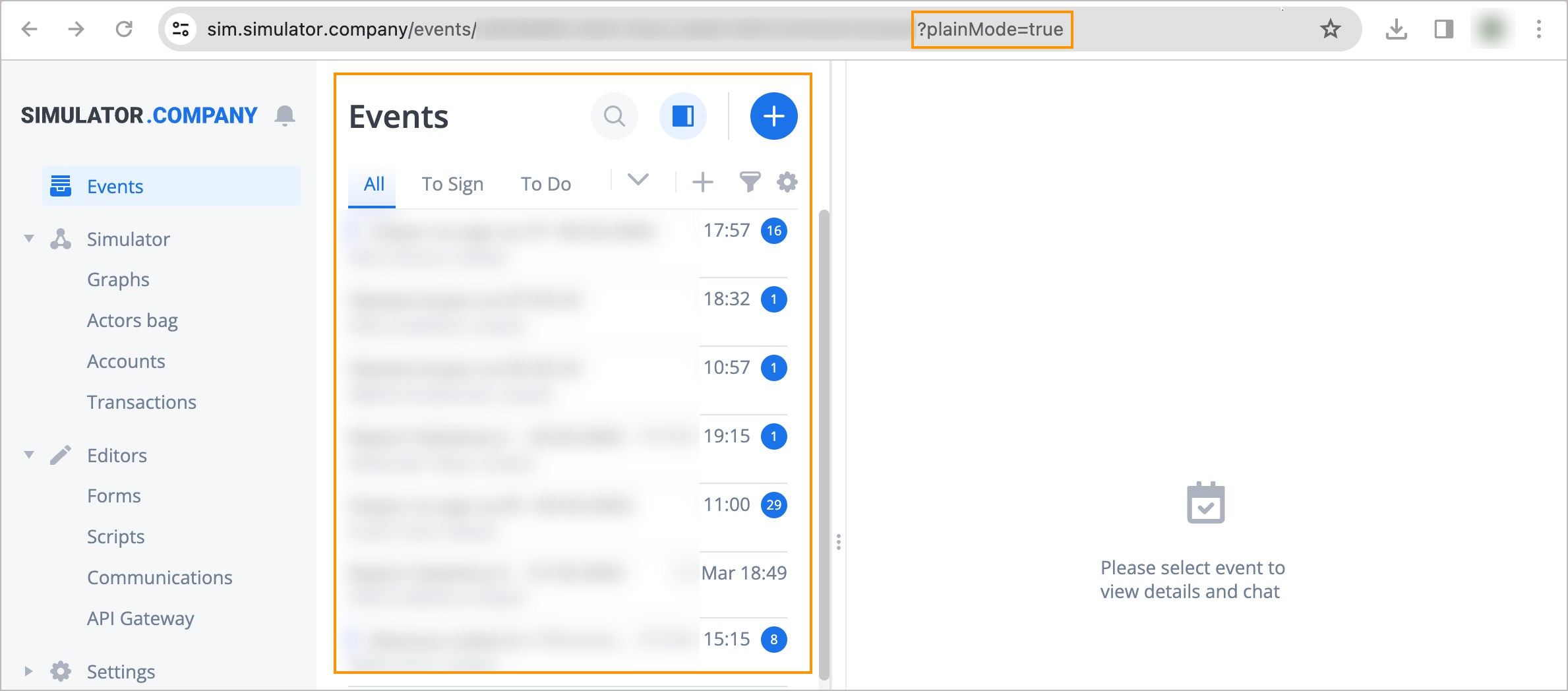
(Optional) On the Events page, click the Split view icon to turn on the Split view mode to see the real-time URL modification results.

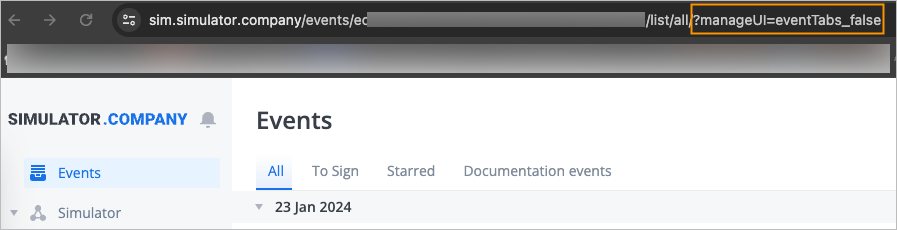
At the end of the URL in your browser, add the "?" symbol and the needed parameter(s).
Note: For more information on parameters, go to Parameters.

The specified tabs in the corresponding view mode appear on the Events page.
Parameters
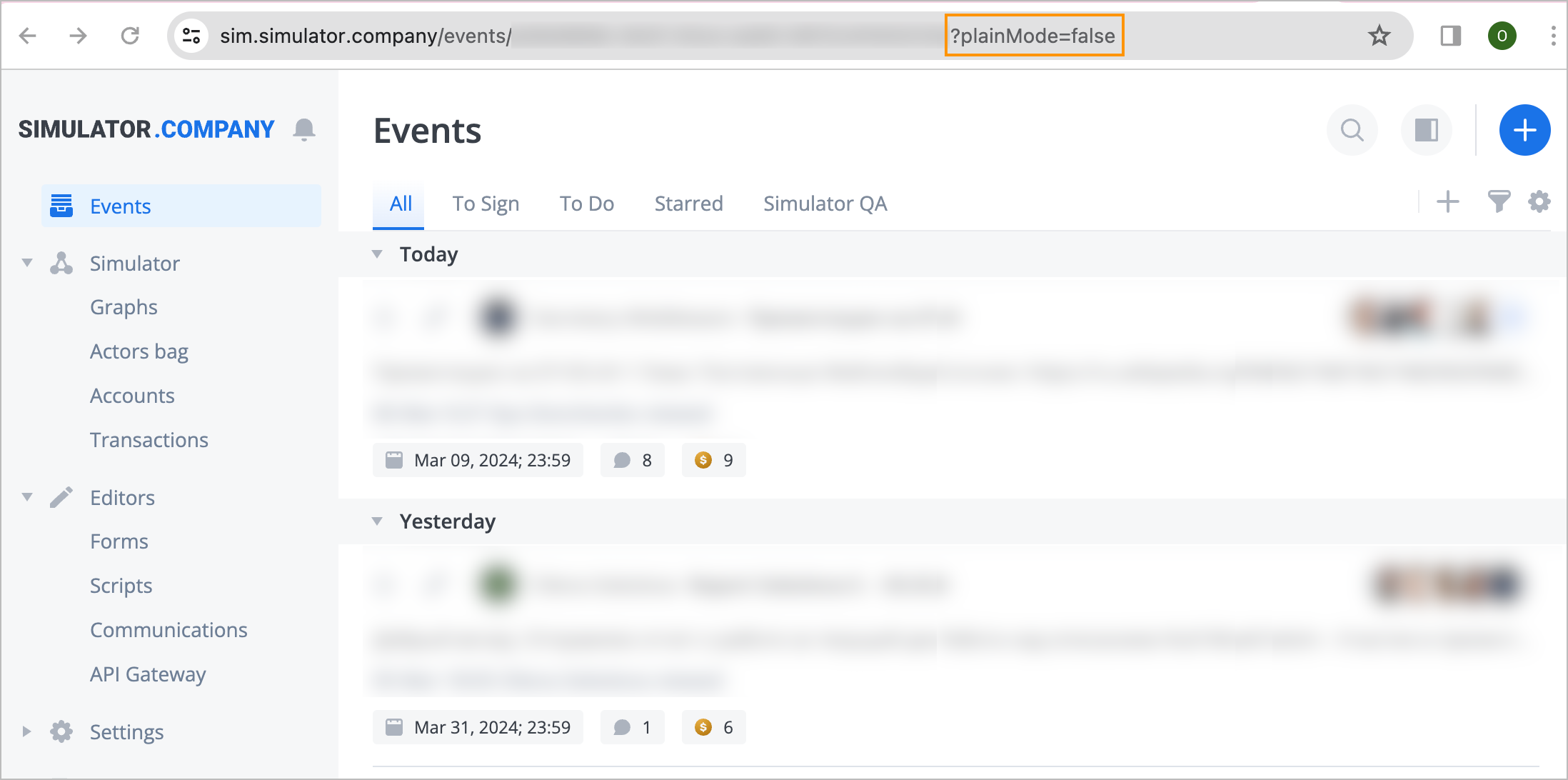
plainMode:
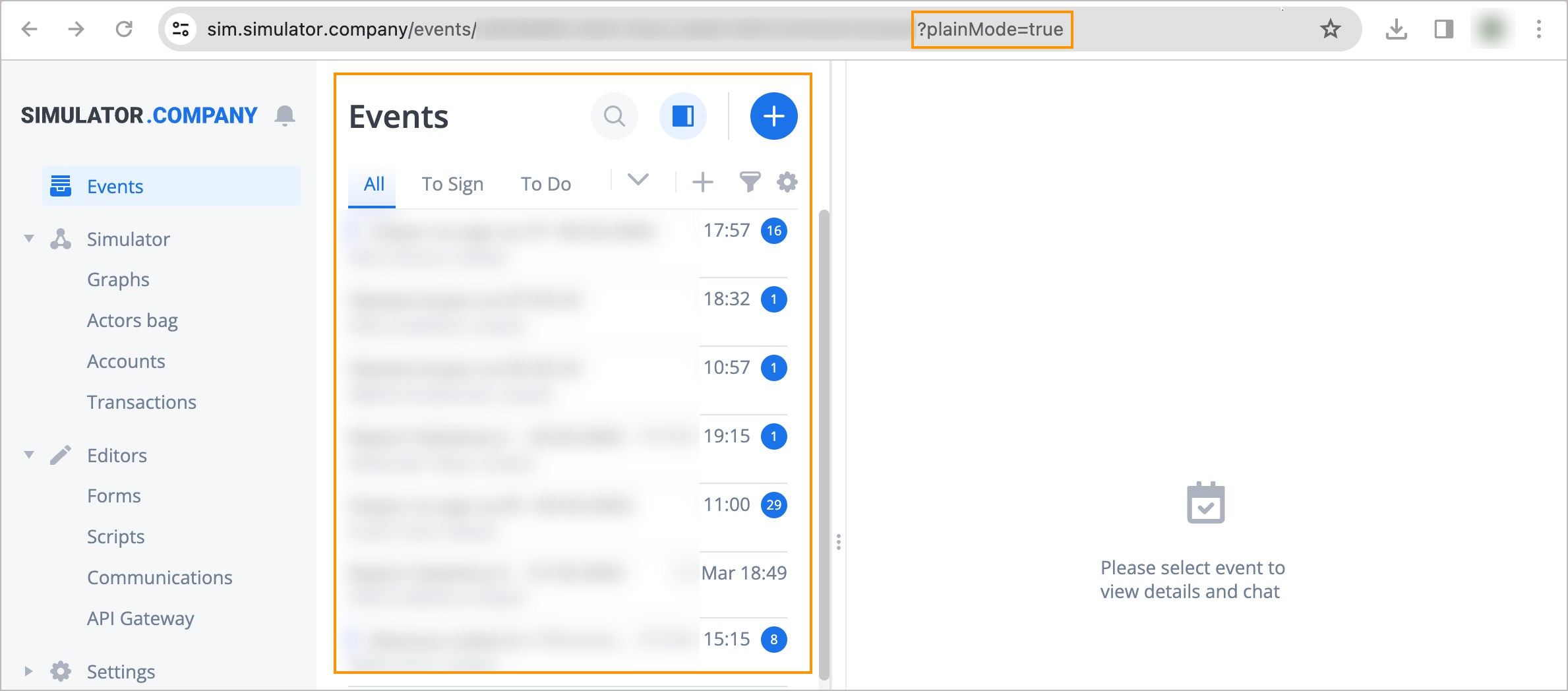
plainMode=true. The Split view mode is turned on for the Events page regardless of user settings.

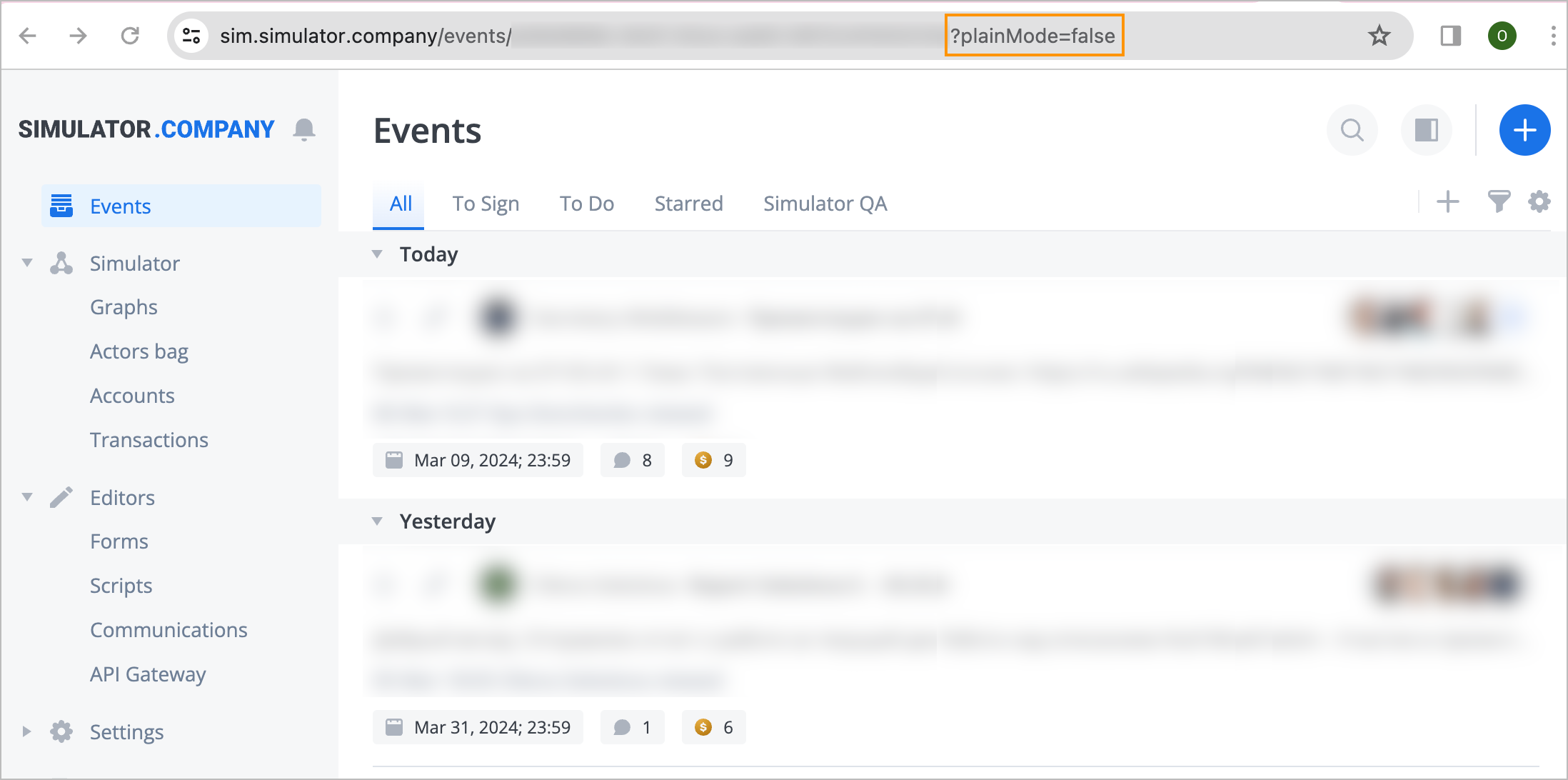
plainMode=false. The Split view mode is turned off, and you can view the Events page in regular mode.

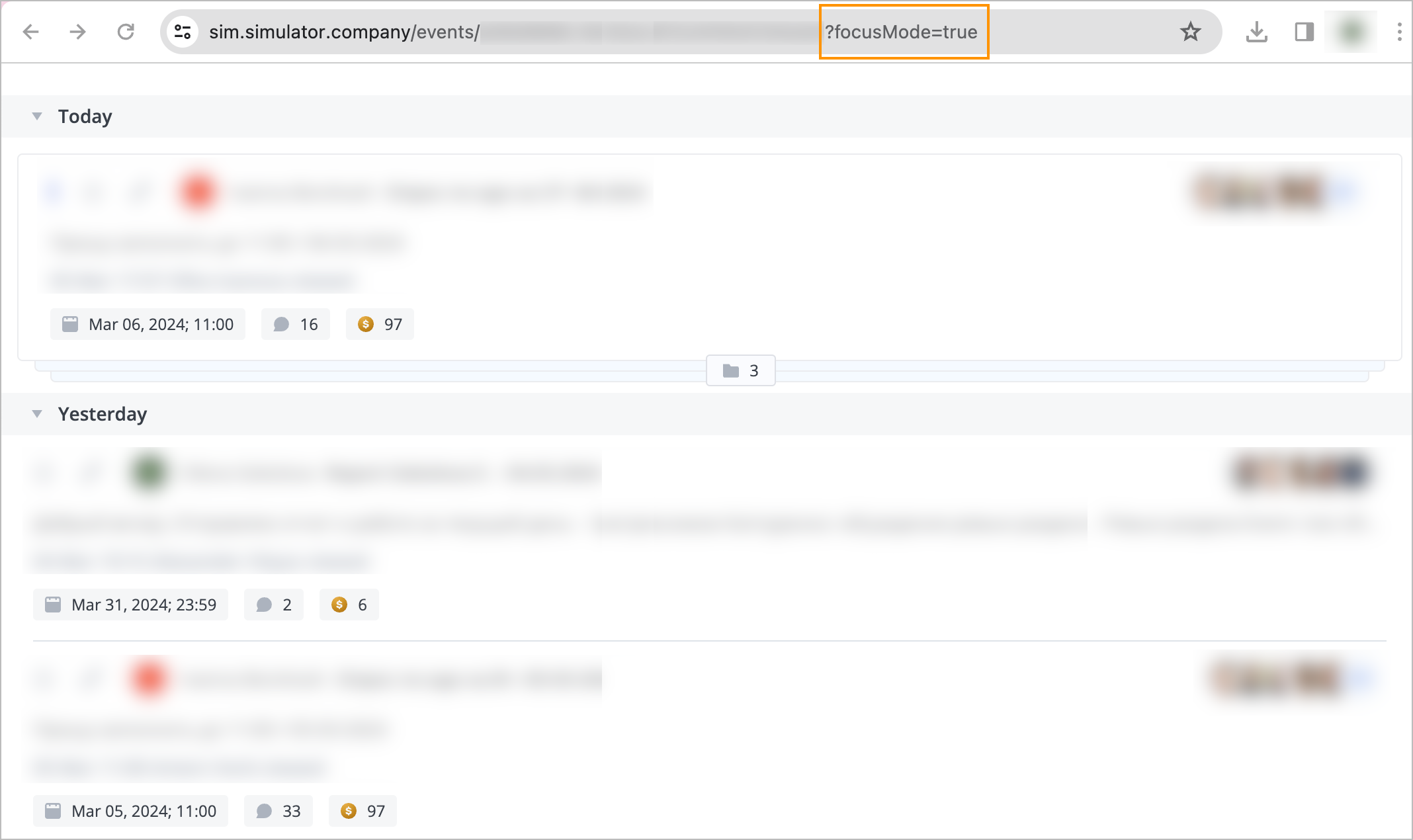
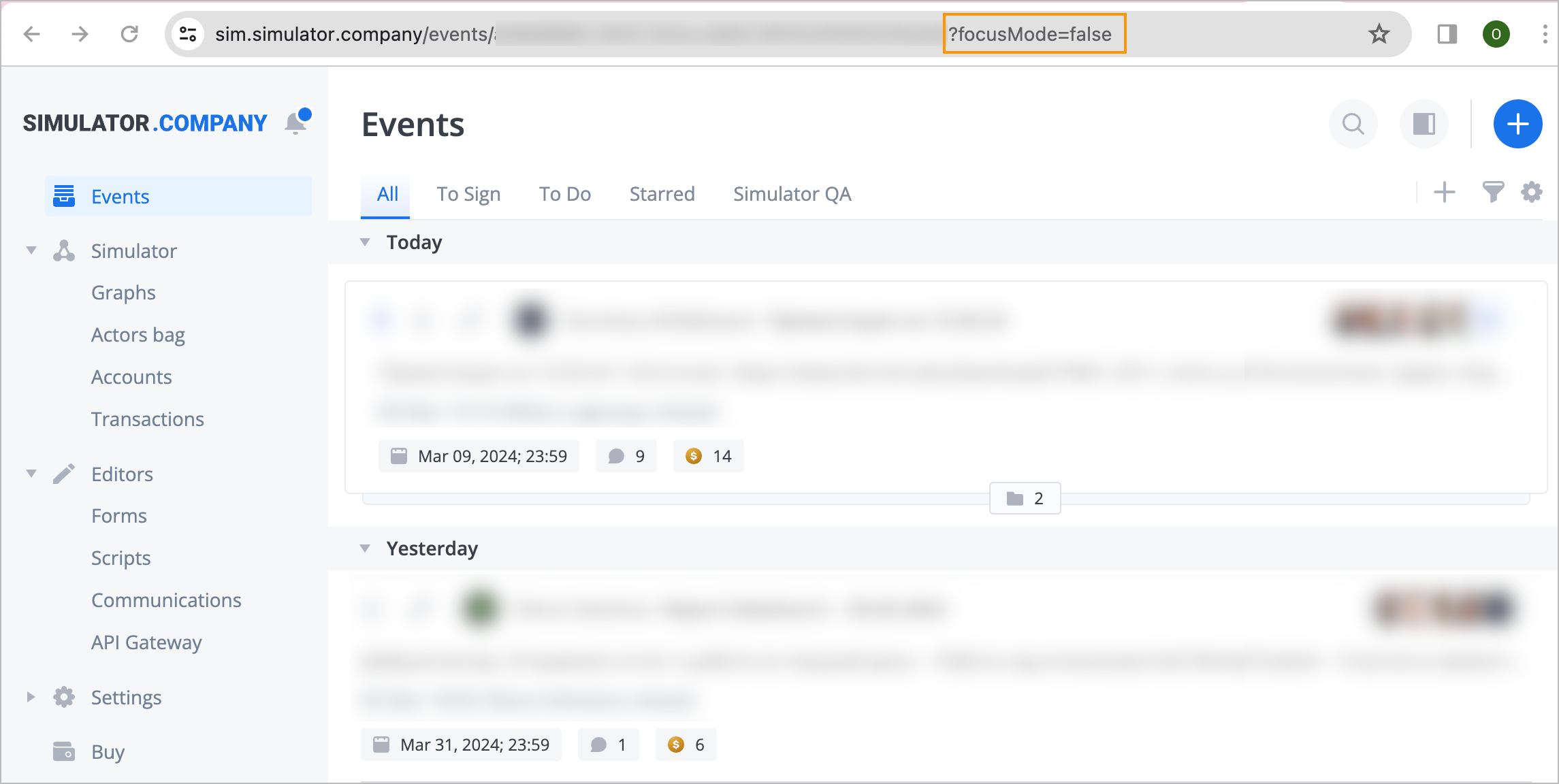
focusMode:
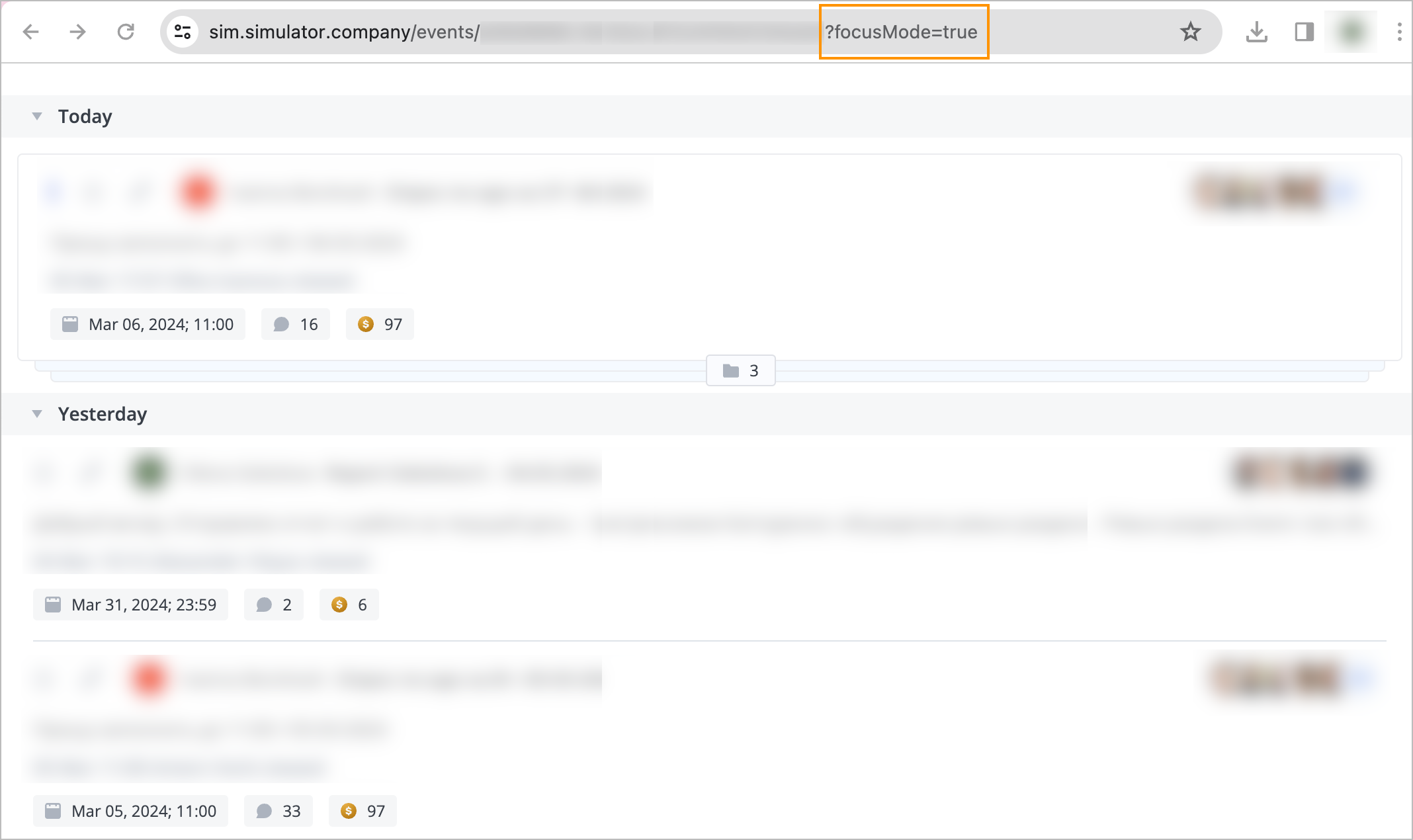
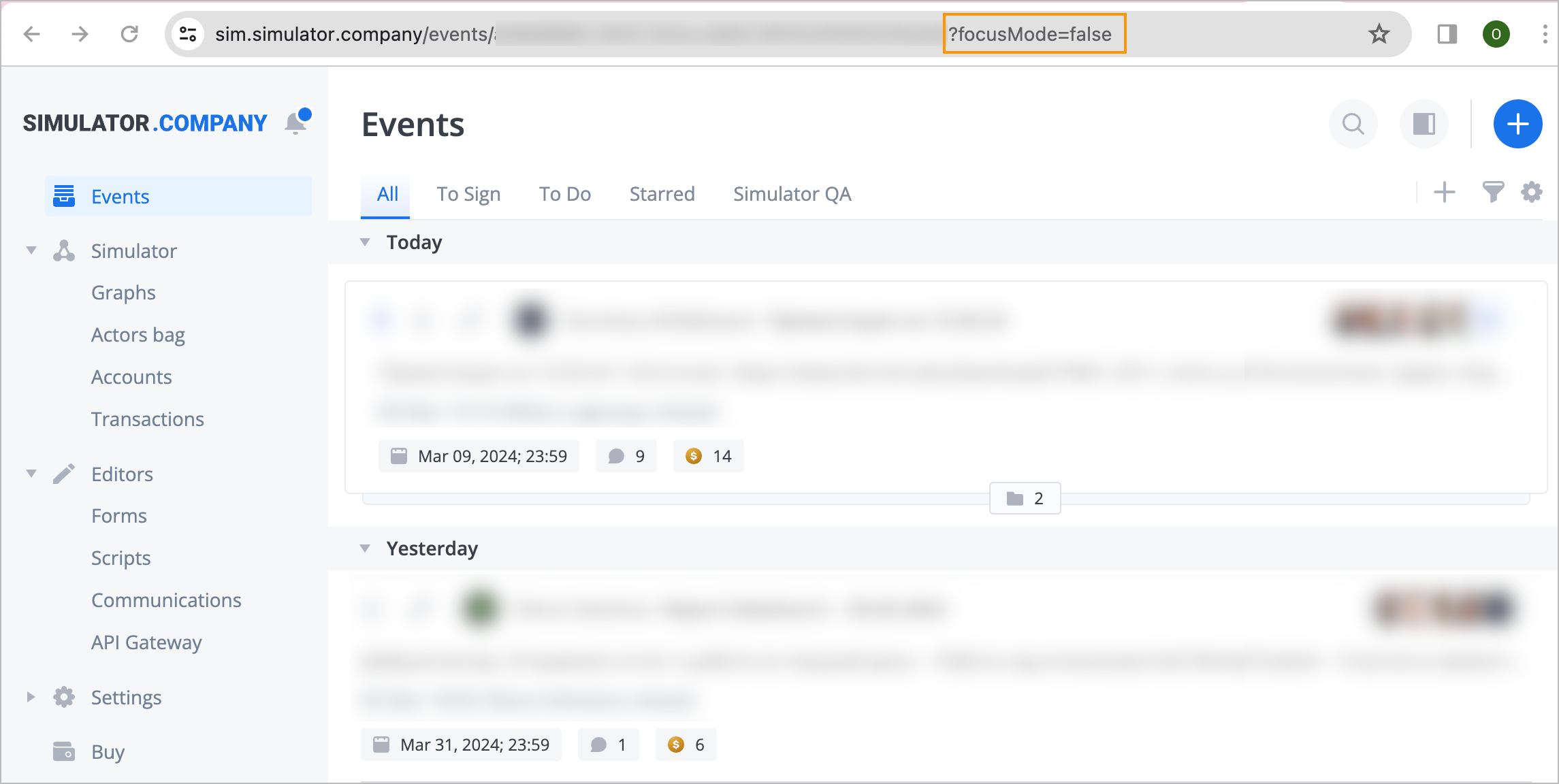
focusMode=true. The Navigation panel and all the event tabs don’t appear on the Events page.

focusMode=false. The Navigation panel and all the event tabs appear, and you can view the Events page in regular mode.

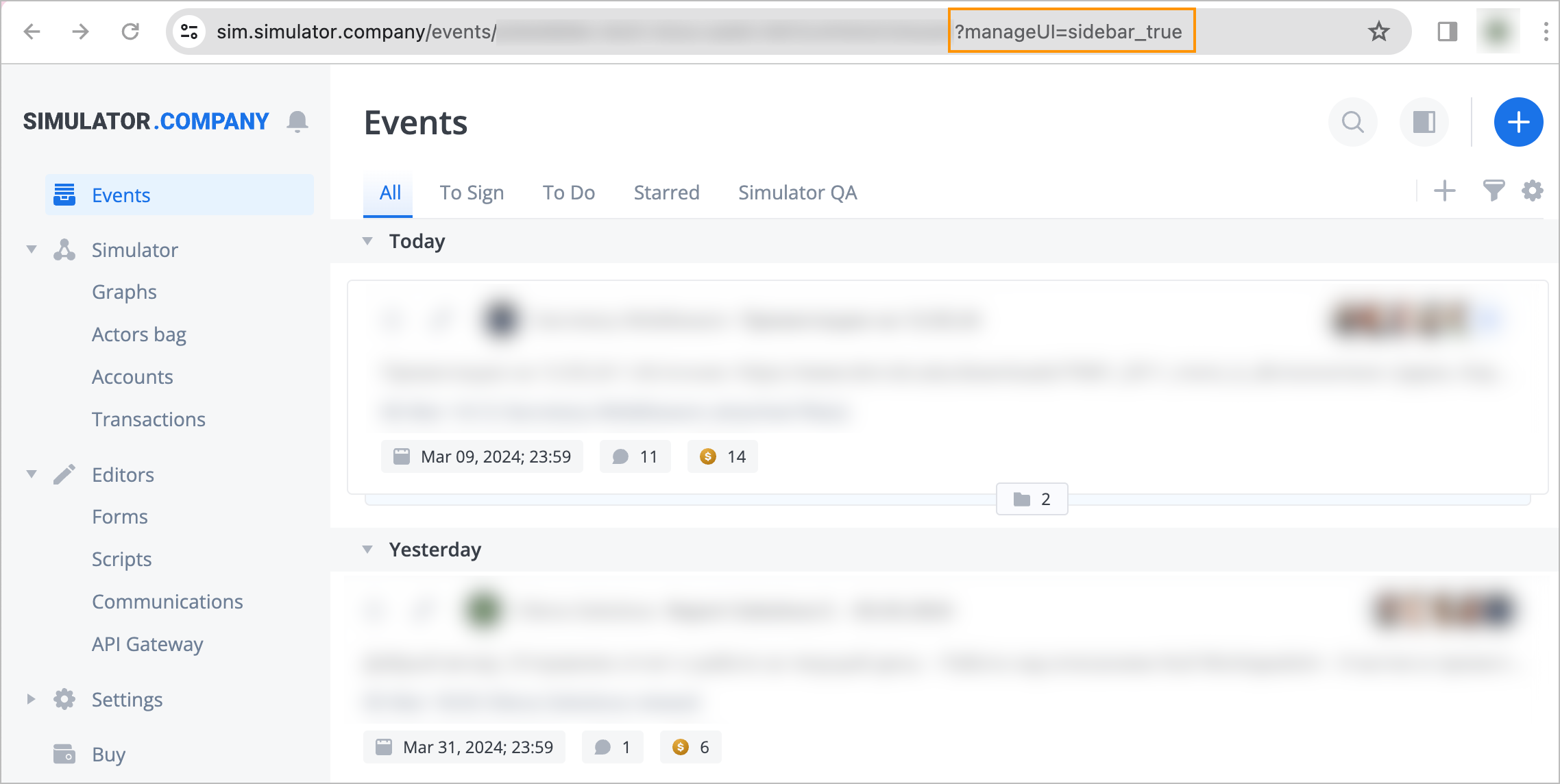
manageUI=[block name_condition]. Allows to manage the following blocks:
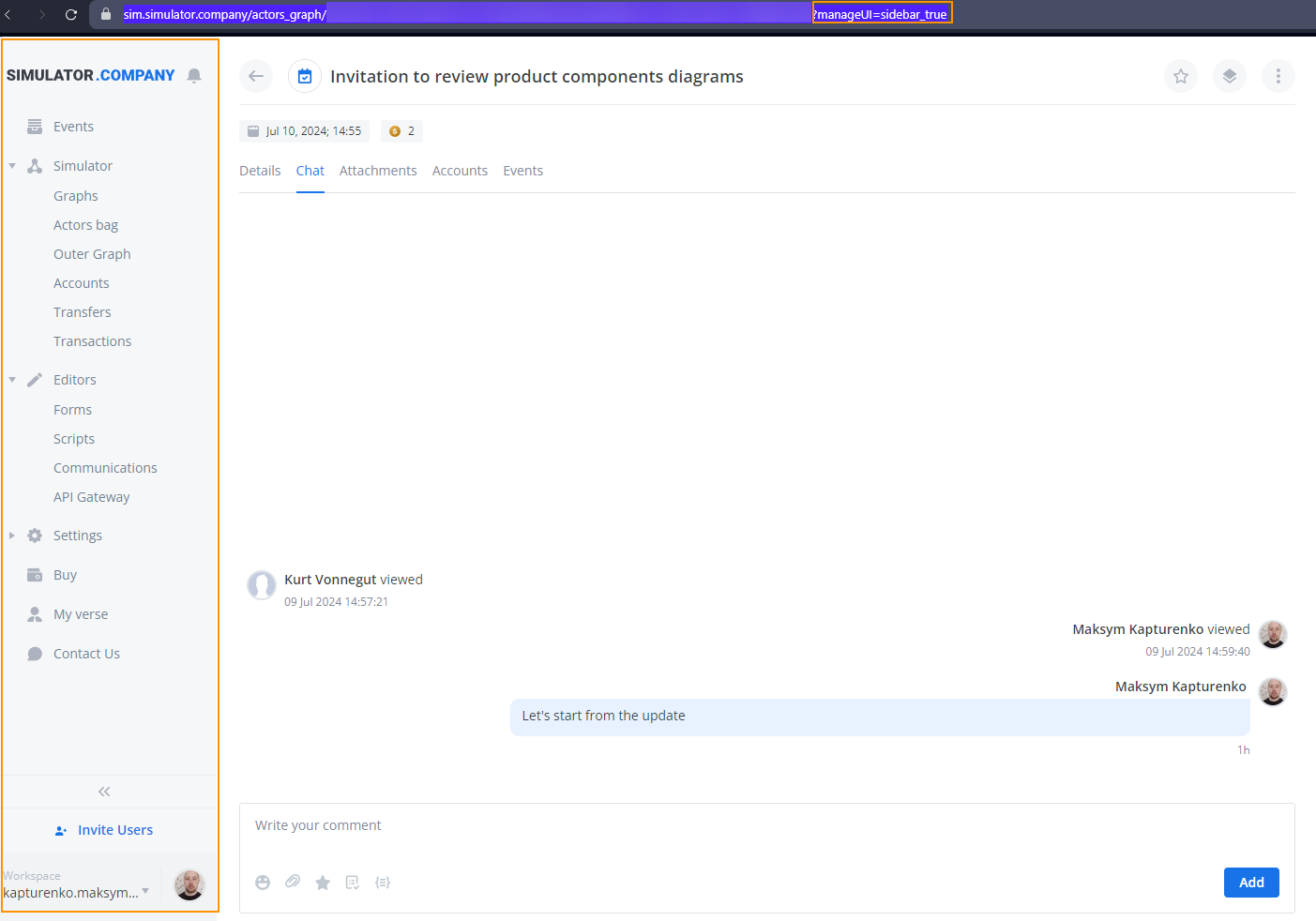
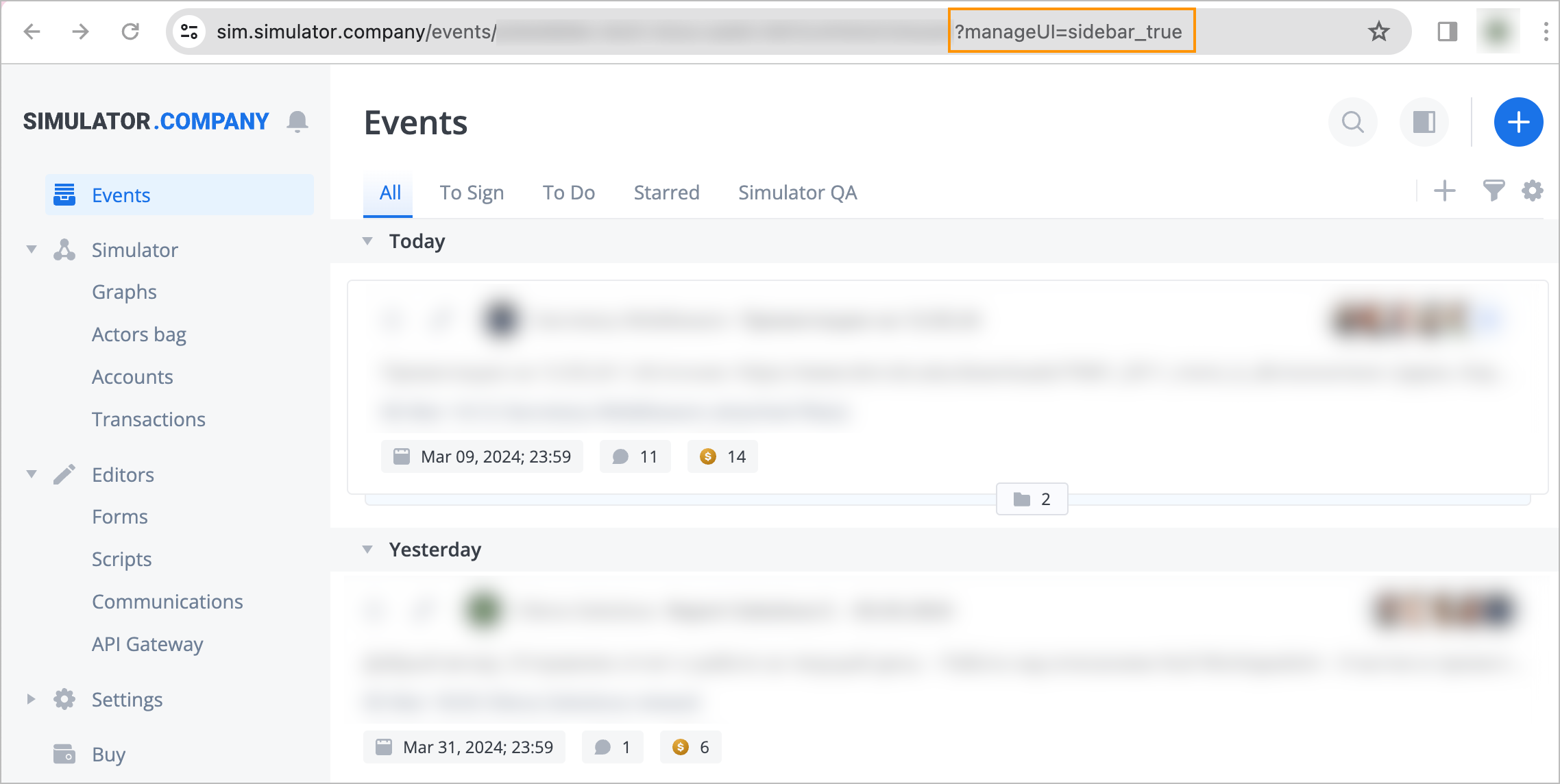
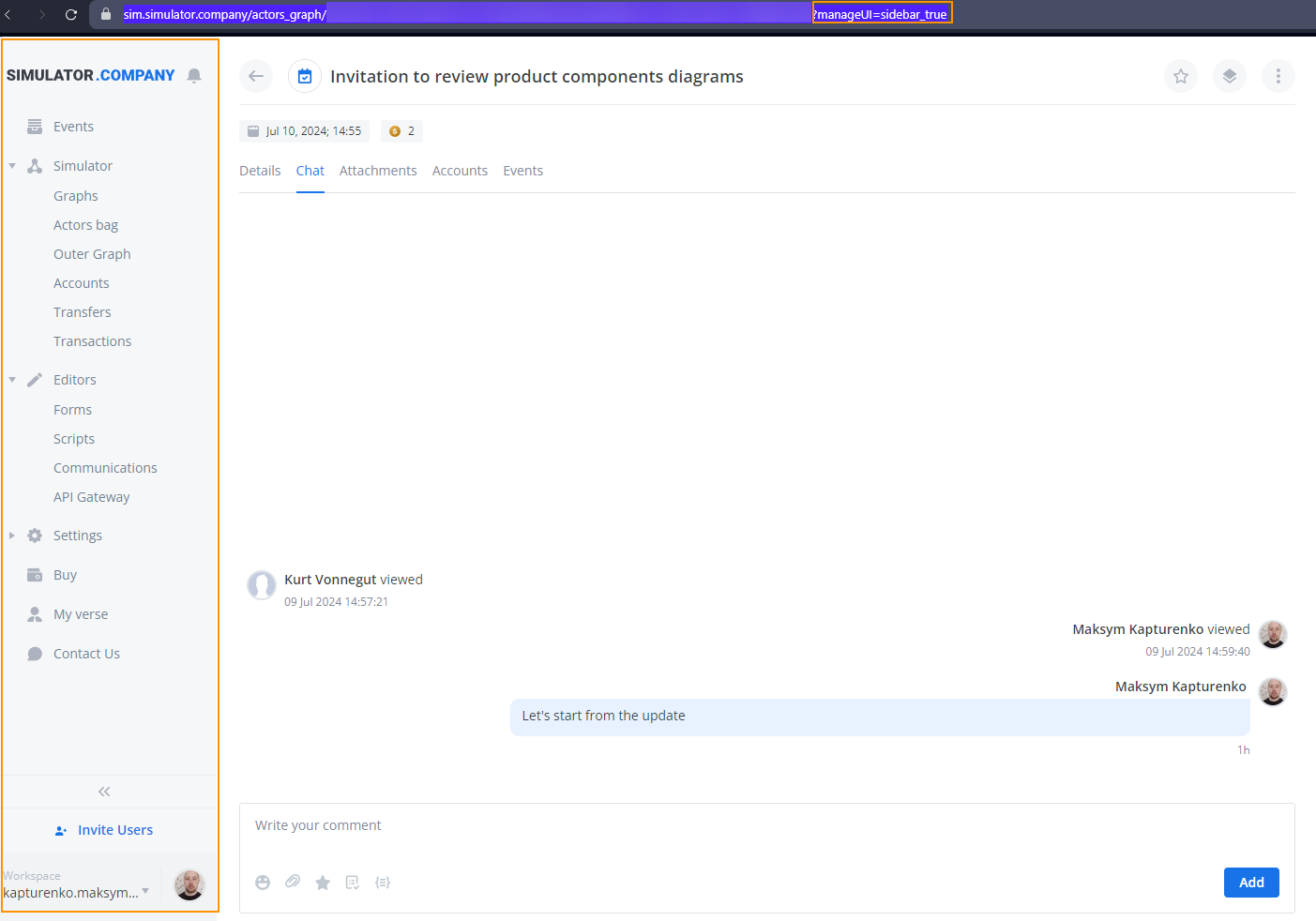
sidebar_true. The Navigation panel appears, and you can view the Events page in regular mode.

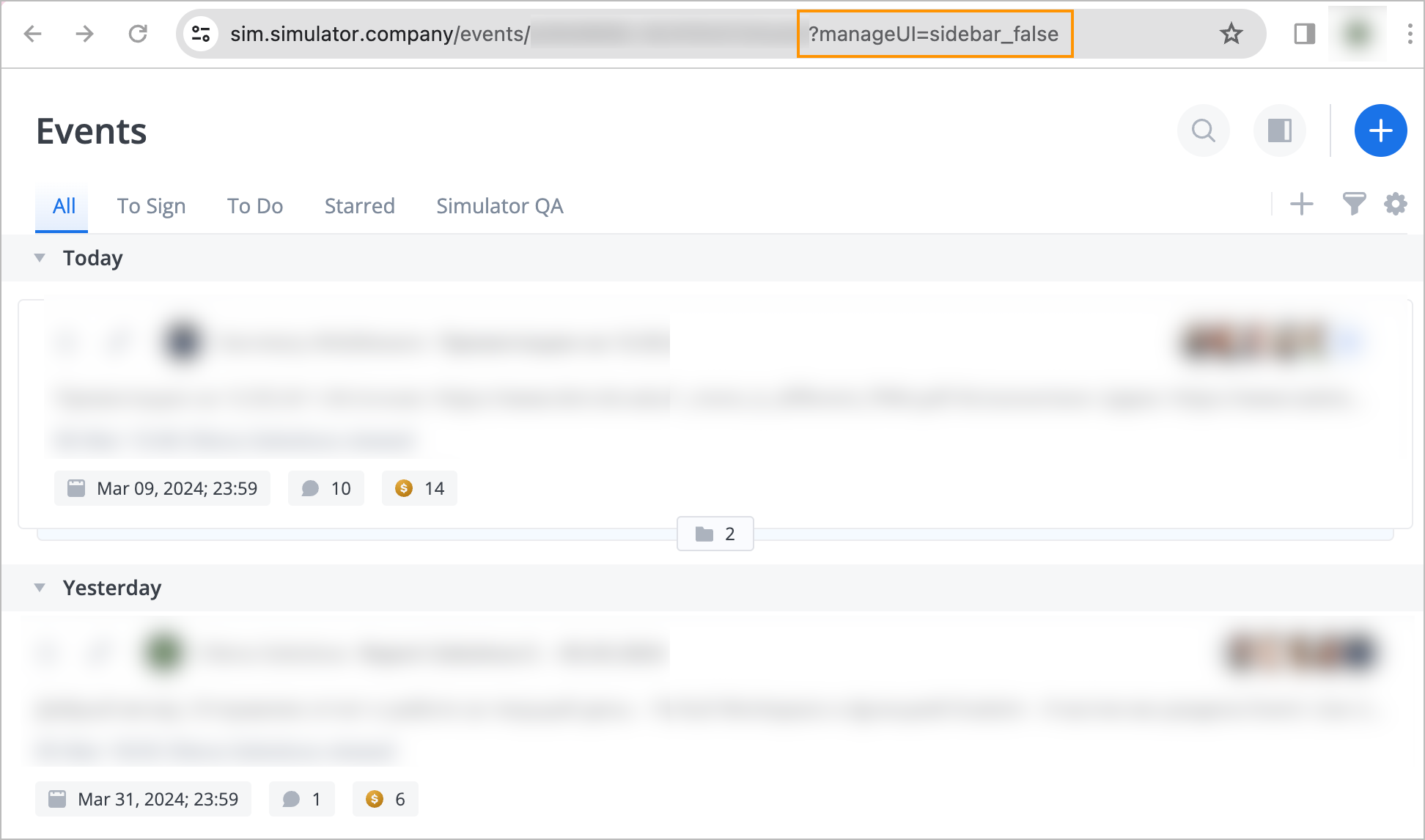
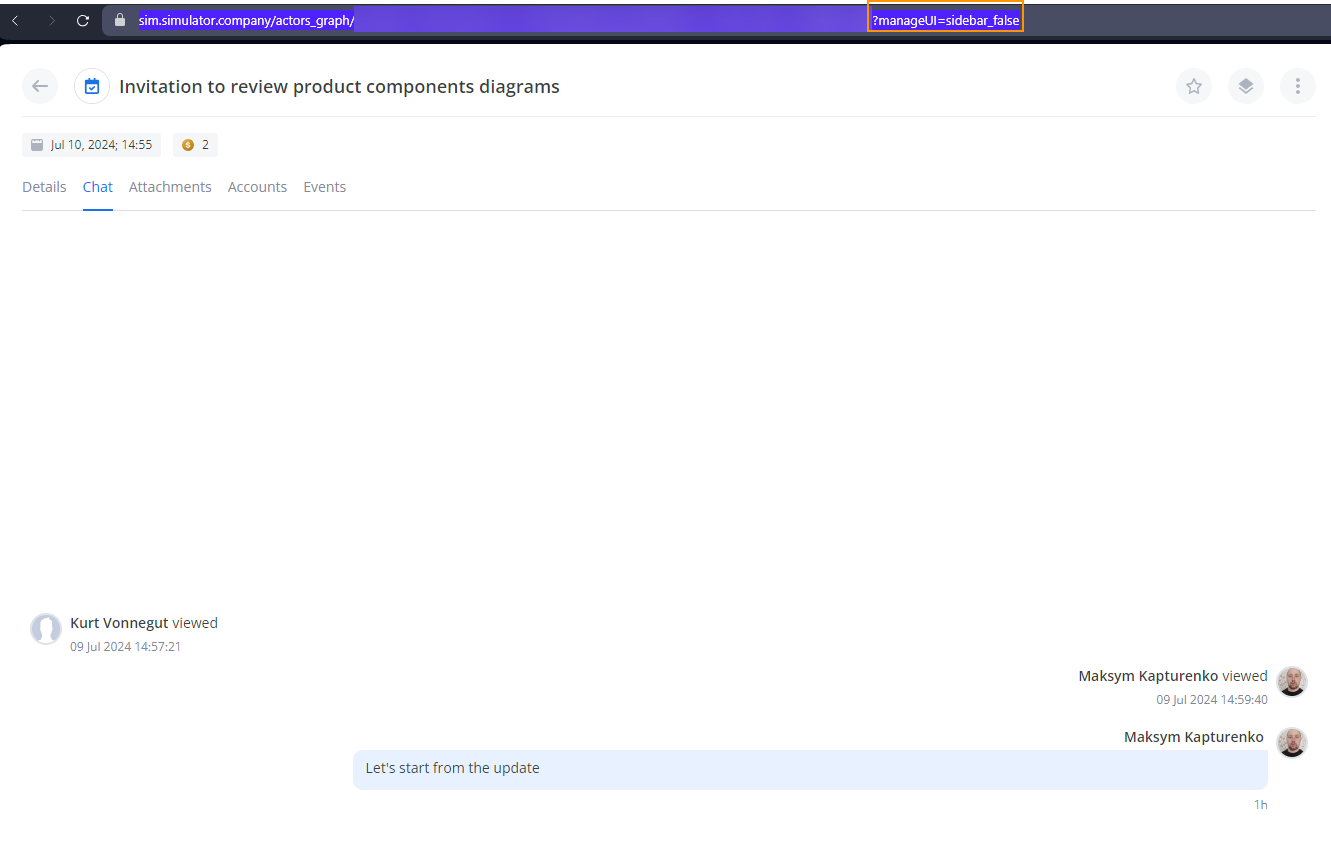
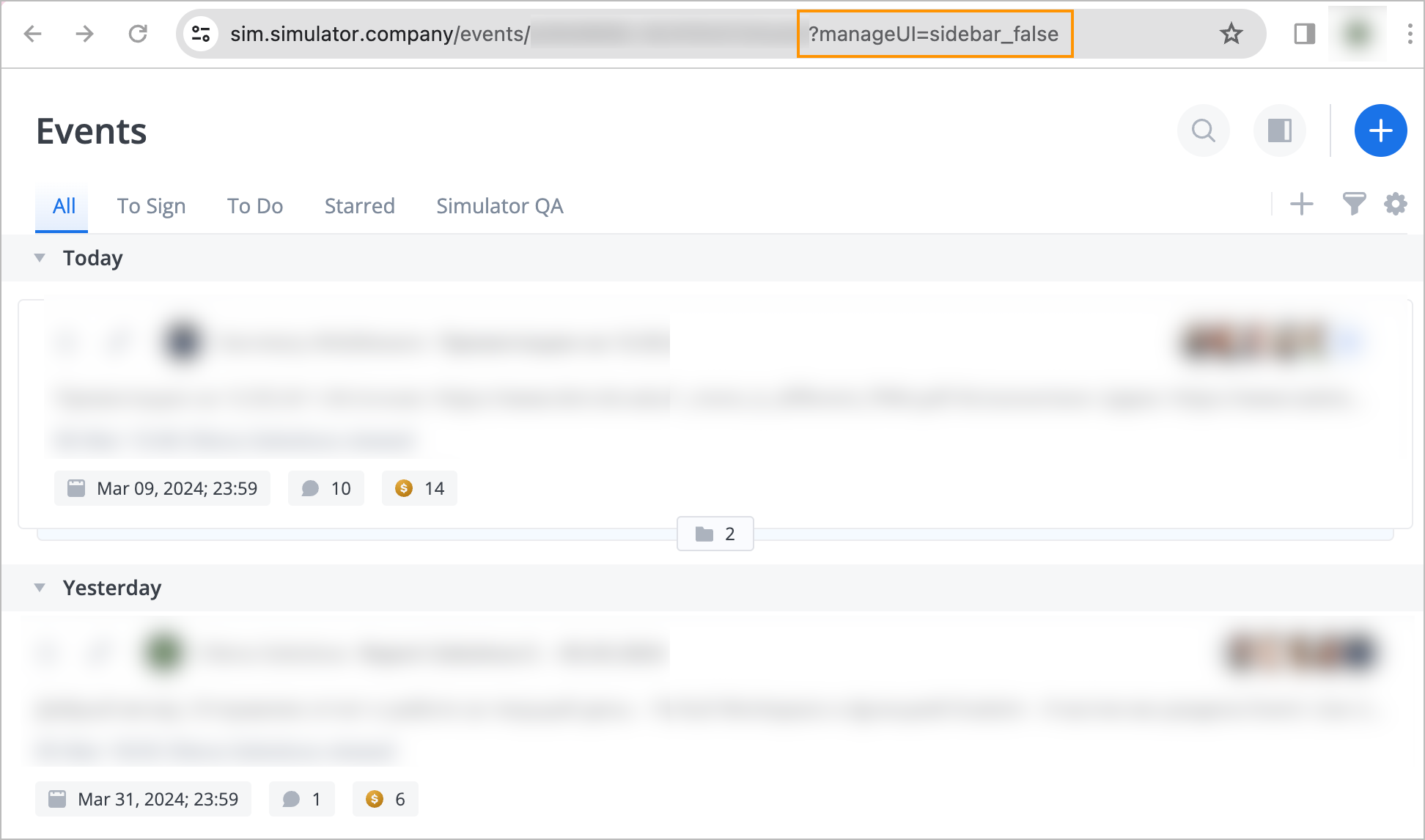
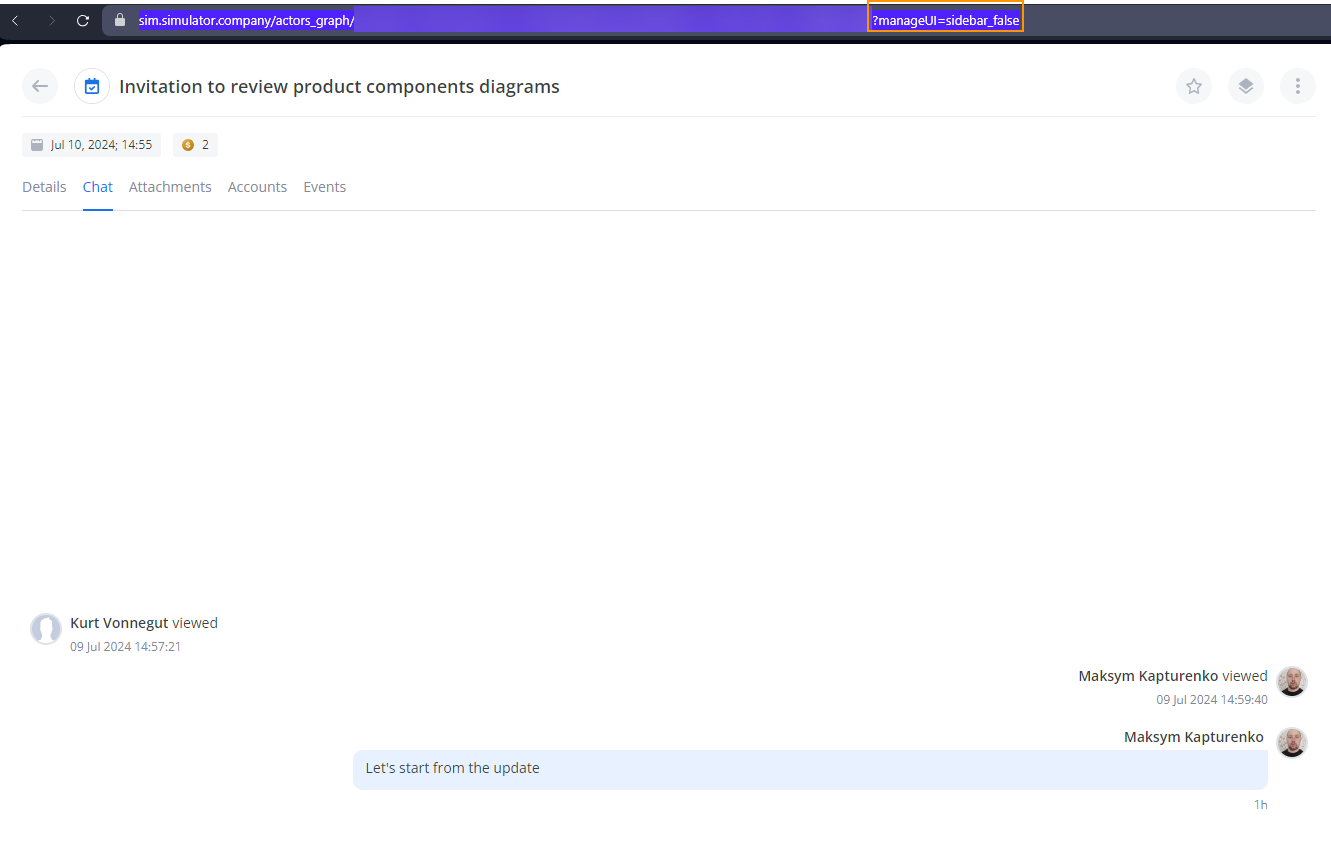
sidebar_false. The Navigation panel doesn't appear on the Events page.

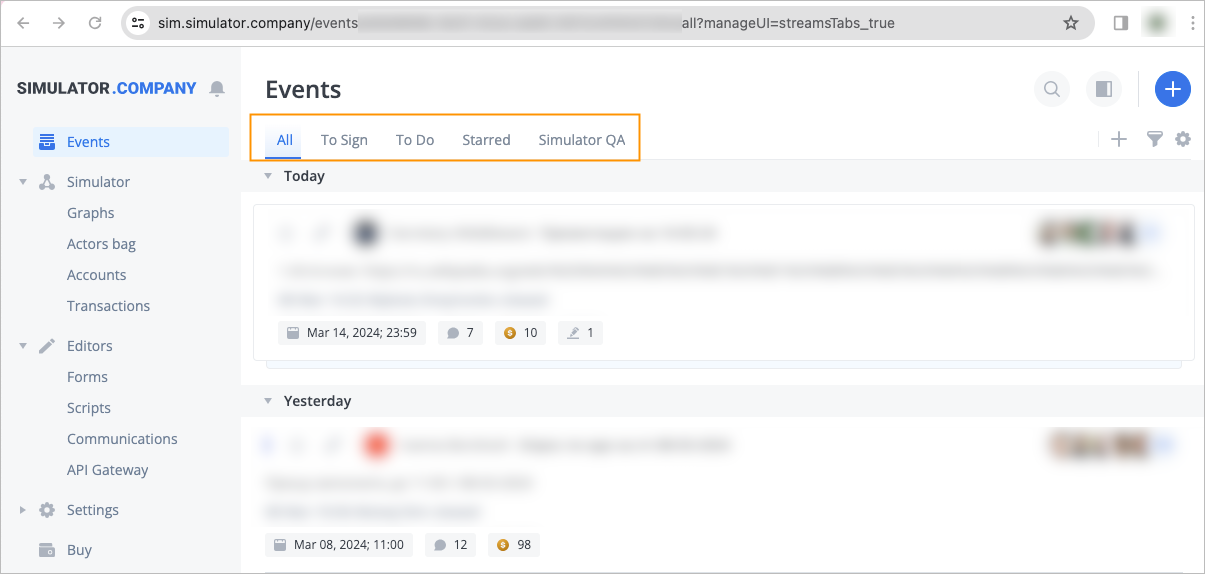
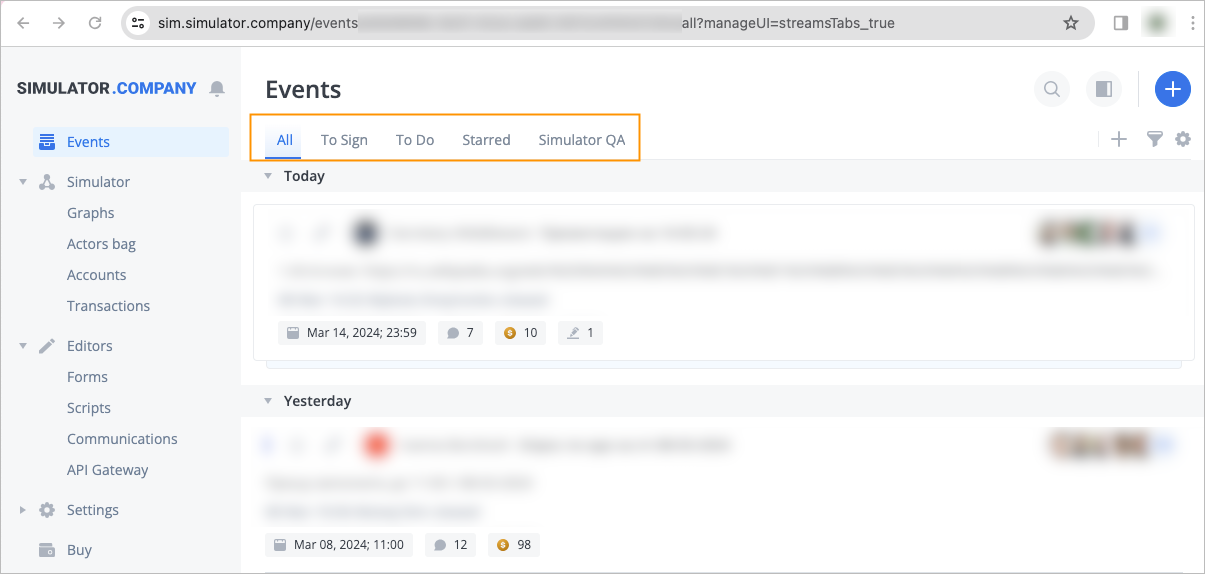
streamsTabs_true. The list of events appears in regular mode with all stream tabs on the Events page.

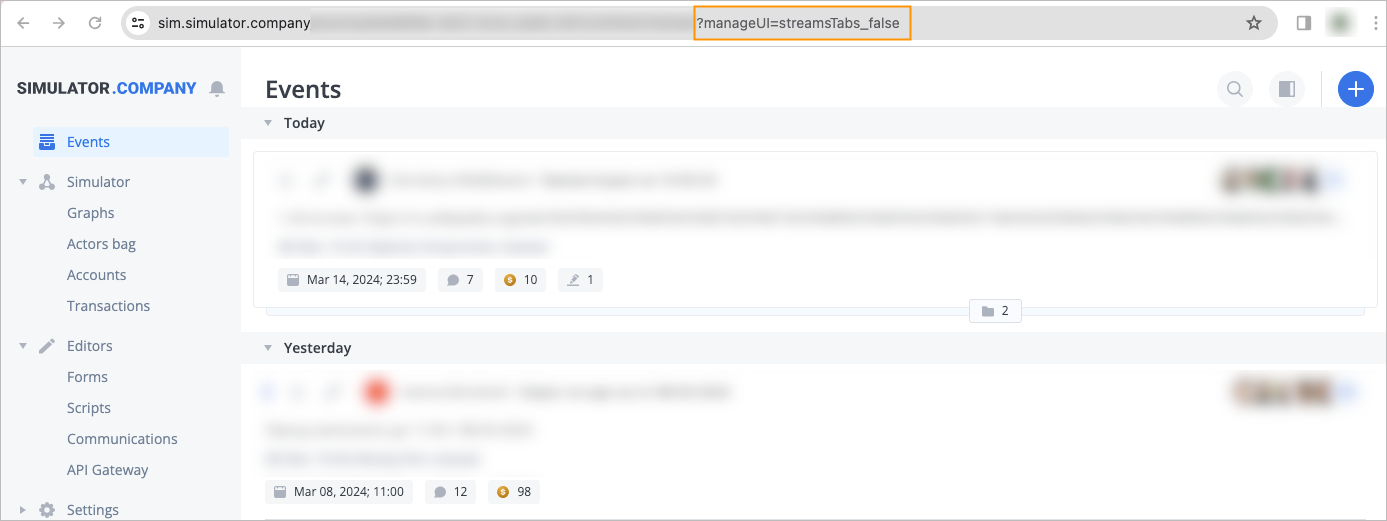
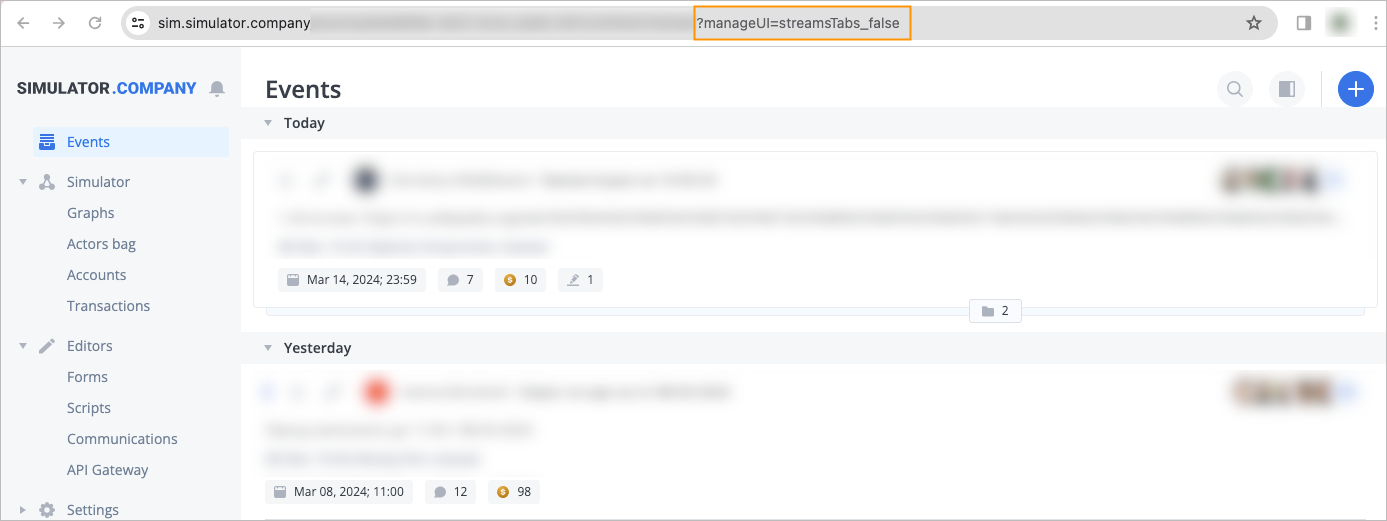
streamsTabs_false. The list of events appears without stream tabs on the Events page.

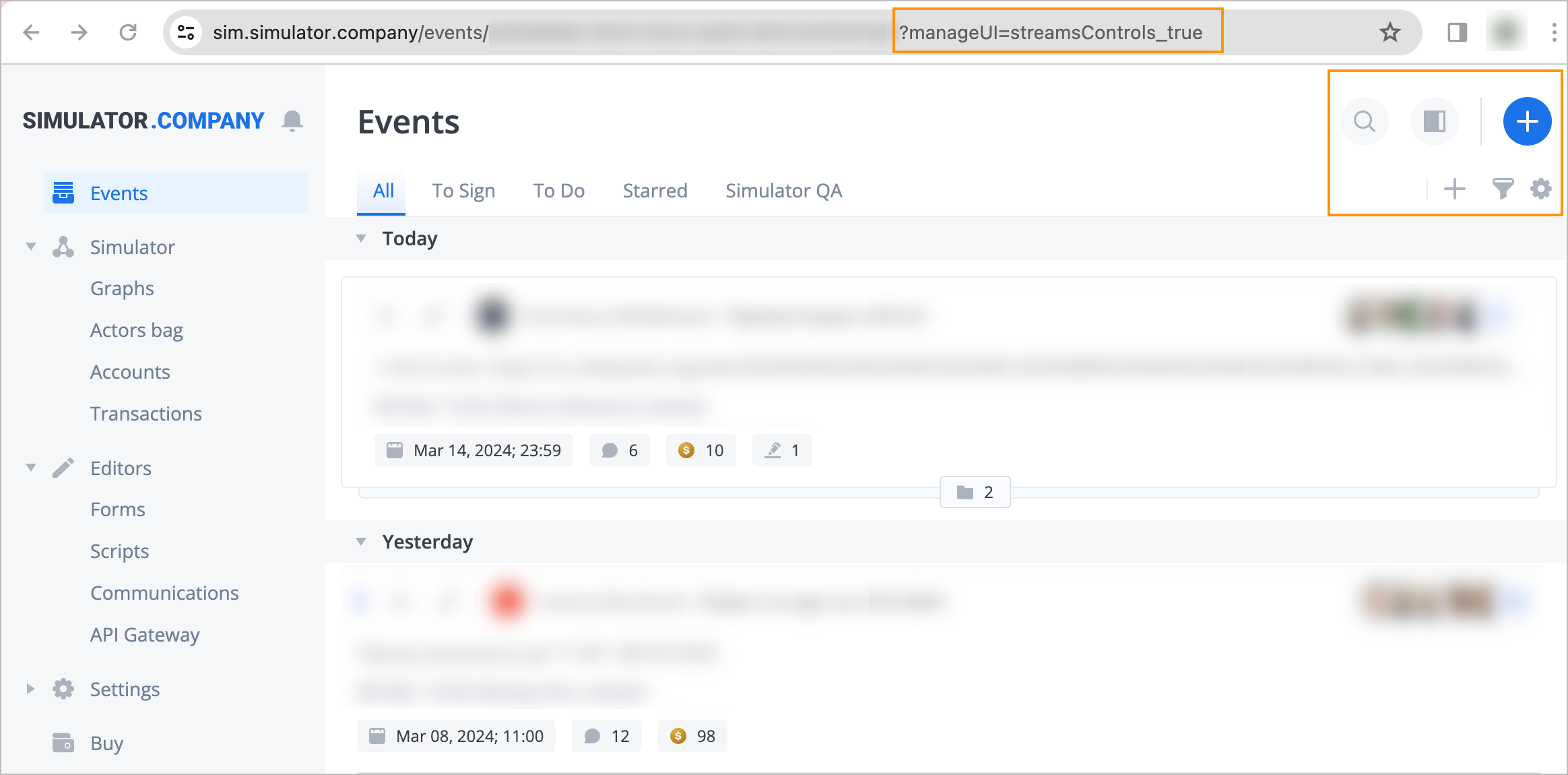
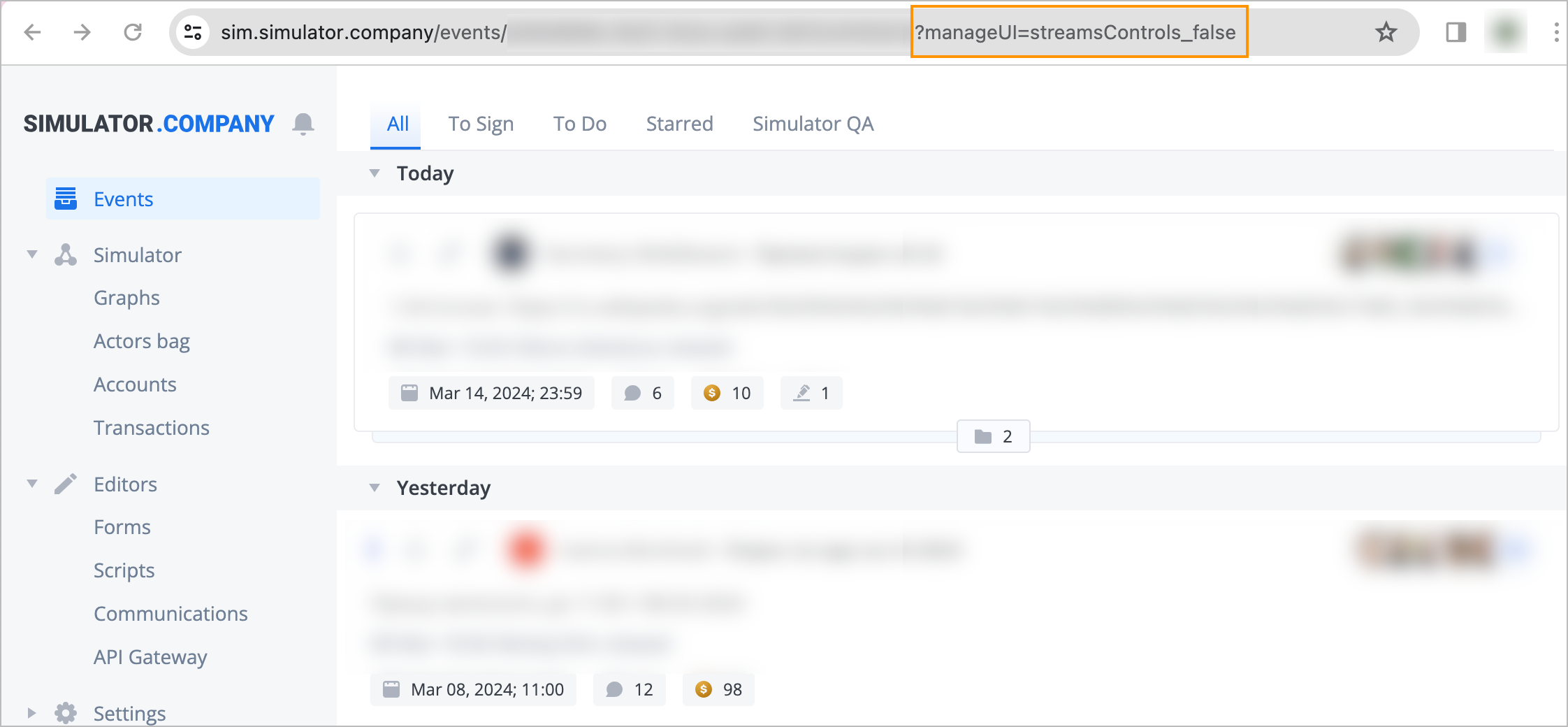
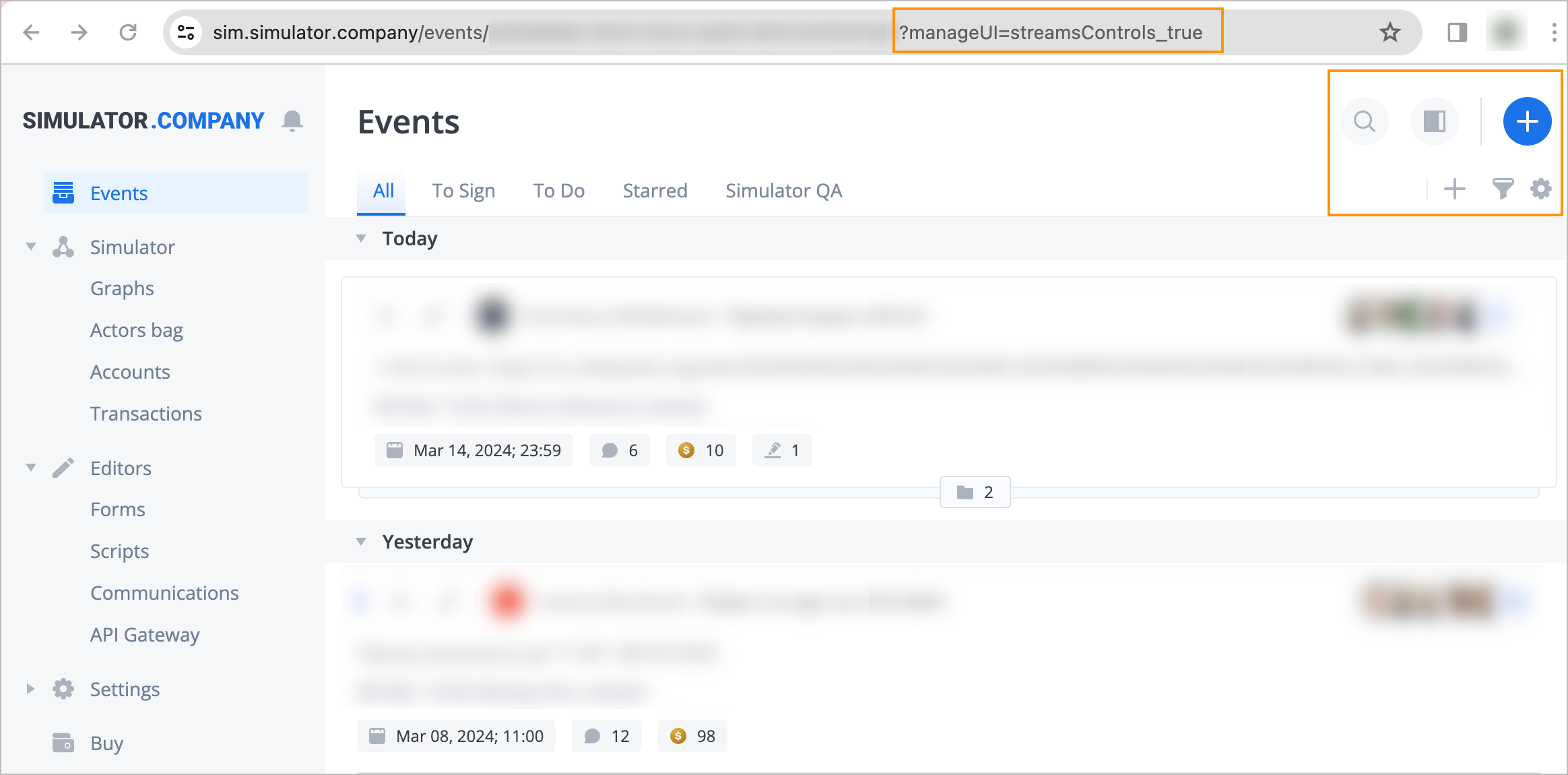
streamsControls_true. You can see the Events page with all the buttons to find, filter, and create events.

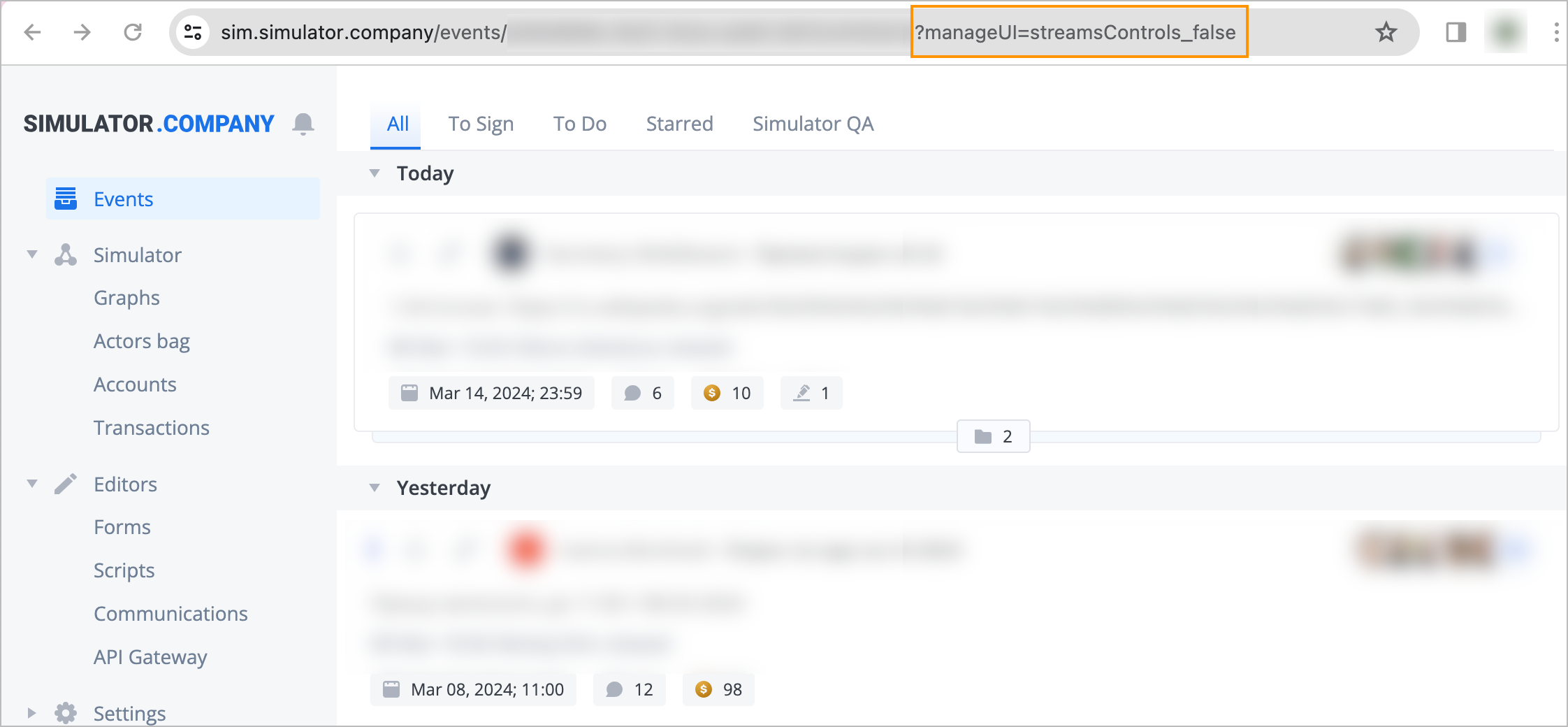
streamsControls_false. You can see the Events page without buttons to find, filter, and create events.

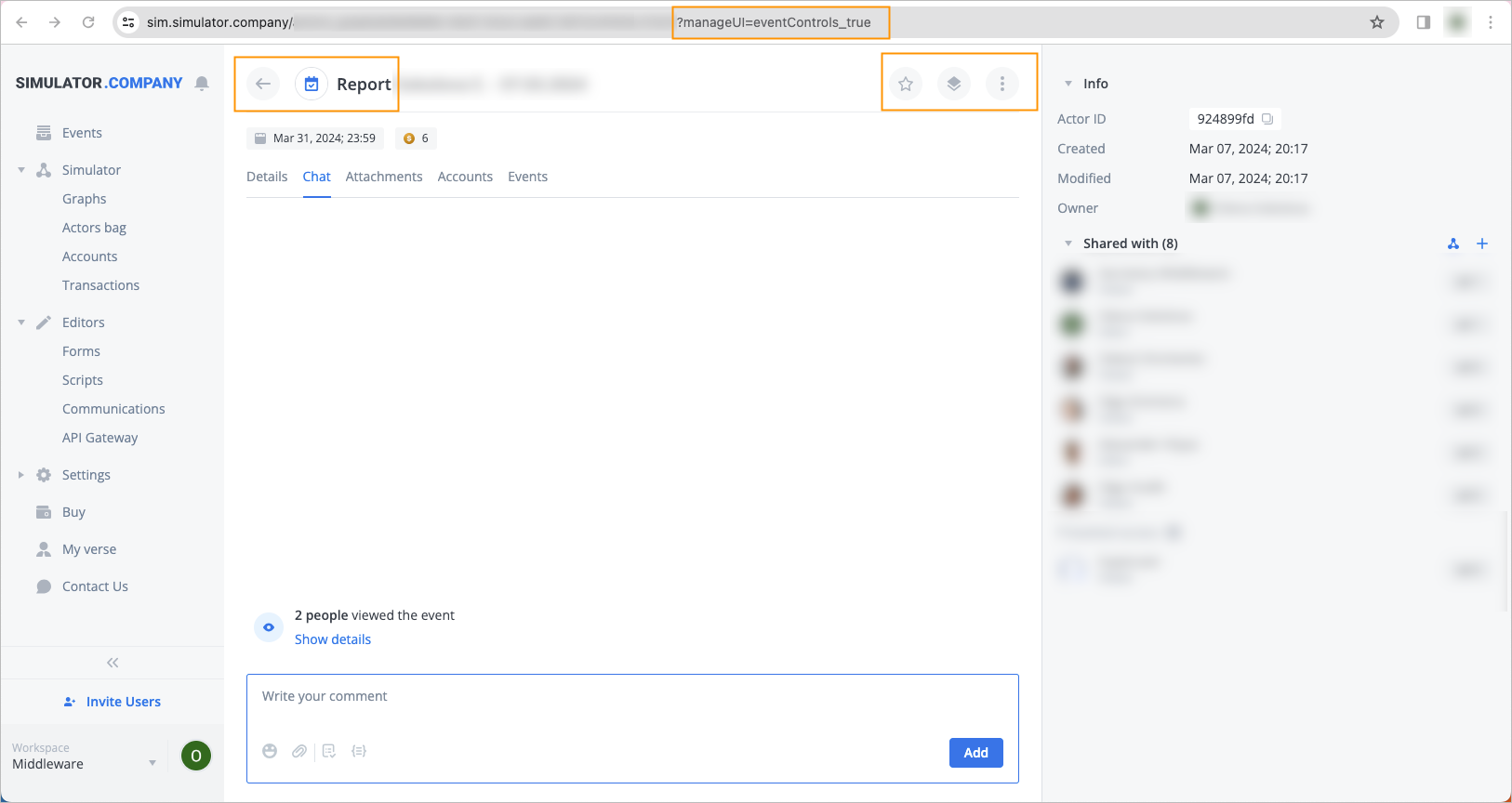
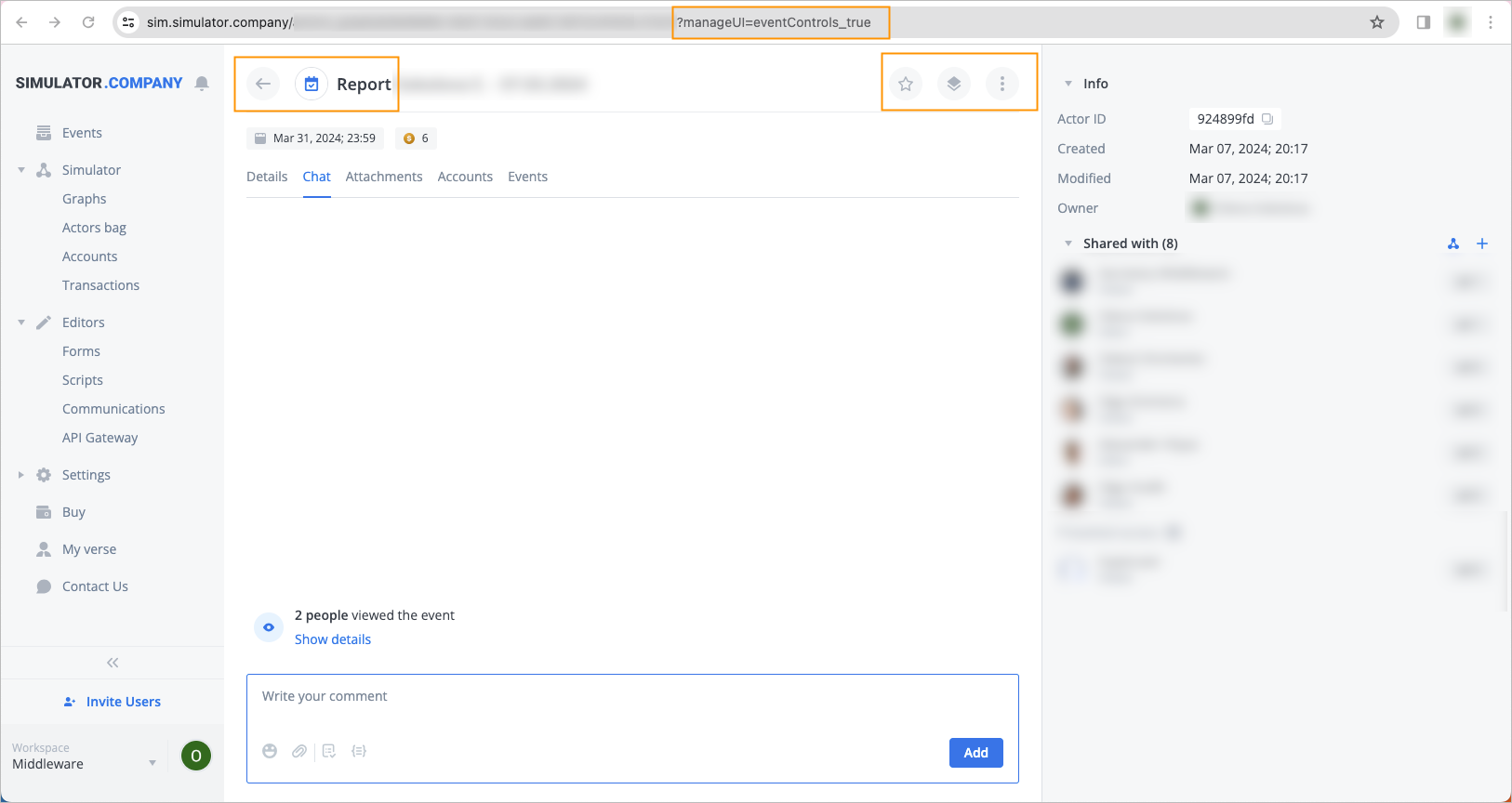
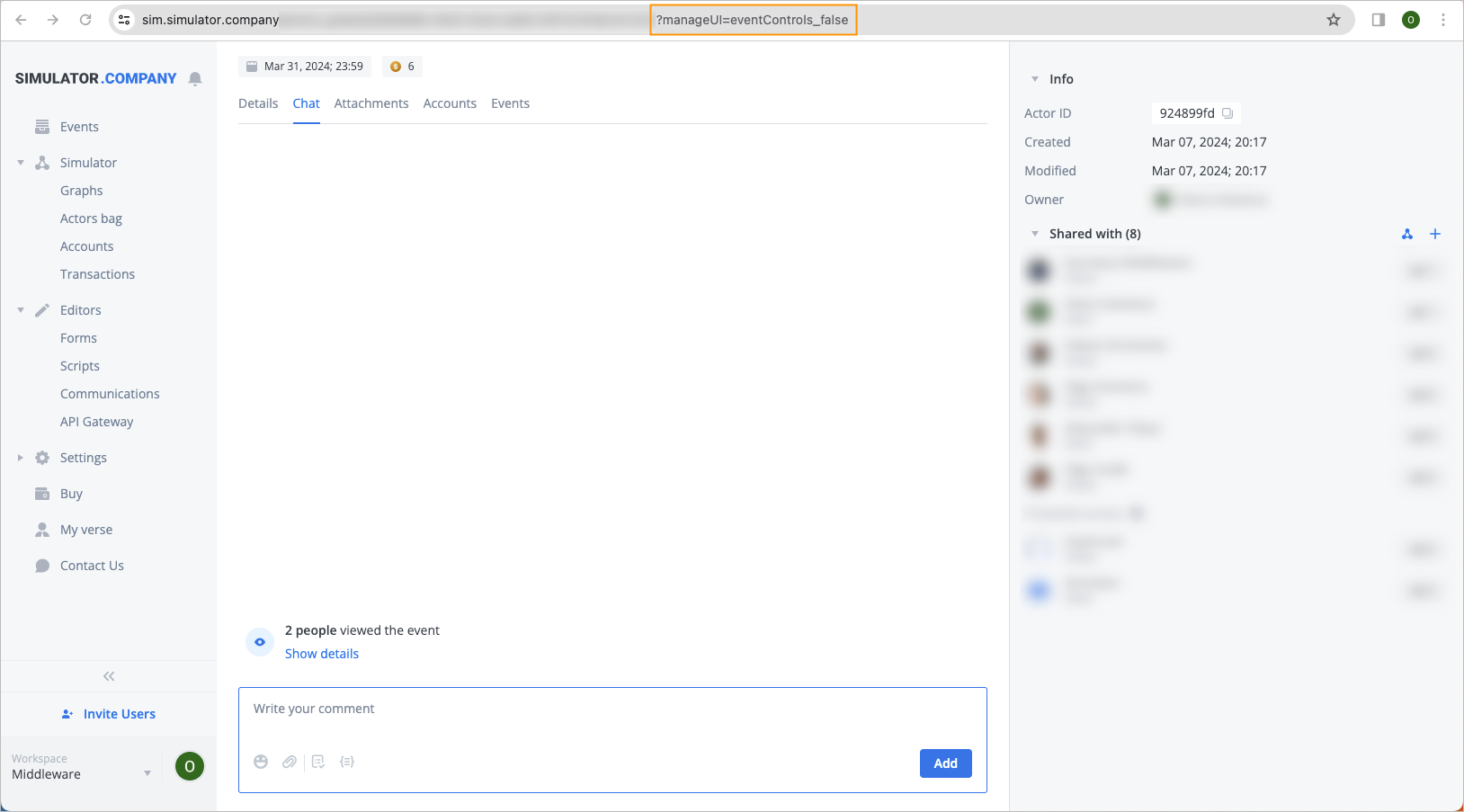
eventControls_true. When you open an event, the event subject and additional actions button are in the upper-right corner of the event panel.

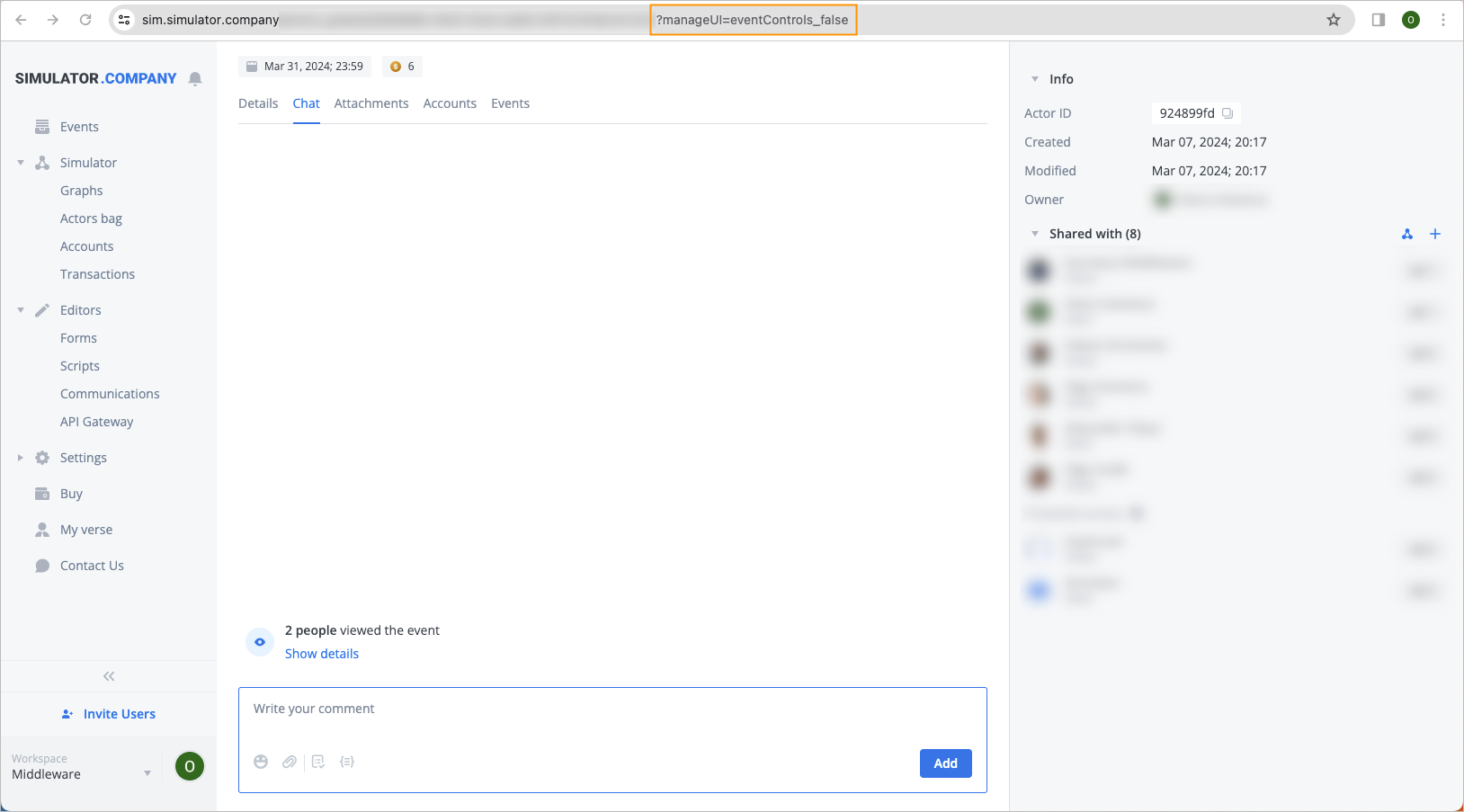
eventControls_false. When you open an event, the event subject and the additional actions buttons in the upper-right corner of the event panel don’t appear.

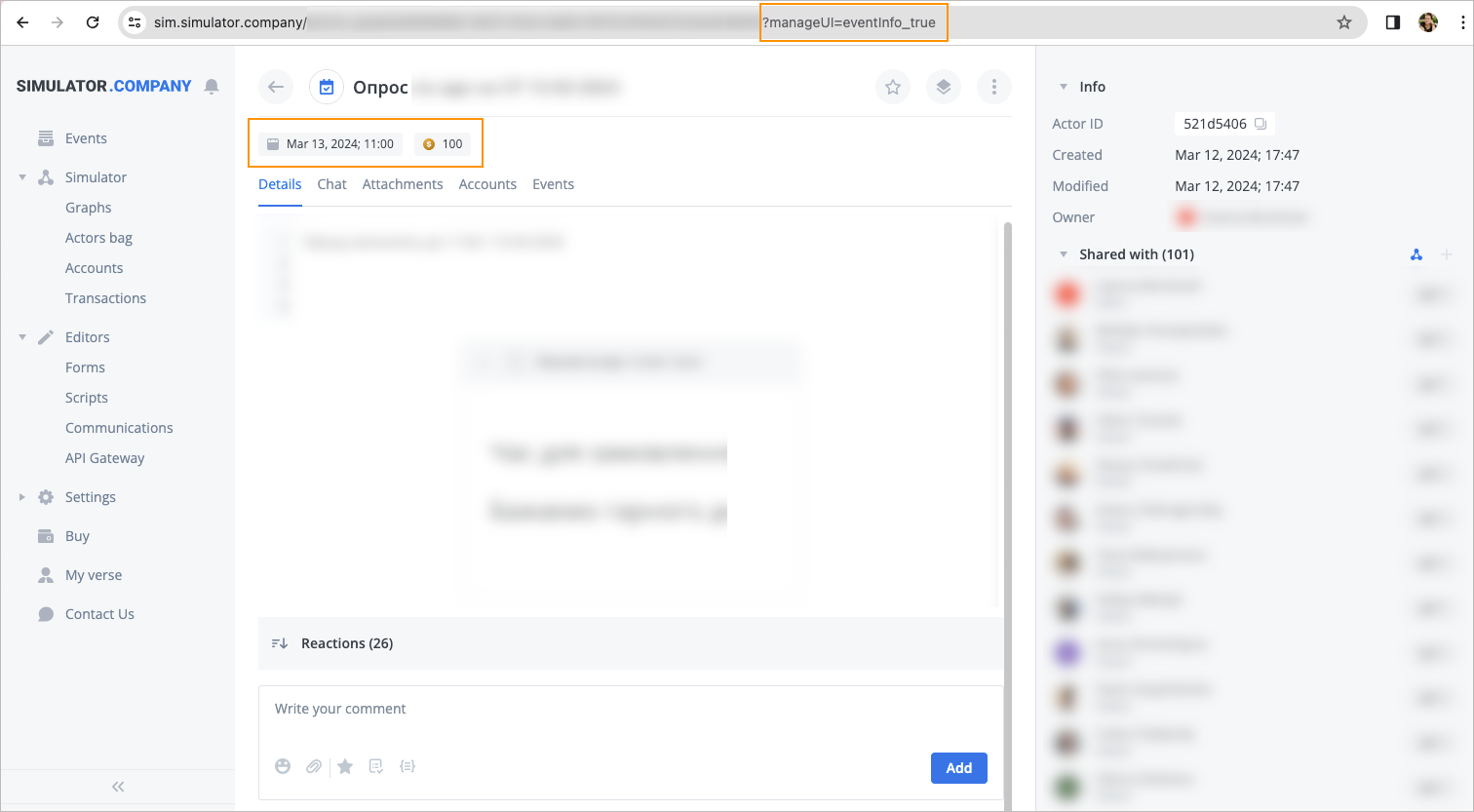
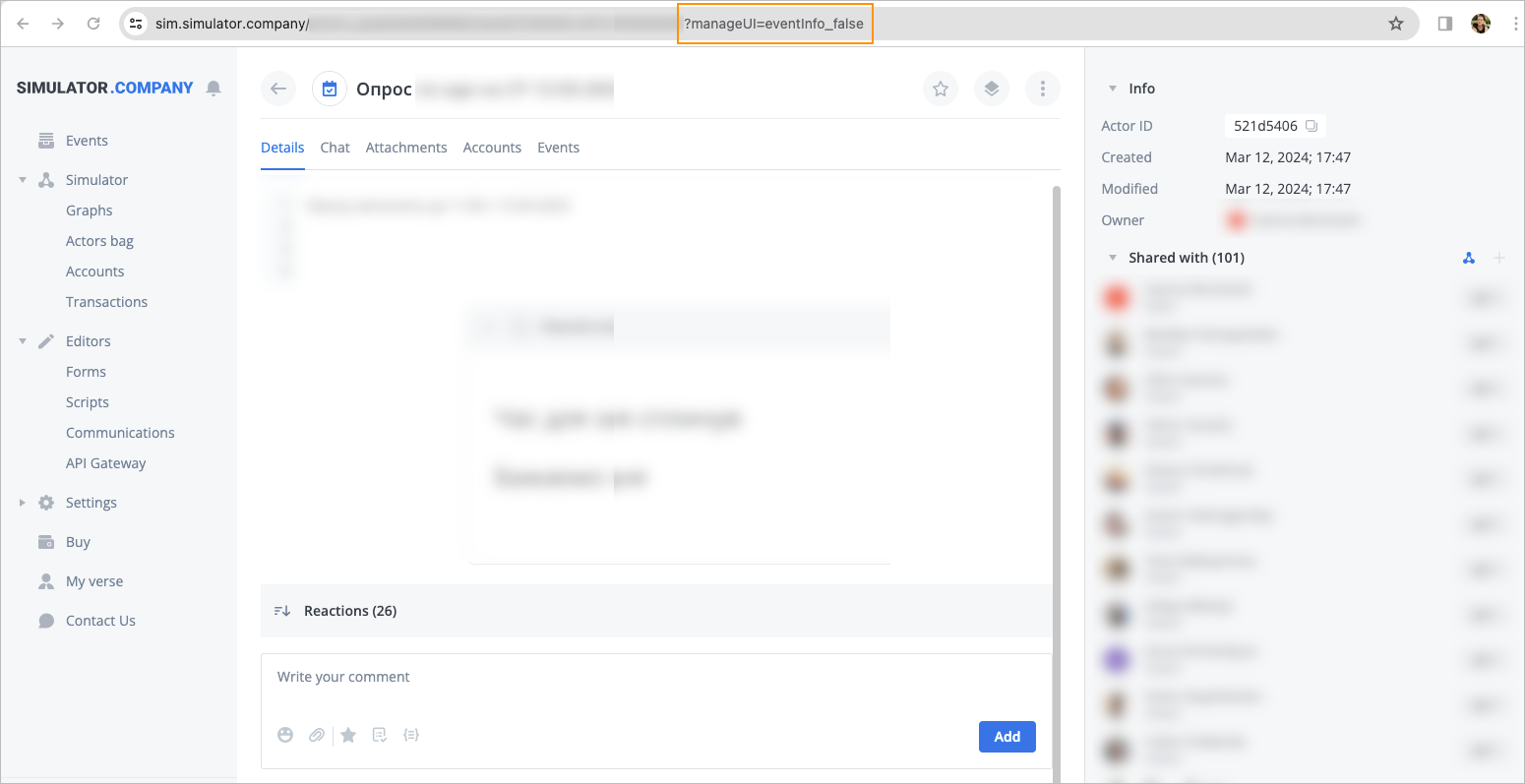
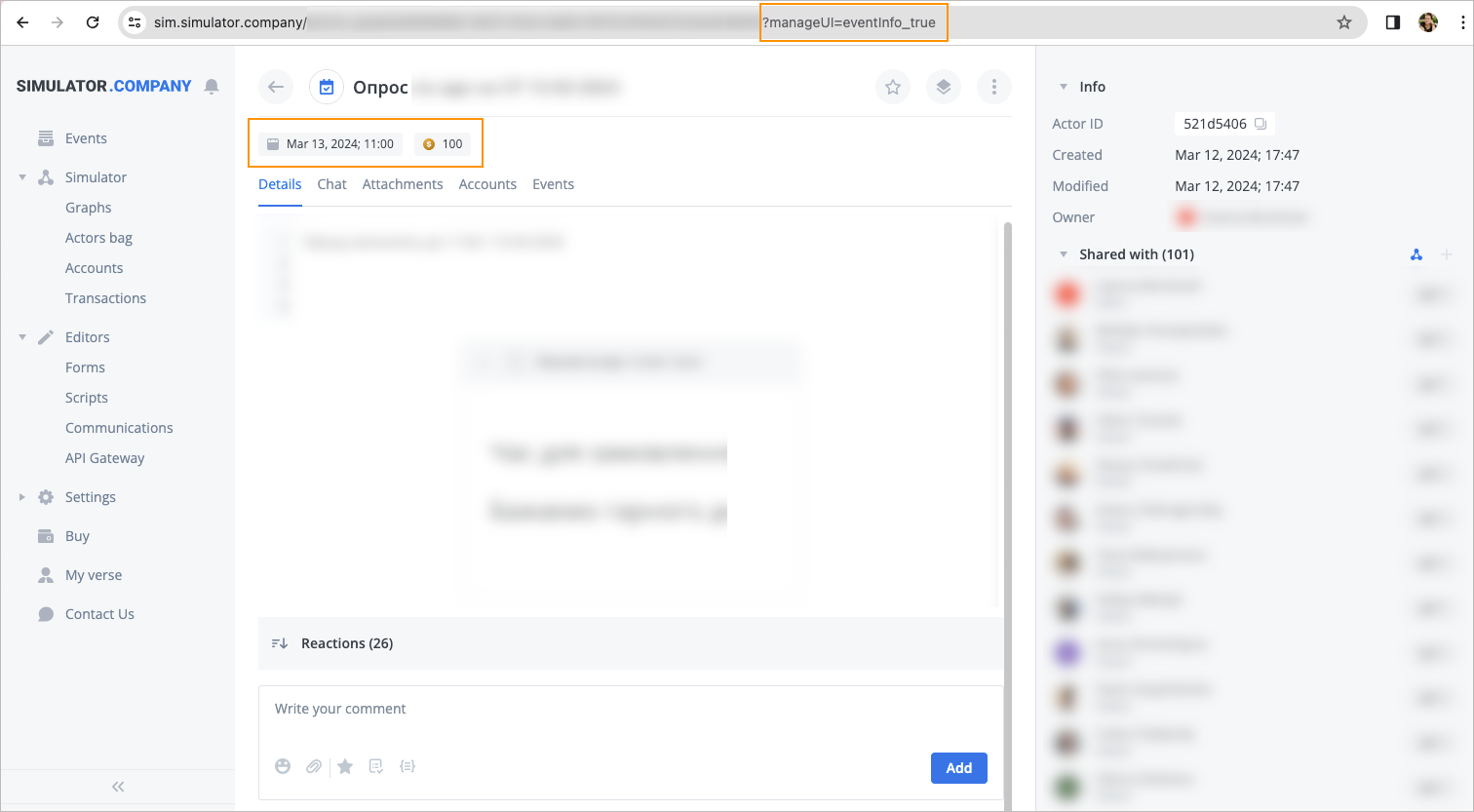
eventInfo_true. When you open an event, you can see the event's end date and price.

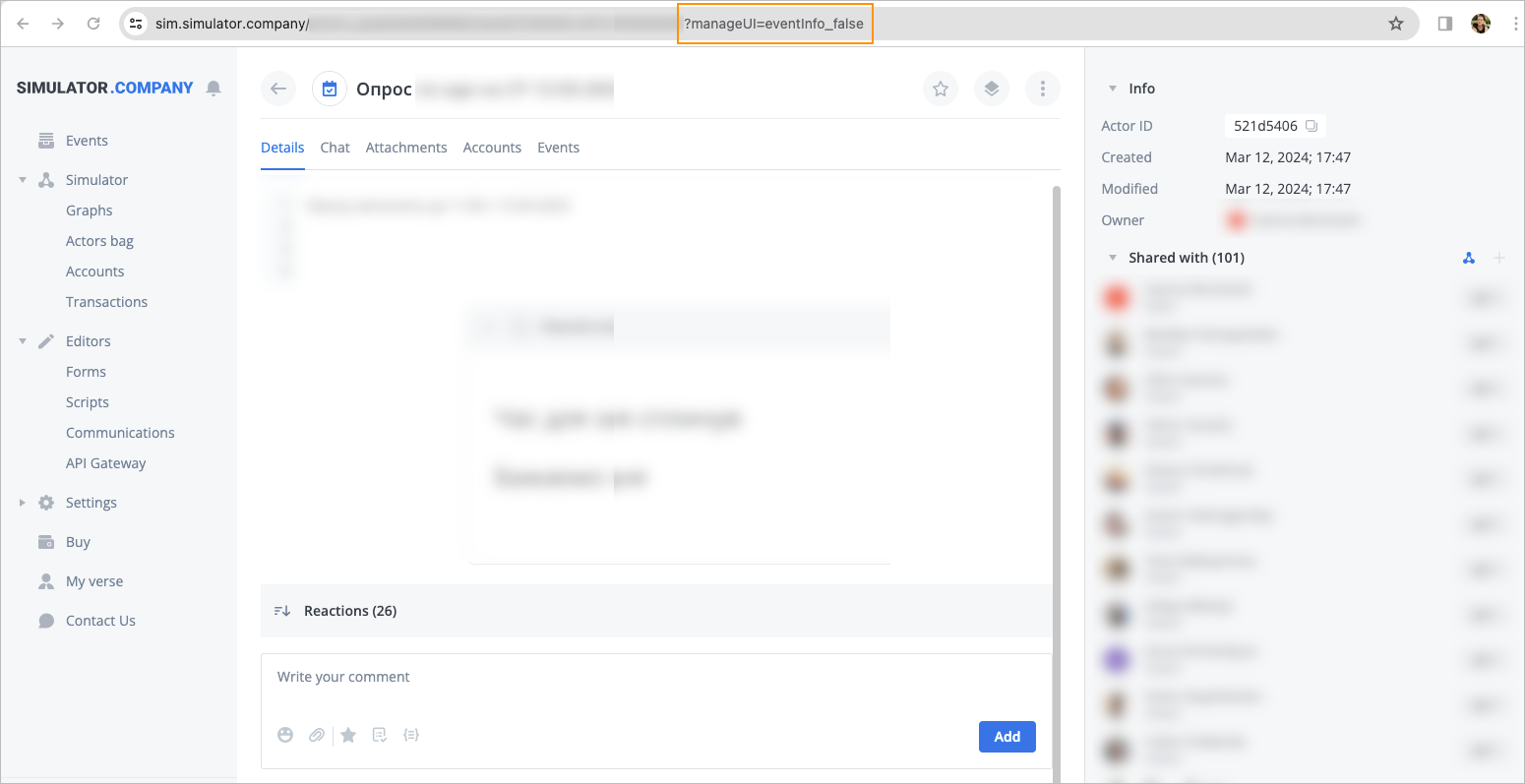
eventInfo_false. When you open an event, the event's end date and price don’t appear.

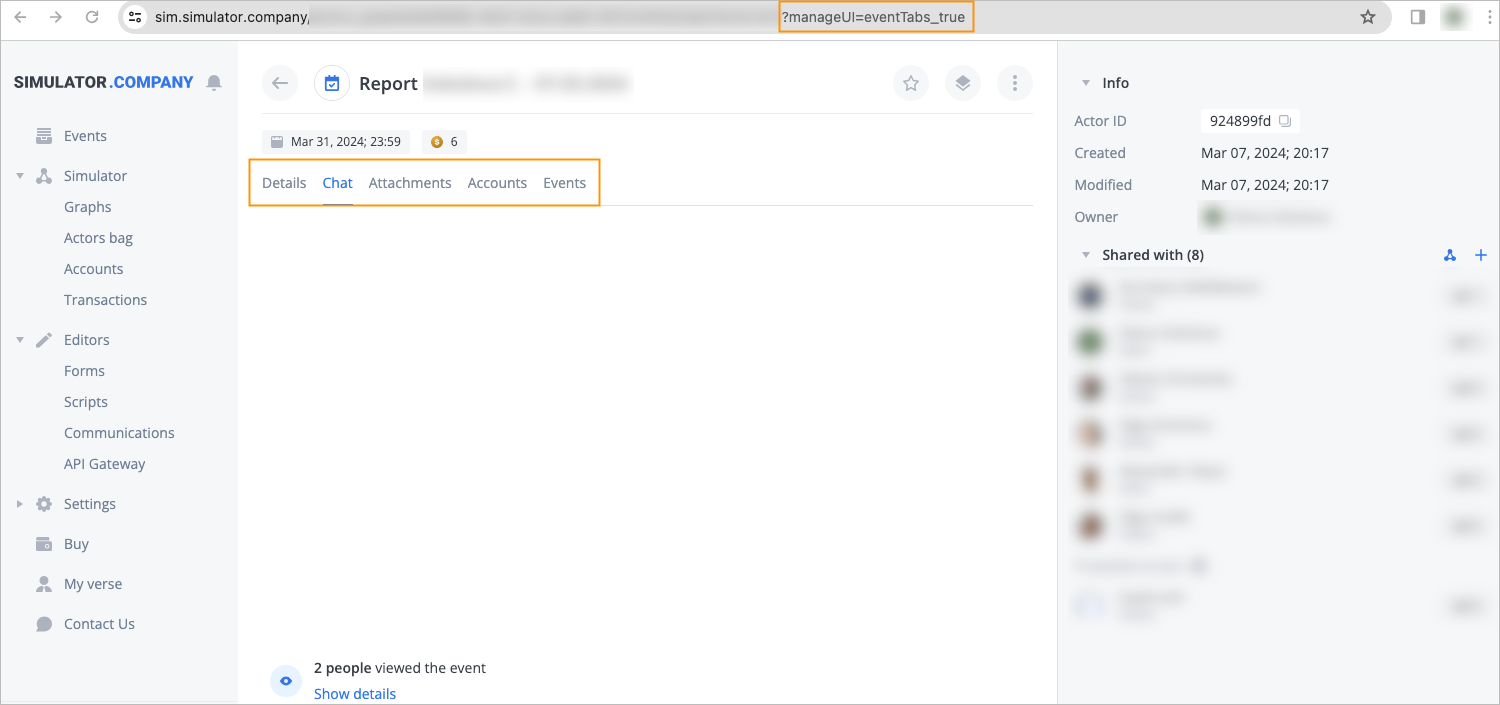
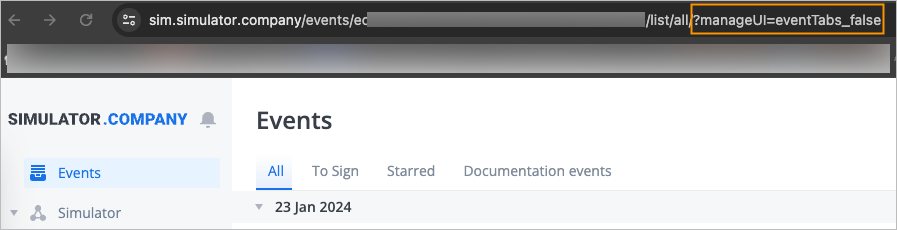
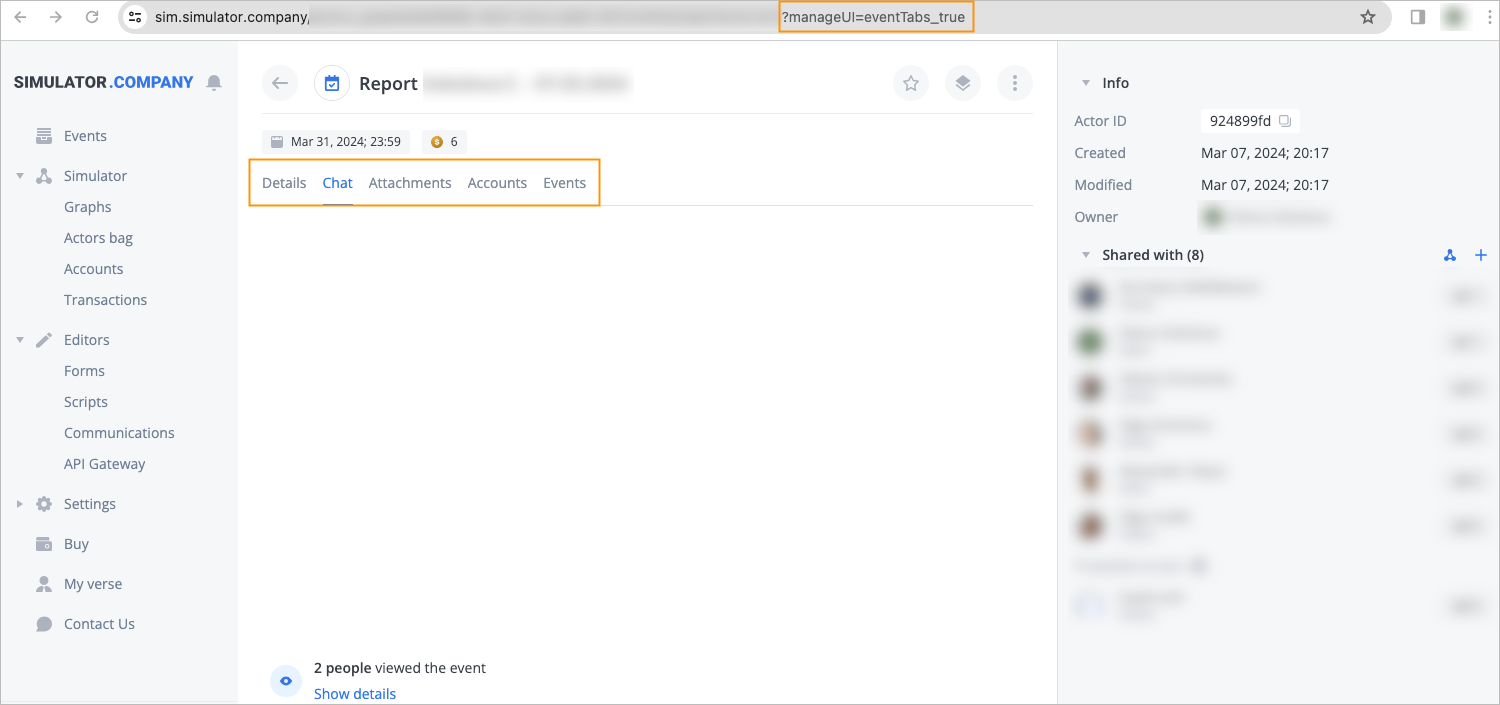
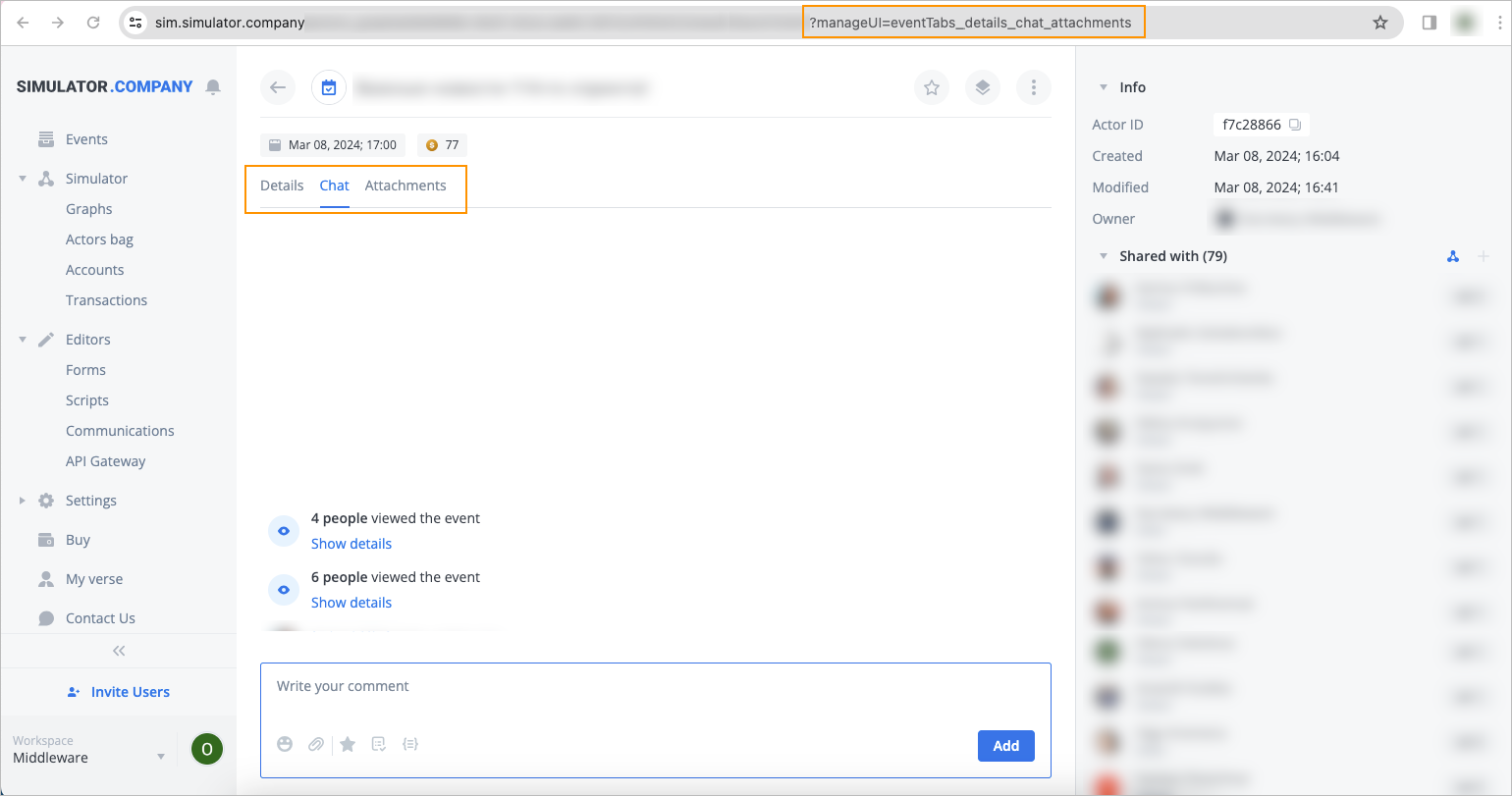
eventTabs_true. When you open an event, the event tabs appear in regular mode.

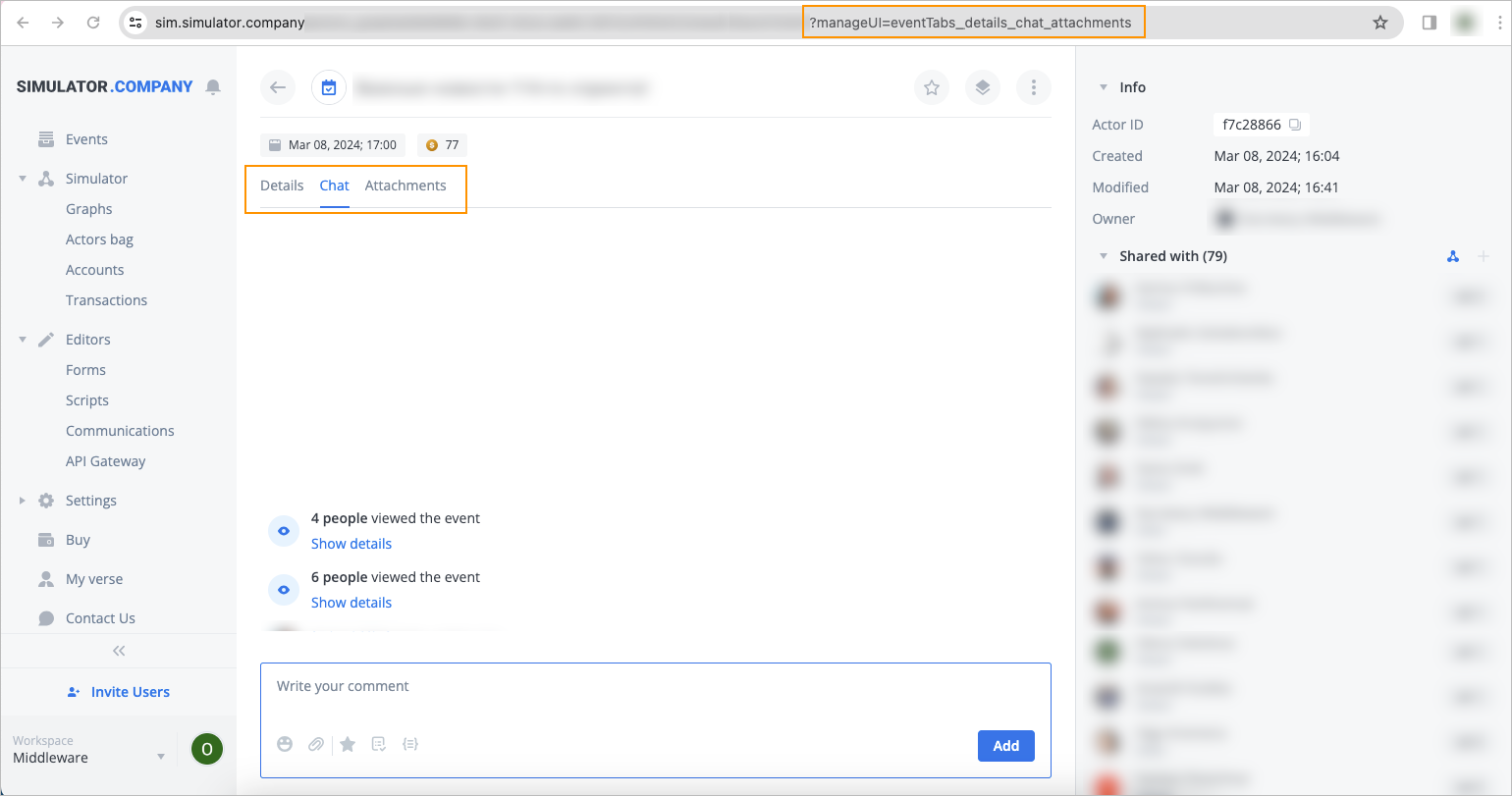
Note: When you want several tabs to appear, enter
…?manageUI=eventTabs_[tab name]_[tab name].
For example: [URL]?manageUI=eventTabsdetailschat_attachments.

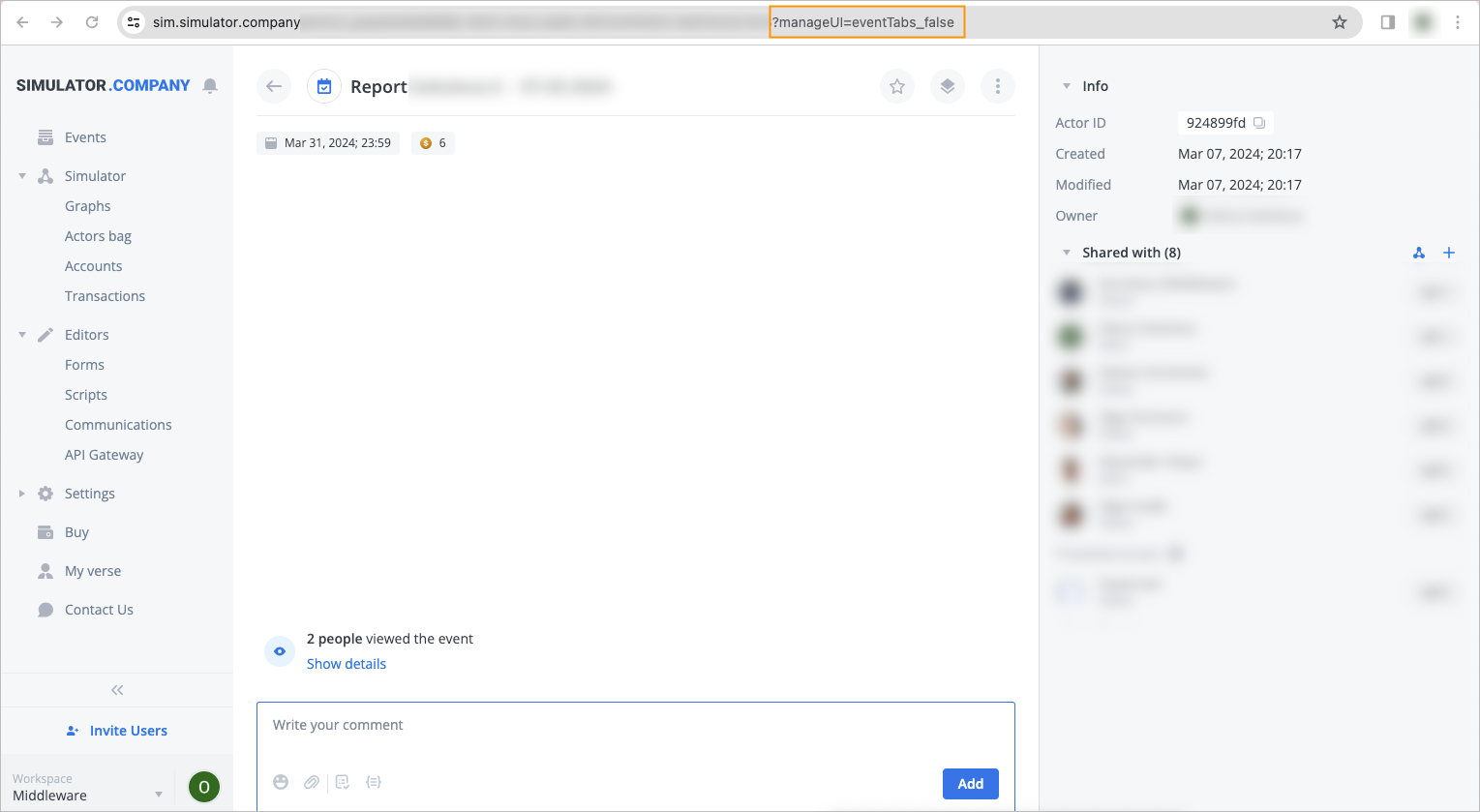
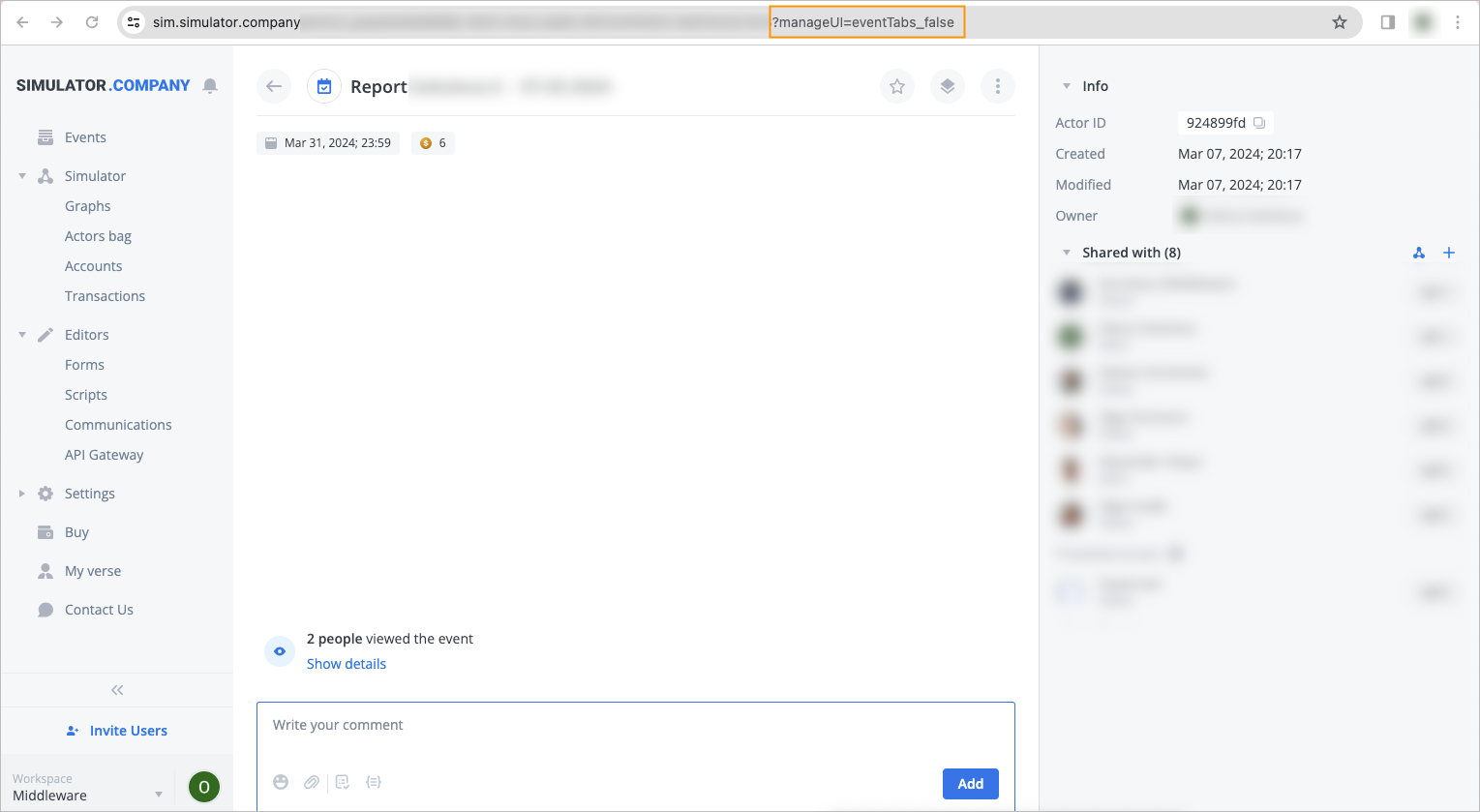
eventTabs_false. When you open an event, the event tabs don’t appear.

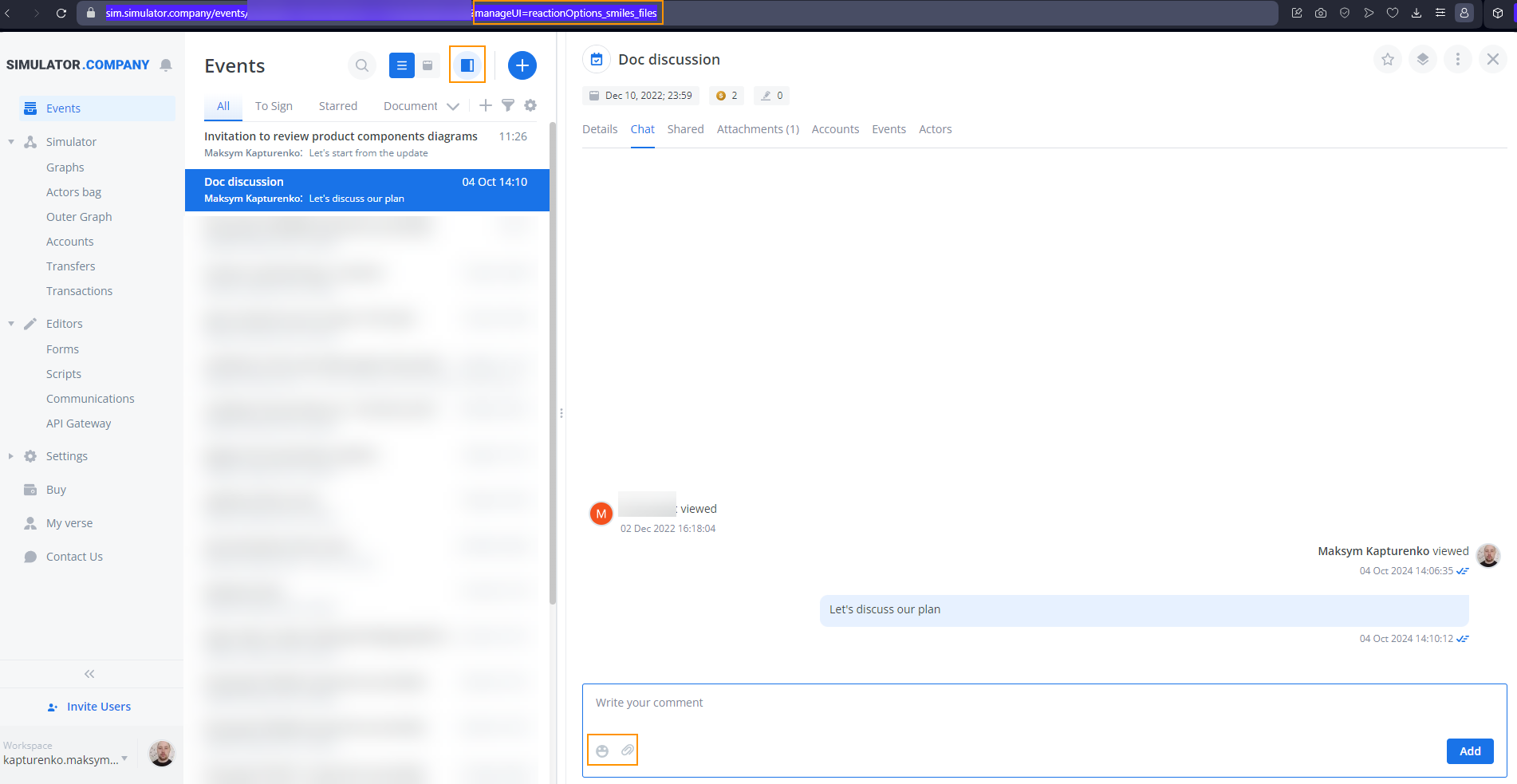
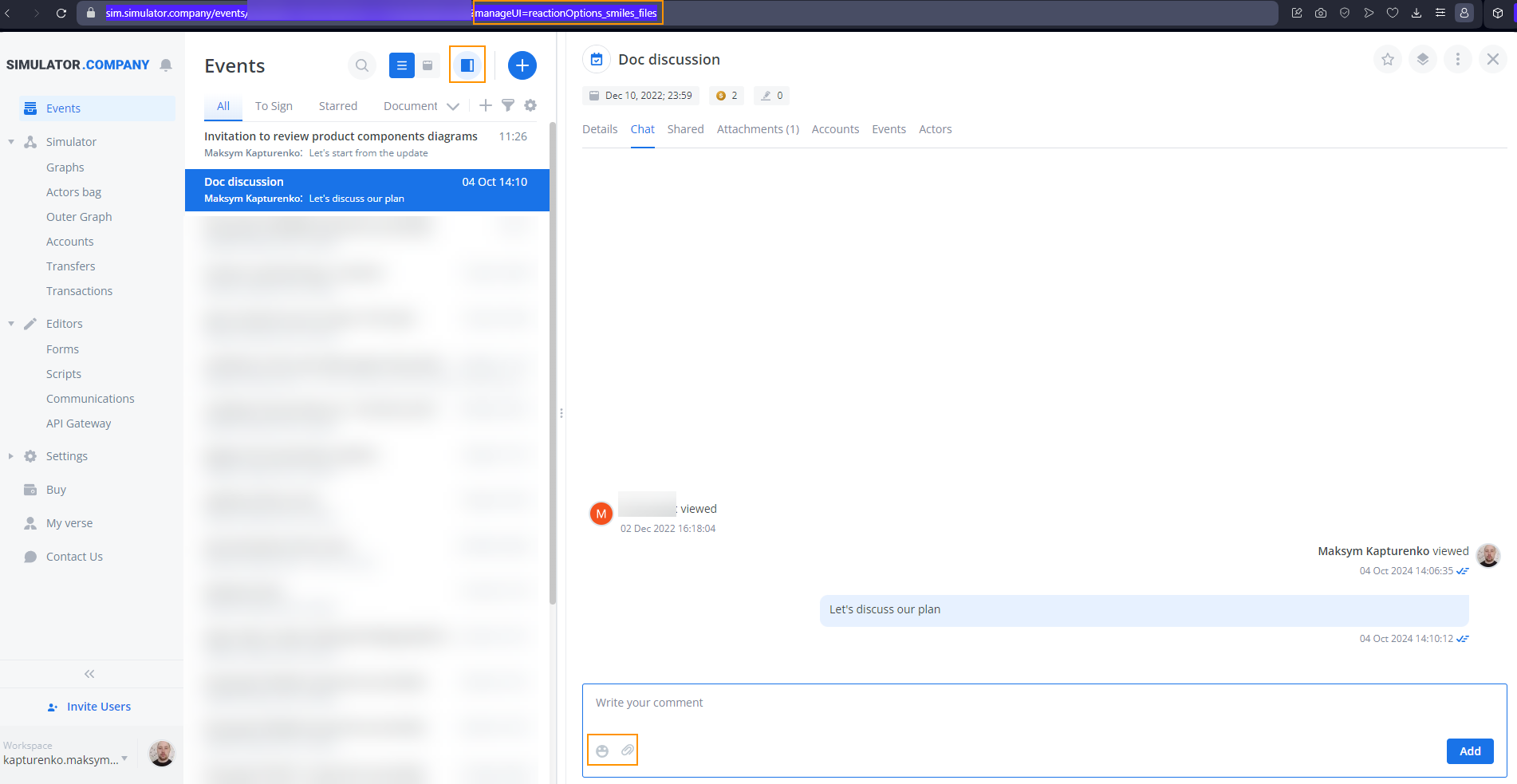
reactionOptions_button name_button name. Show and hide buttons in reactions. You can control the following buttons (see Examples): smiles, snippets, script, files, rating.

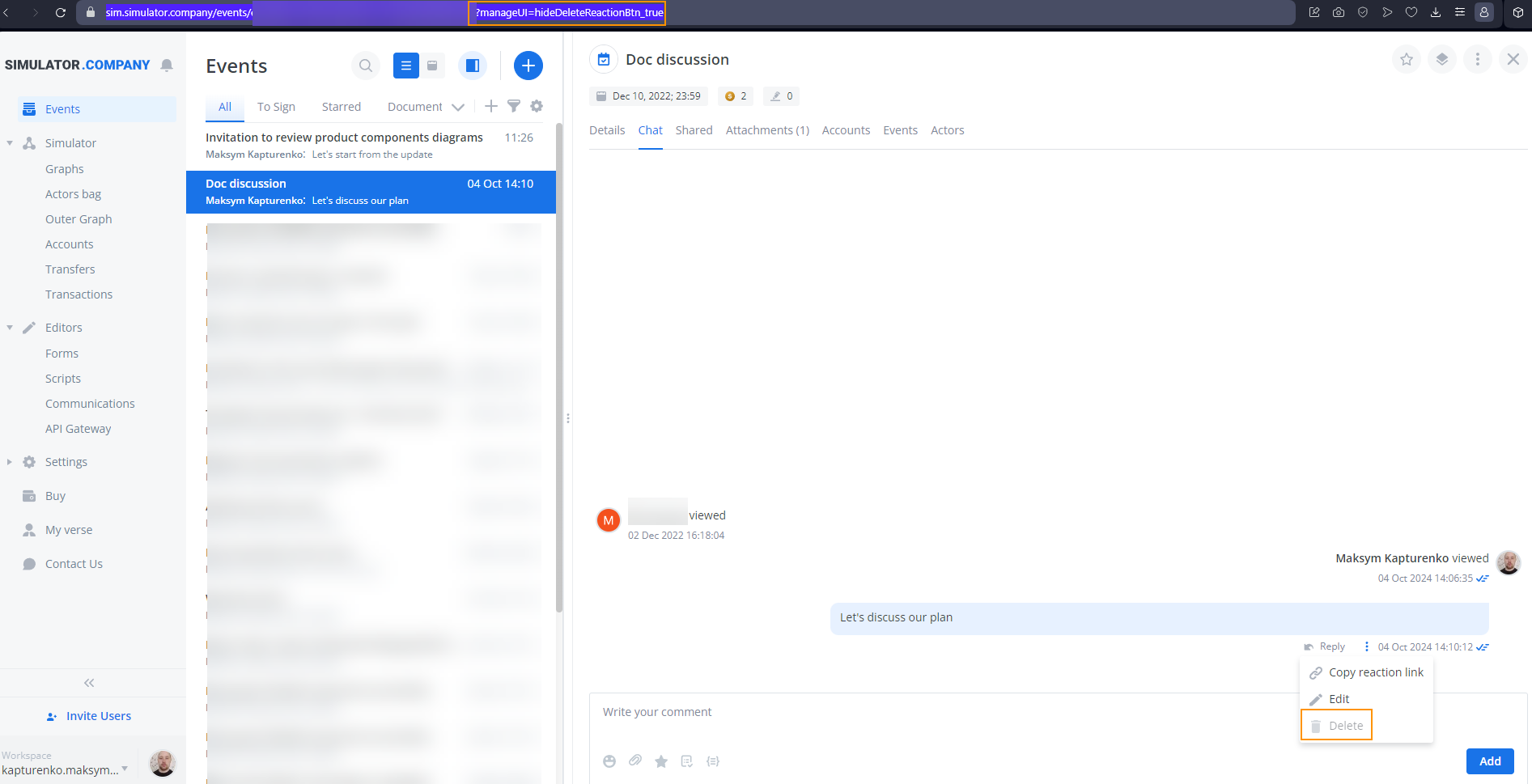
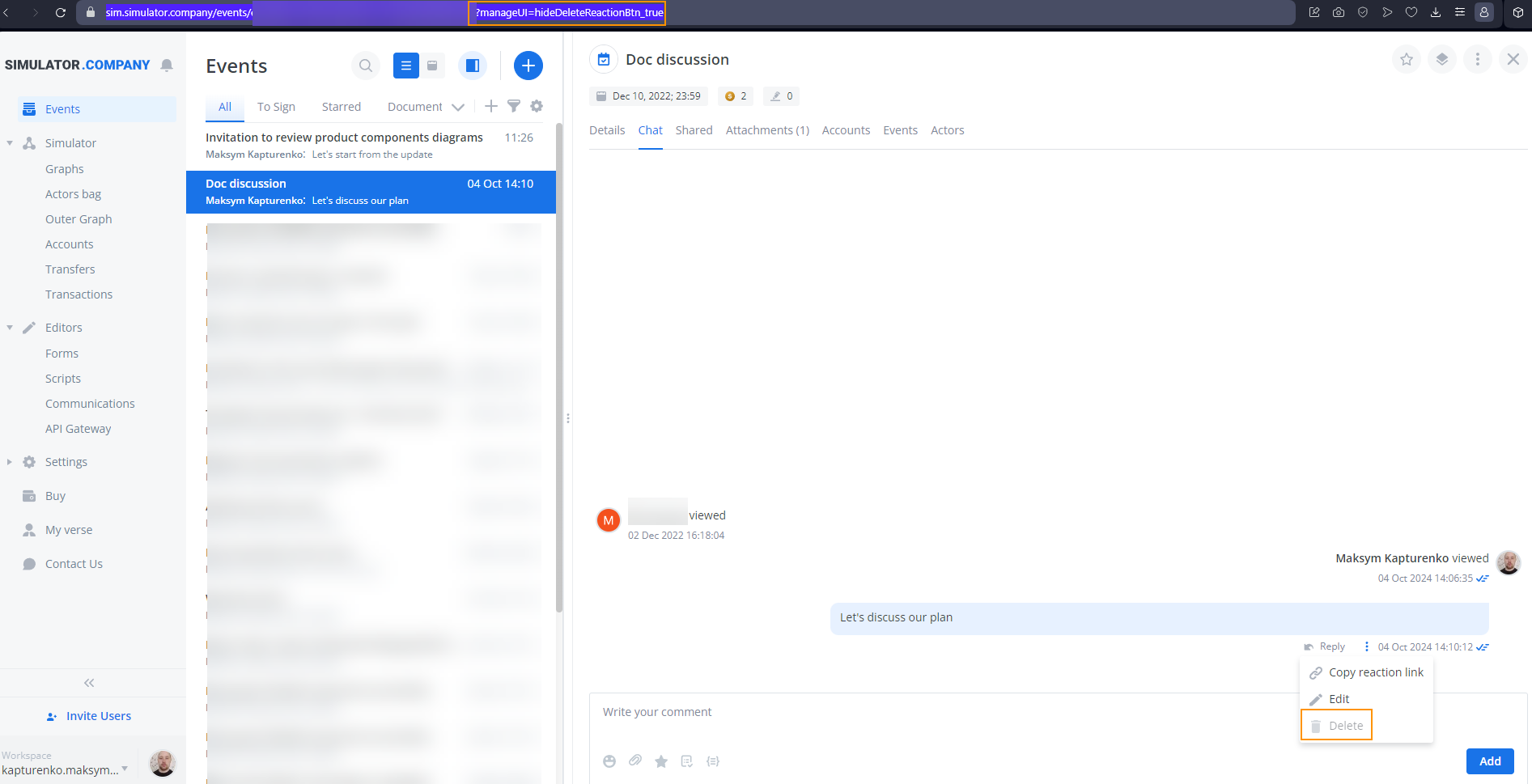
hideDeleteReactionBtn_true. This parameter allows you to hide the Delete button in reactions and inactivate the Delete item in the reaction three-dot menu.

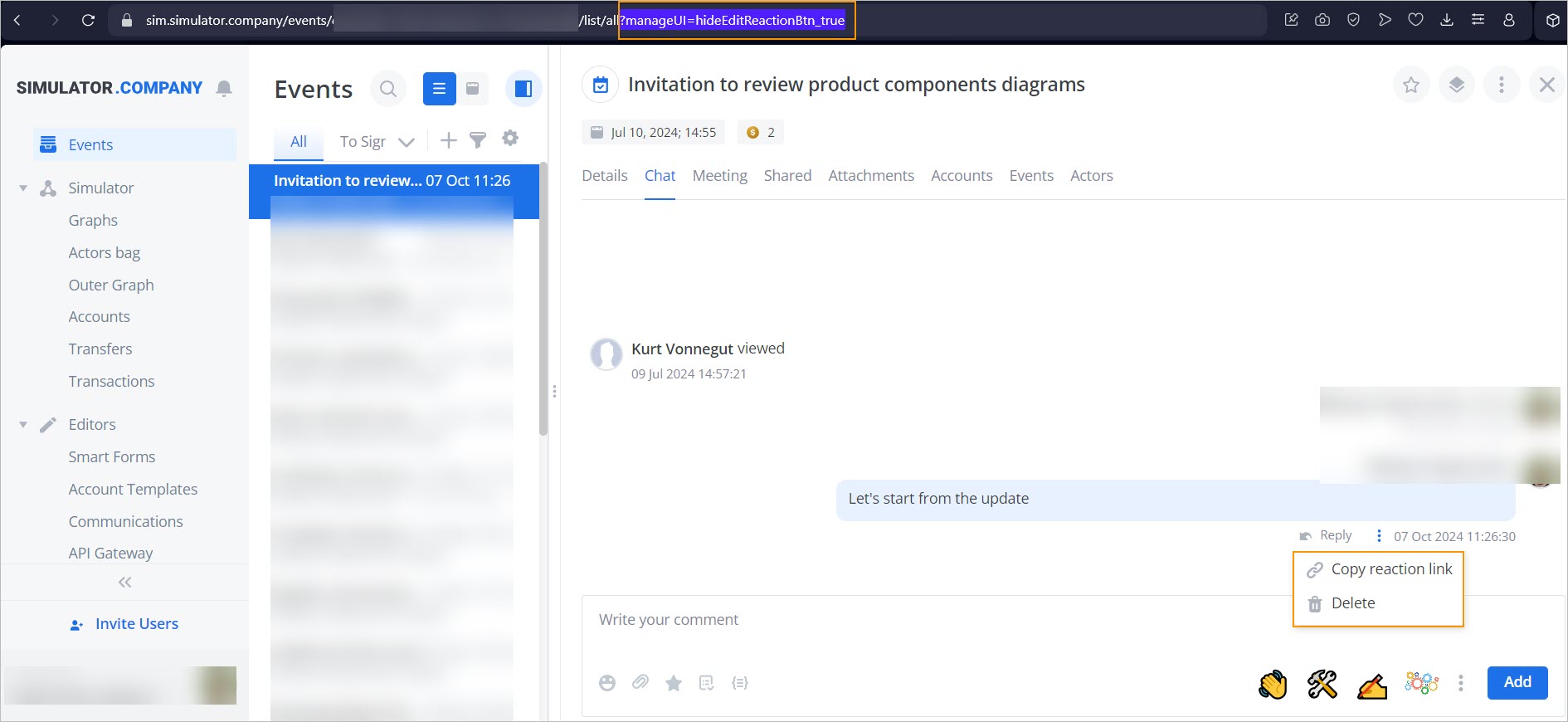
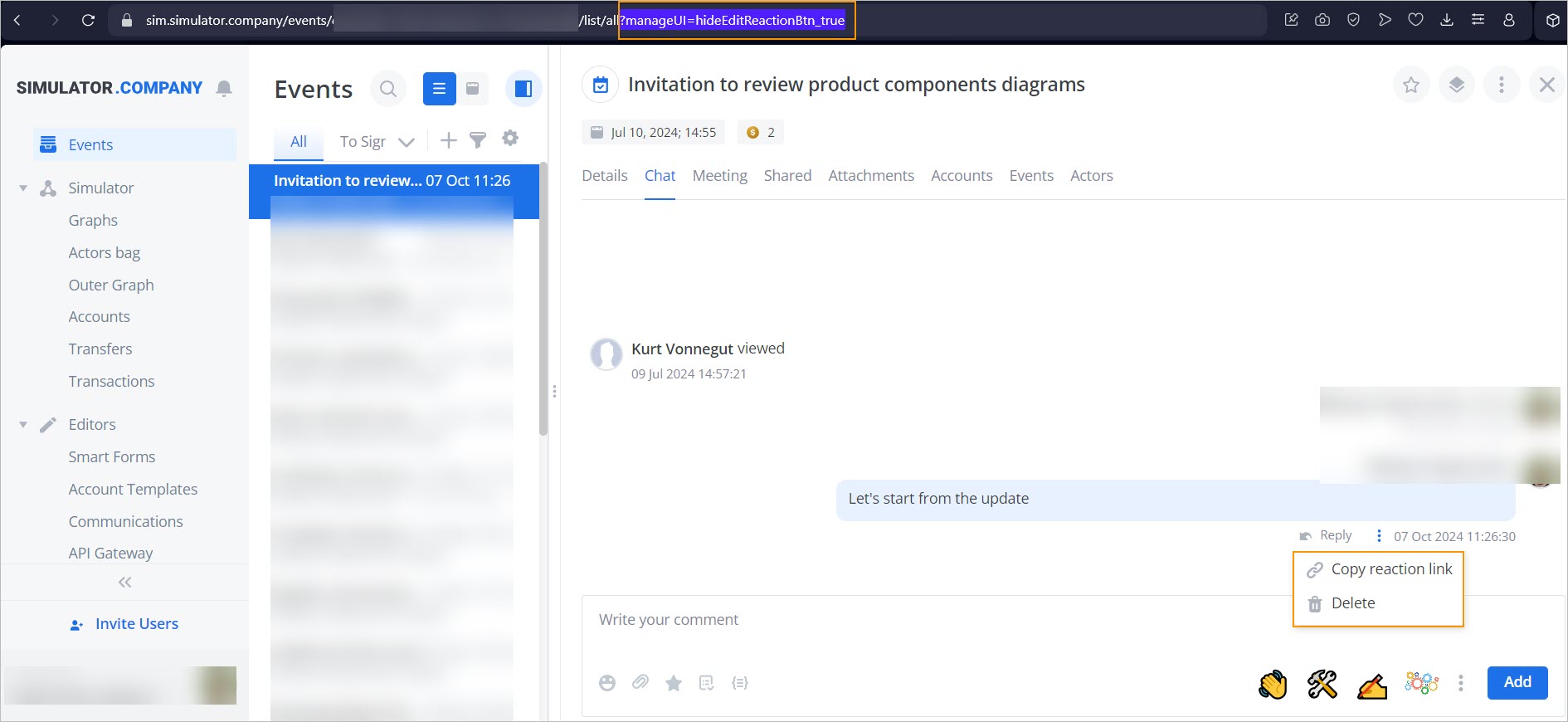
hideEditReactionBtn_true. This parameter allows you to hide the Edit item in the reaction three-dot menu.

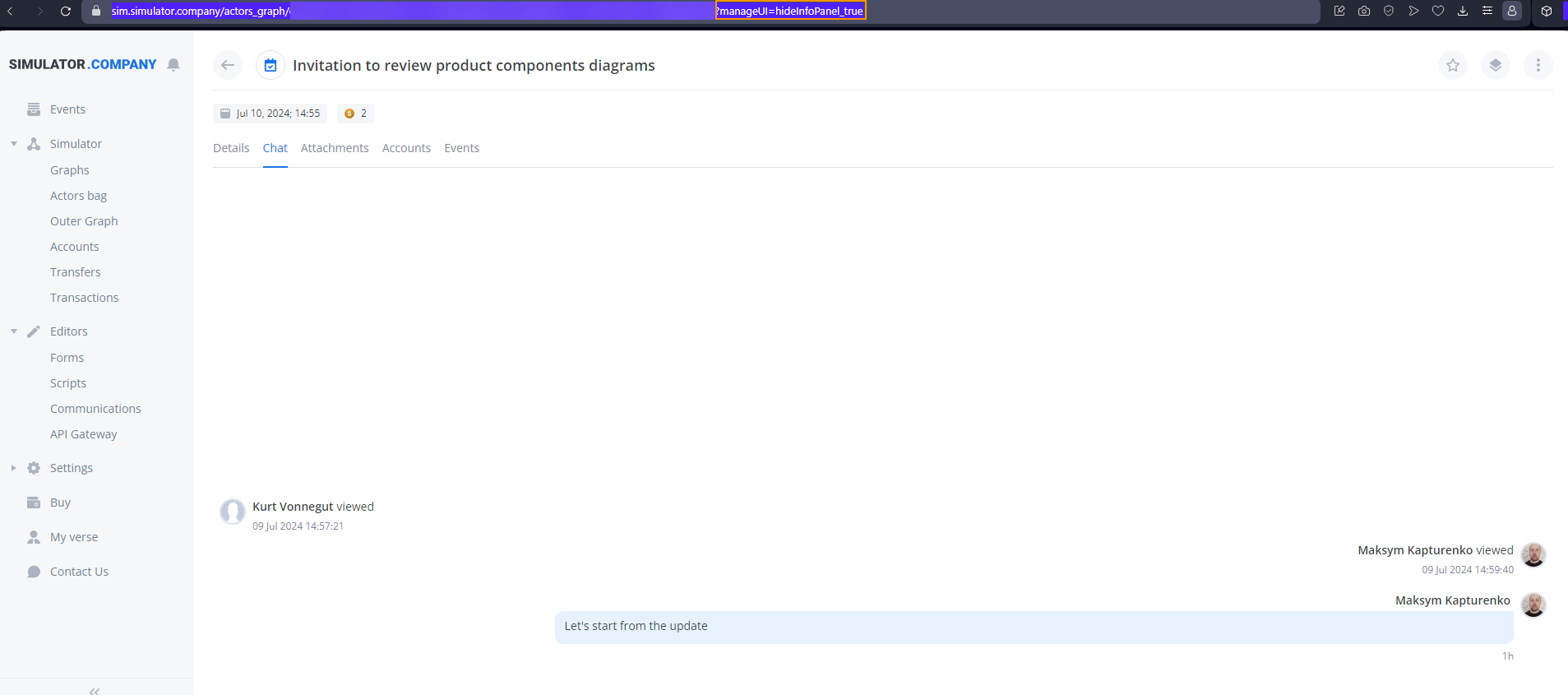
hideInfoPanel_true. In the event full-screen view mode, hide the left-side navigation panel.
Navigation panel on Navigation panel off 

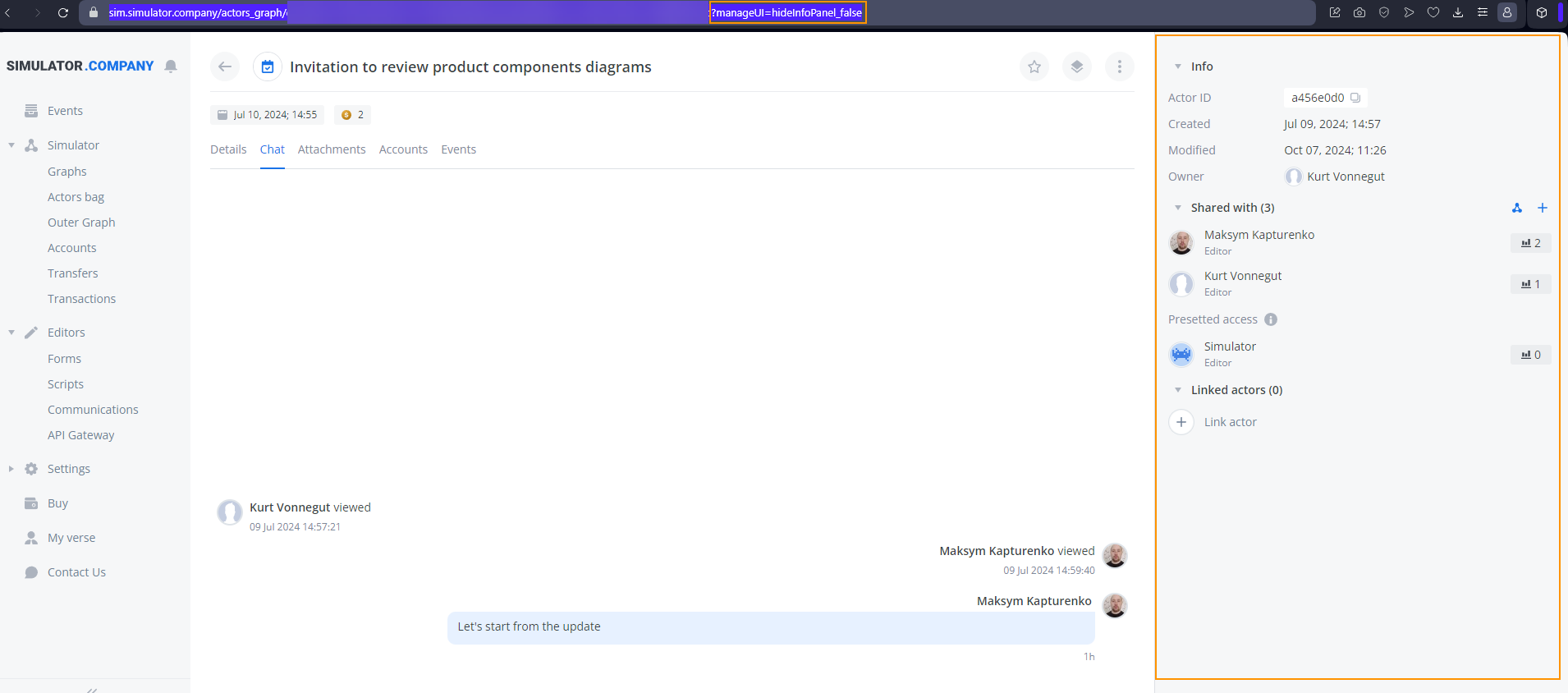
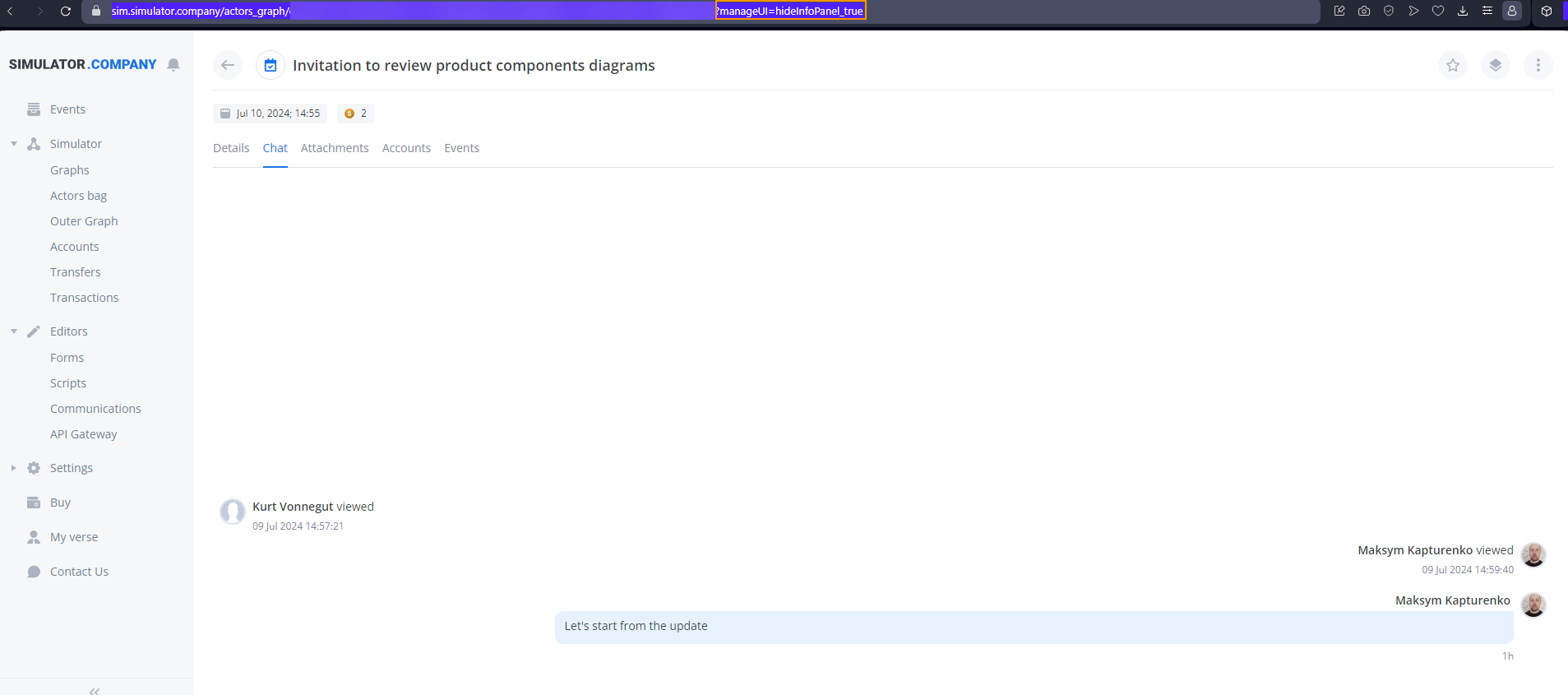
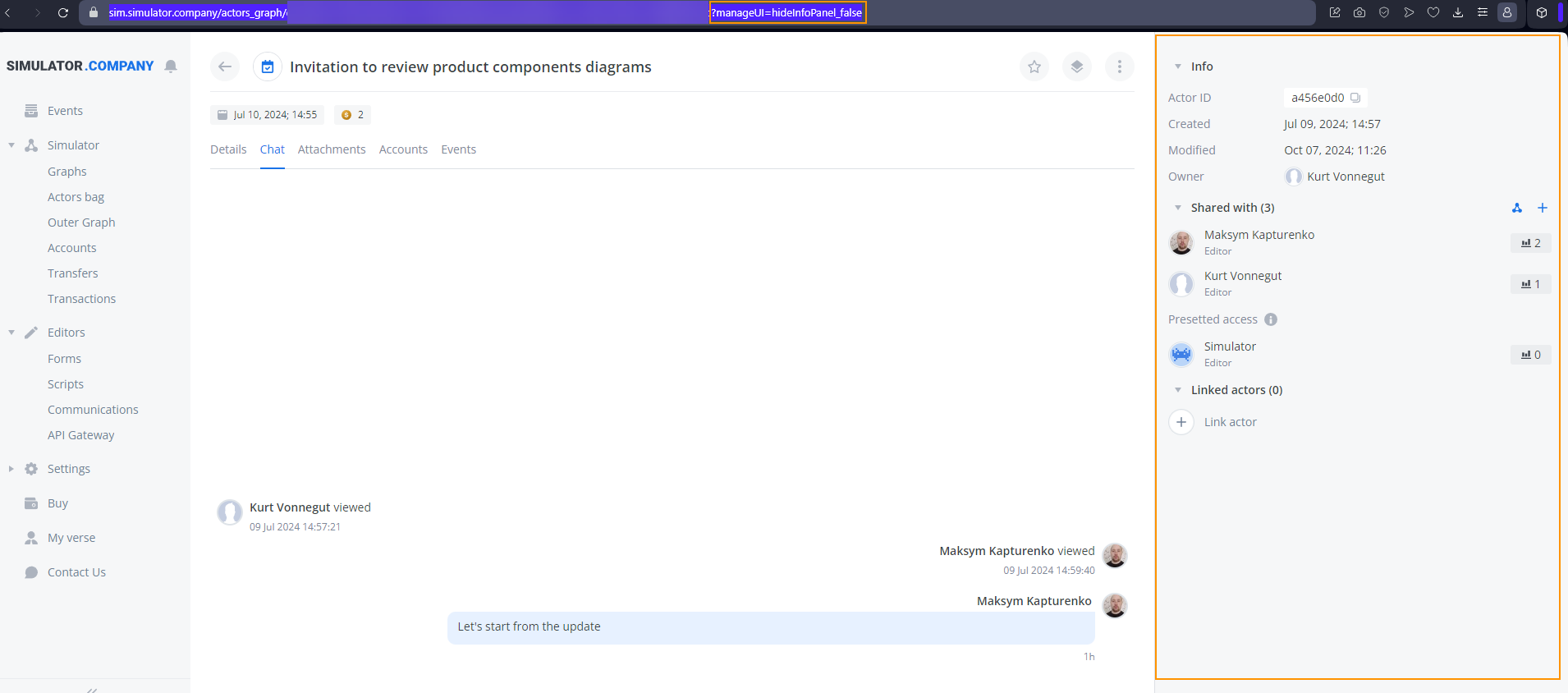
sidebar_false. In the event full-screen view mode, hide the right-side info panel.
Info panel on Info panel off 

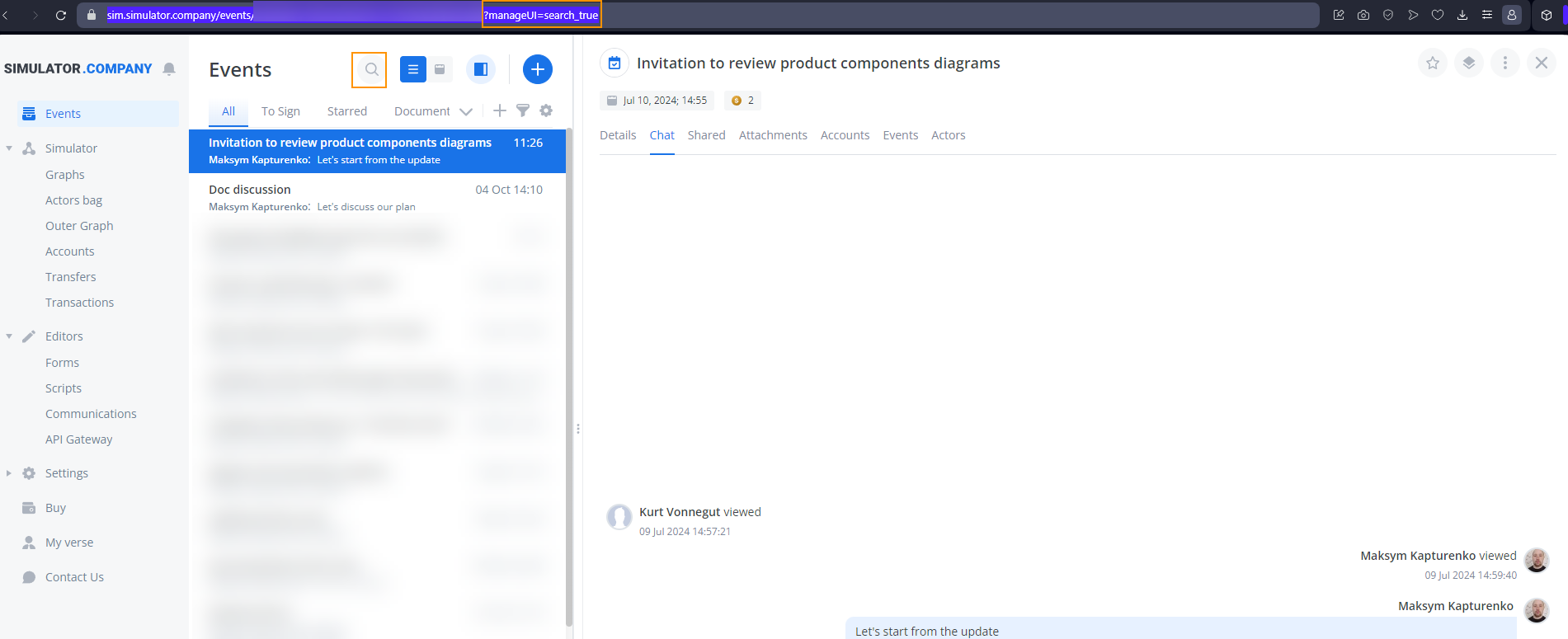
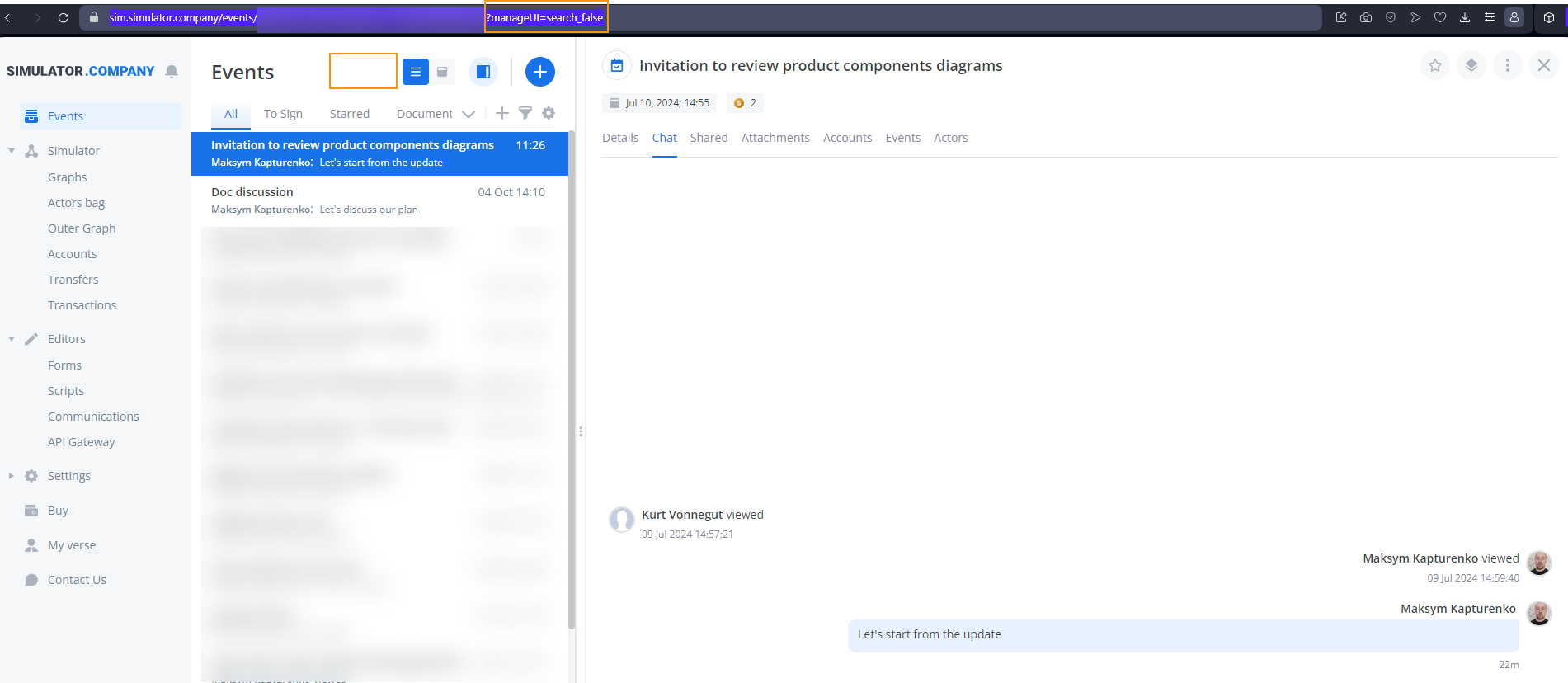
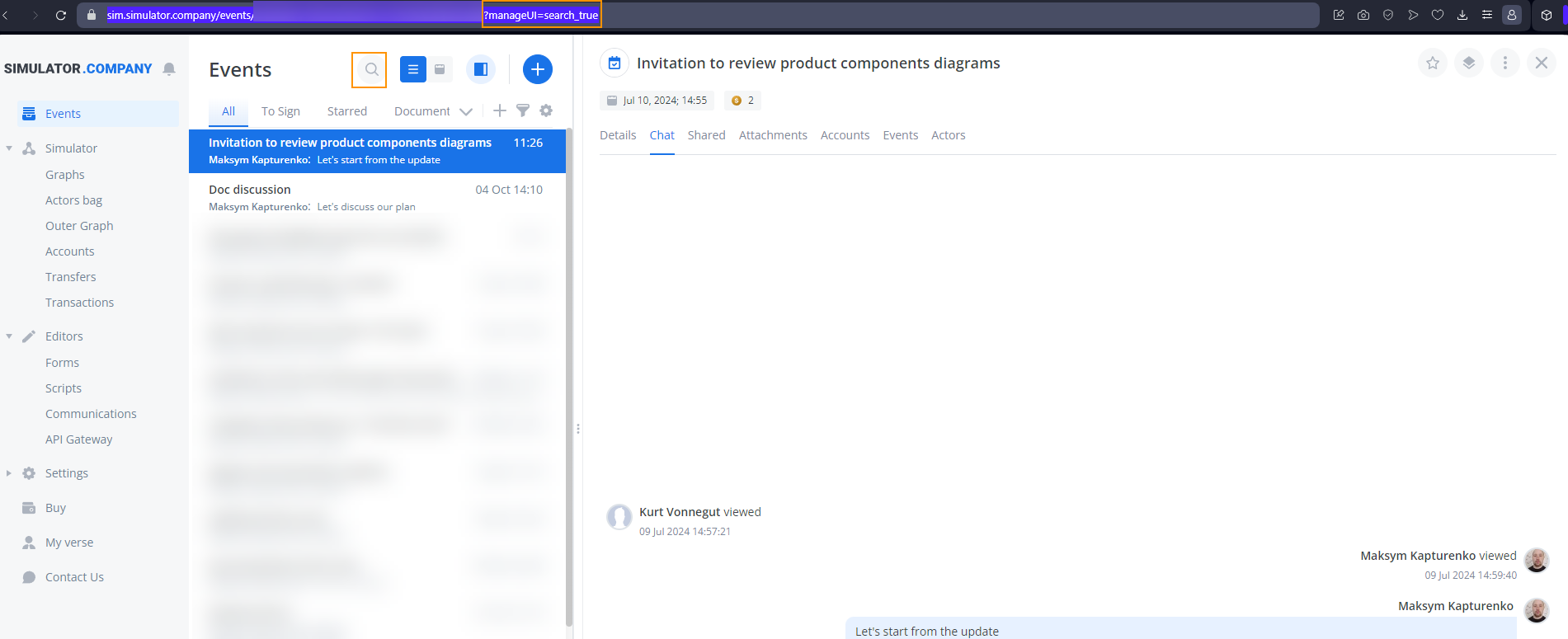
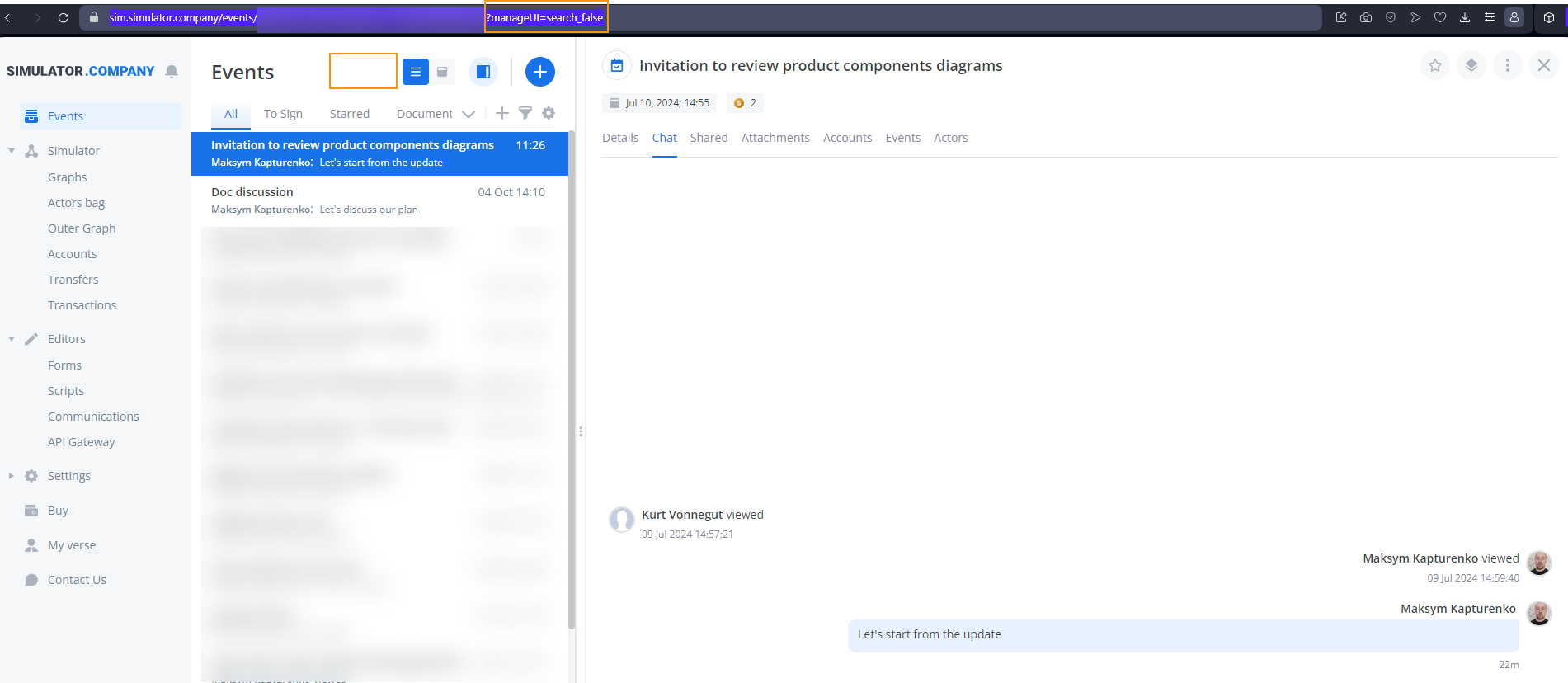
manageUI=search_false. On the Events page, hide the search icon.
Search on Search off 

eventDoubleClick_false. On the Events page, turn off events opening in full view mode in a new browser tab by double-click.
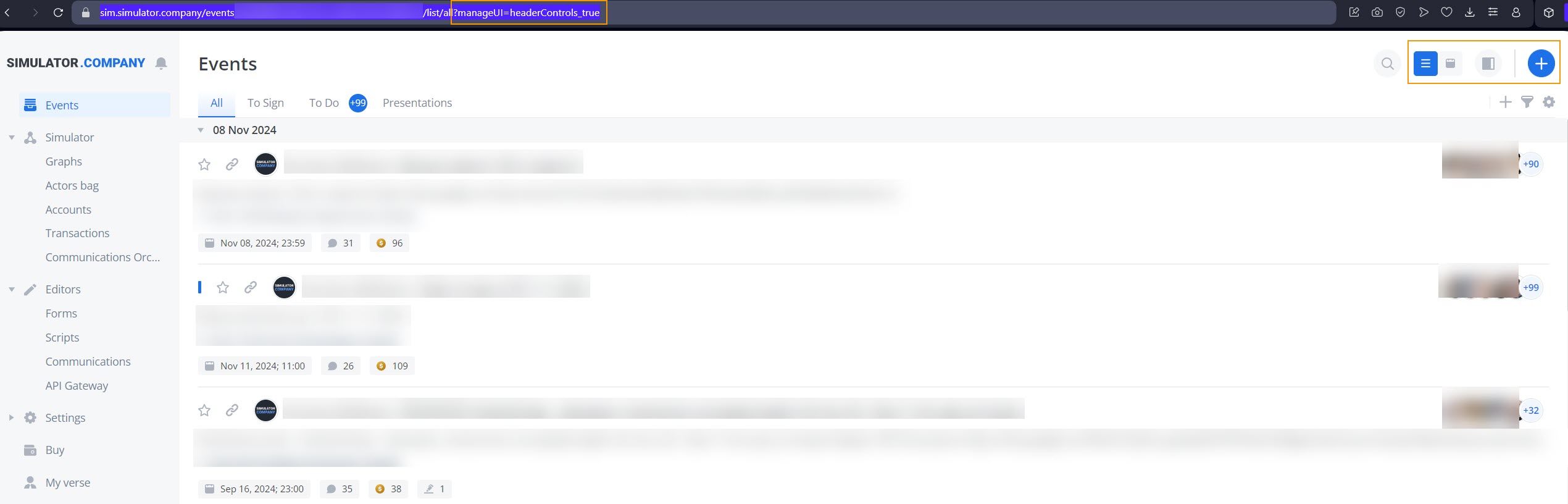
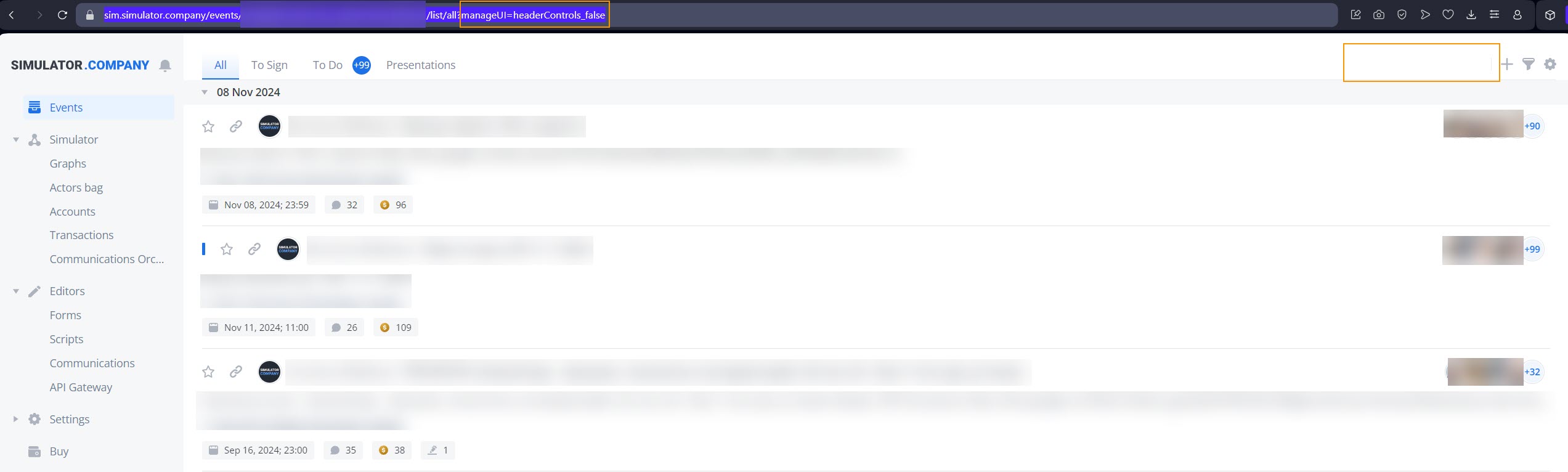
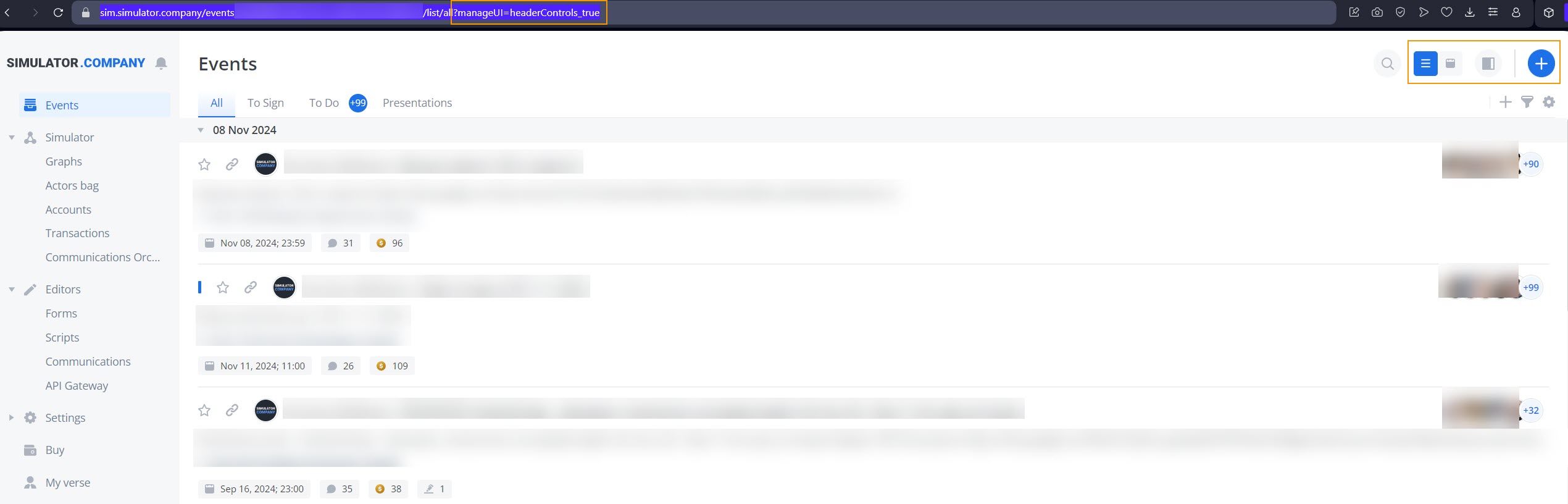
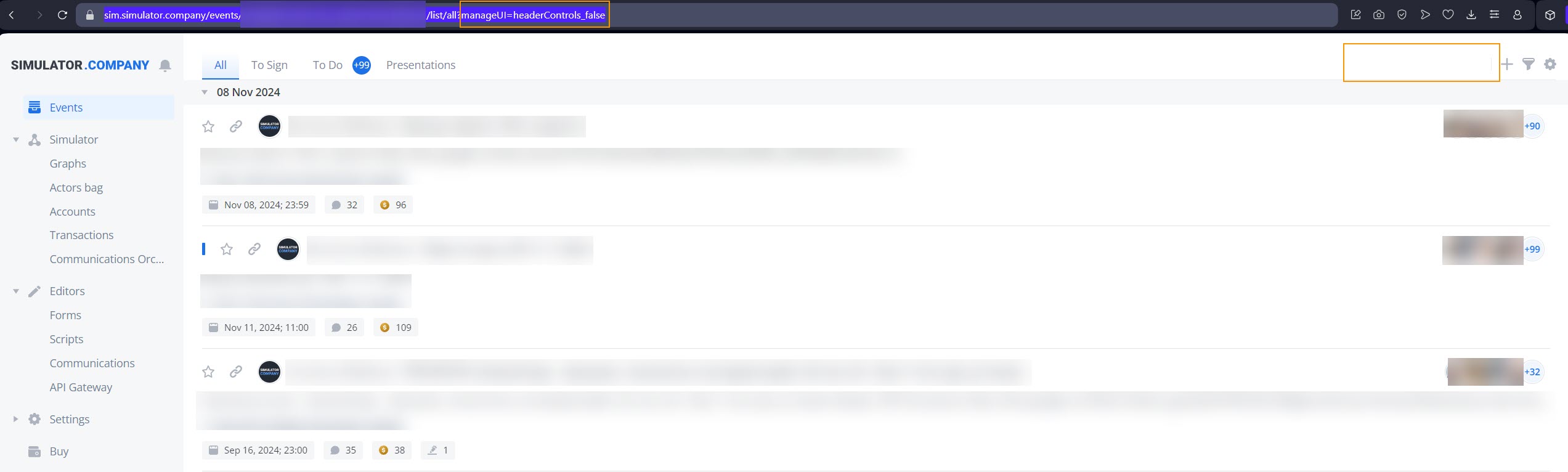
manageUI=headerControls_false. On the Events page, hide the header controls icons.
Header controls on Header controls off 

You can use the following options to configure header controls independently:
- manageUI=headerControls_search : disables the Search icon.
- manageUI=headerControls_calendar : disables the Calendar icon.
- manageUI=headerControls_split : disables the Split view icon.
- manageUI=headerControls_addEvent : disables the Add event icon.
- manageUI=headerControls_label : disables the Label.
| Label enabled | label disabled |
|---|---|
 |  |
Examples
Inside the manageUI, elements are separated by «:», while keys and values are separated by «_», for example:
"manageUI=eventTabs_chat_details:eventInfo_false:eventControls_false"
// The eventInfo and eventControls are turned off; tabs are reduced to **Chat** and **Details**.
"focusMode=true&manageUI=eventTabs_chat_details:eventInfo_true:eventControls_true"
//The focusMode is used to turn off all elements except those allowed in the parameter.
"manageUI "plainMode=true&focusMode=true&manageUI=sidebar_true"
// The split view mode is activated, and all the elements are turned off except the sidebar allowed in the manageUI .
"manageUI=eventTabs_false"
//All the tabs are turned off.
"manageUI=reactionOptions_files_snippets_script"
// This allows attaching a file, using snippets, and adding a CDU script to the reaction.
"manageUI=reactionOptions_false"
// This disables all reaction buttons, allowing only text input.
"manageUI=hideInfoPanel_true:sidebar_false"
// This is used in full-screen event mode to hide left and right-side panels.
"manageUI=search_false"
// This setting disables the search on the Events page.
"manageUI=eventDoubleClick_false"
// This setting disables opening an event in a new browser tab on the event double-click.
When using any of the mentioned GET parameters, the type: viewActor request type is sent to the API user webhook with access to the event. This info allows Corezoid Processes to determine which event is now in the user focus. This feature comes in handy when you embed the Events page as a widget into Scripts.